
プラグイン「Contact Form 7」
ウェブサイトにとって、ユーザーにお問い合わせを頂くことはとても重要です。
ネットショップも同様で、ユーザーが困っていることやショップや商品の改善点などを把握出来るようになります。
WordPressは、お問い合わせしてもらうメールフォームをプラグインを使うことで簡単に設置できます。
メールフォーム用プラグインとしてよく用いられるものが二つあります。
●Contact Form 7
●MW WP Form
それぞれできることと出来ないことがありますが、どちらもとても便利なプラグインです。
【Contact Form 7の特徴】
・フォーム入力後の確認ページが無い(追加プラグインで対応可)
・顧客情報のリスト化は、外部サービスと連携で可能
・WordPressでステップメールを送れるプラグイン「MailPoet 3」との連携が図れる
・「reCAPTCHA」が使えてセキュリティ面で良い
【MW WP Formの特徴】
・一つのプラグインで確認画面まで対応できる(プラグインが増えず表示速度的に有利)
・問合せ情報を管理画面で確認できる
・顧客リストをサーバー上からダウンロードできる
どんな目的でお問合せフォームを使うのか?
セキュリティ面と外部サービスとの連携であれば、「Contact Form 7」が良いかなと思います。
今回は、「Contact Form 7」の設置と設定を解説していきます。
- Contact Form 7でフォームの作成ができる
- Contact Form 7で作成したフォームの設置ができる
- Contact Form 7を充実させるための方法がわかる
トータルアドバイザー齋藤秀峰SAITO SHUHO
2009年に自社ブランドのネットショップをオープン。2017年にWordPressのWelcartへショップを移転。その経験を元に、多くのネットショップをWelcartにて新規構築。現在もWelcartの運営を行いながら、日々研究を繰り返しています。
お問い合わせプラグイン比較
イマジンでは、お問い合わせのプラグインに「Contact Form 7」と「MW WP Form」の2つをおすすめしています。それぞれにメリット・デメリットがあるため、作りたいフォームの内容と合わせて選択していただければと思います。
こちらのページでは、「Contact Form 7」の設定と使い方について詳しくご説明しています。
プラグインのインストール
「Contact Form 7」とは、簡単にフォームを作成でき、ウィジェットやショートコードで設置できる、お問い合わせフォームのおすすめプラグインです。
まずはプラグインをWordPressへインストール後、有効化してください。

プラグインのインストール方法については、下記ページにてくわしくご説明しています。
プラグインを有効化すると、WordPress管理画面レフトナビに「お問い合わせ」というメニューが表示されます。このメニューが「Contact Form 7」となります。

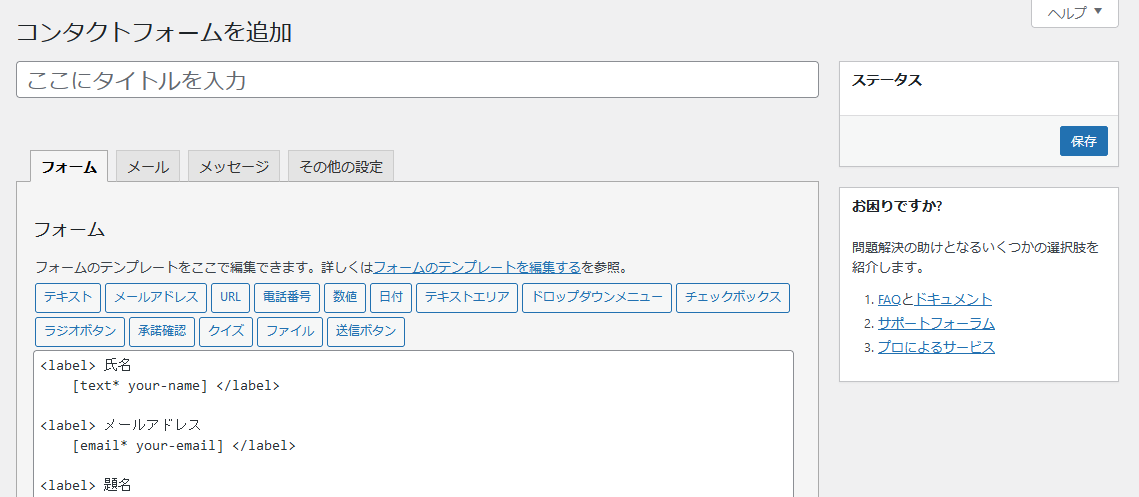
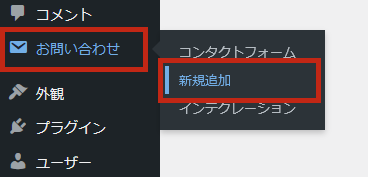
WordPress管理画面レフトナビ「お問い合わせ」から、「新規追加」をクリックして、お問い合わせフォームの新規追加画面を開きます。

まずは、作成するフォームのタイトルを入力します。
フォームの内容がわかる名前でOKです。(ページ自体に表示はされません。)
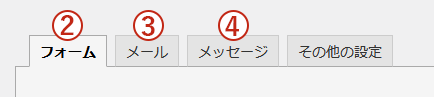
お問い合わせフォームを作成するにあたり、下記のタブ毎に内容を入力・設定していきます。

一番右の「その他の設定」は、コードを追加する上級者に向けた項目です。今回は設定の必要がありませんので省略します。
「フォーム」タブの入力・設定
一番左の「フォーム」タブにて、フォームの内容を作成します。
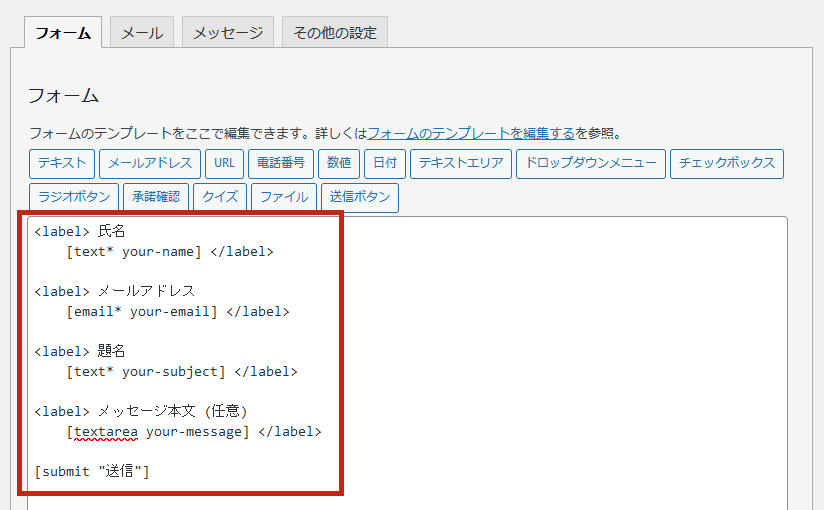
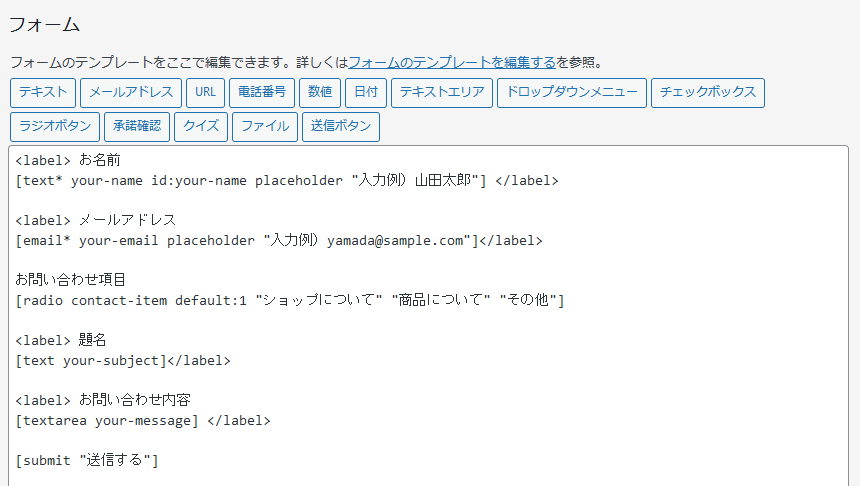
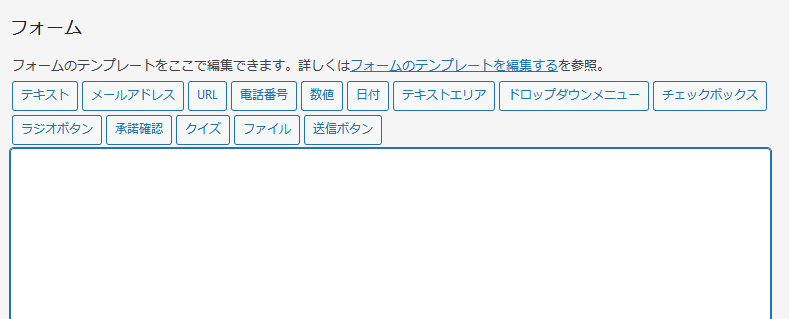
新規作成の画面では、下記のように既にデフォルトでフォーム内容が入力されています。
こちらのデフォルト内容は一旦消去した状態から、作成方法を下記よりご説明します。このデフォルト状態から書き換えて使用していってももちろん構いません。

フォーム内容の入力方法については下記の通りです。
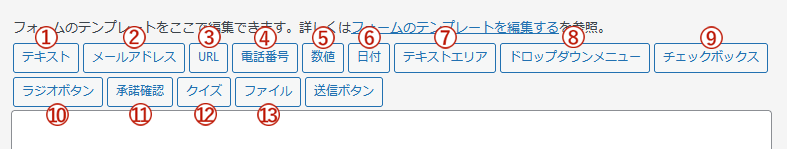
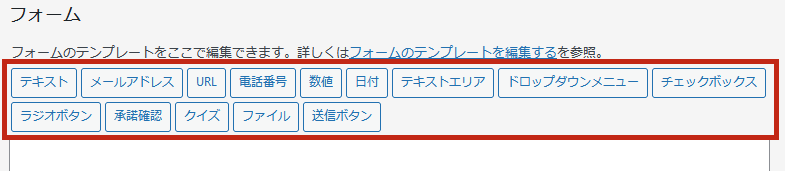
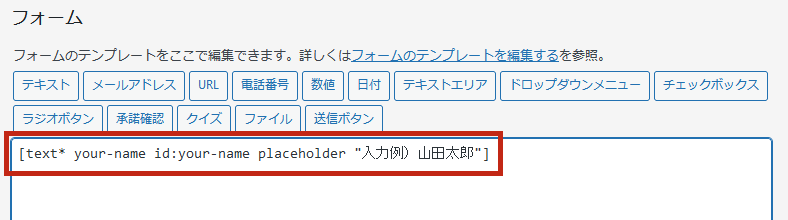
1フォームの「タグ」ボタンをクリックする
作成したいフォームタグのボタンをクリックすると、タグ生成のための入力画面が表示されます。


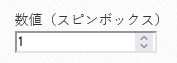
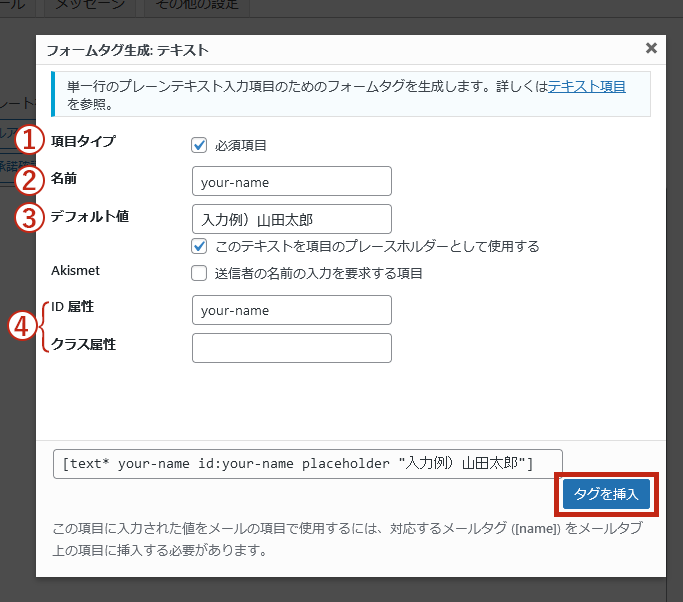
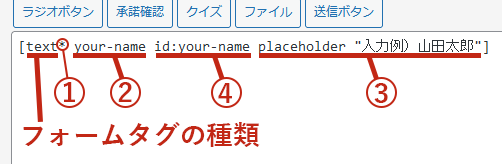
フォームタグによって入力する項目は異なりますが、共通項目は下記の①~④です。(下記は「テキスト」タグの例です)
- ①項目タイプ
-
入力や選択を必須項目にする場合にチェックを入れます。
- ②名前
-
フォームタグの名前を半角英数で入力します。
- ③デフォルト値
-
入力前のフォームに初期値として入れておきたい文字等がある場合に入力します。
入力欄下の「このテキストを項目のプレースホルダーとして使用する」にチェックを入れた場合、入力した値は薄い灰色の文字になり、入力する際には表示されなくなります。(この状態をプレースホルダーと呼びます)プレースホルダーにした実際のフォーム画面

- ④ID・クラス属性
-
フォームのデザインを変更する場合などのために、フォームにIDやclassを設定することができます。
上記①~④の入力・設定が完了したら、右下の「タグを挿入」ボタンをクリックしてフォームタグを挿入します。

上記で入力したタグの表記は下記の通りです。

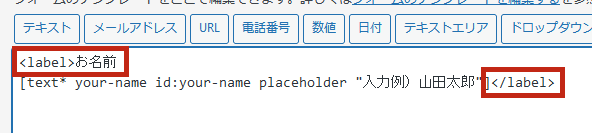
2項目名を付けて<label>タグで囲む
タグを出しただけだと、実際のページには入力欄しか表示されません。
何の入力欄なのかの項目名を入力し、<label>~</label>タグで囲みます。

3フォームの内容を完成させる
上記の1~2を繰り返し行い、フォームに必要なタグを追加していきます。
それぞれのタグについては下記の通りです。
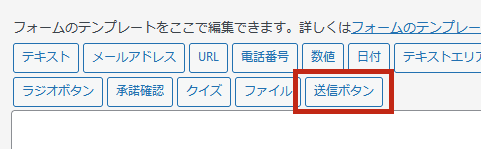
4送信ボタンを設置する
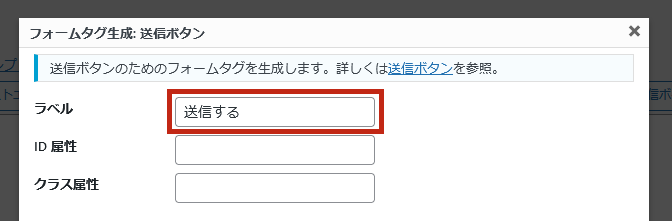
フォームの内容が完成したら、最後に「送信ボタン」を設置します。必ず設置をしてください。

ボタンに表示する文言をラベルに入力します。
送信ボタンのフォームタグ[submit]は、<label>タグで囲まなくてよいです。

送信確認について
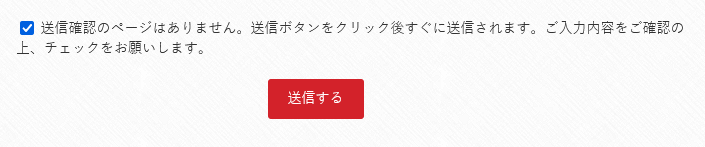
Contact Form 7には、入力した内容を確認する画面がありません。(別のプラグインを使用すれば作成は可能です。)「送信」ボタンをクリックすると、すぐに問い合わせ内容が送信されます。
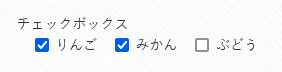
誤送信等を防ぐため、送信ボタンの前に下記のような「⑪承認確認」の設置をおすすめします。

5フォームの内容を保存する
「メール」タブの入力・設定
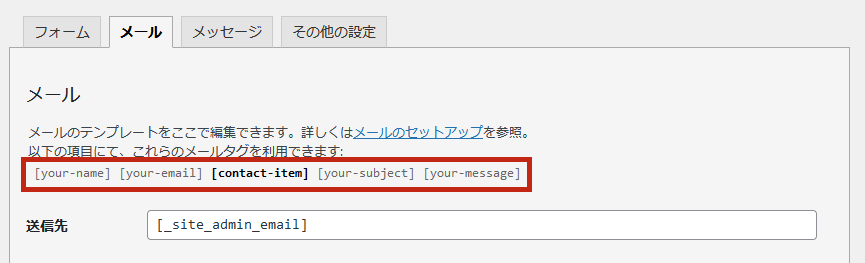
左から二番目の「メール」タブにて、フォーム送信時に自動で送られる自動送信メールの内容を作成します。
上記の赤枠で囲ってある部分が、使用することができる「メールタグ」です。このタグ名は、②名前」が使用されています。メール内に使用しているものは細字、使用していないものは太字で表記されていますが、使用数に制限はありません。
②「フォーム」タブの入力・設定で作成したフォームを保存せずにメールタブを設定しようとすると、ここに表示されるメールタグがデフォルトの状態のままになってしまいます。メールタグにフォームの名前を反映させるために、メール設定の前に必ずフォームを保存しておきましょう。
上記のメールタグを使用して、「管理者宛の自動送信メール」の内容と、「お客様宛の自動送信メール」の内容をそれぞれ入力・設定していきます。
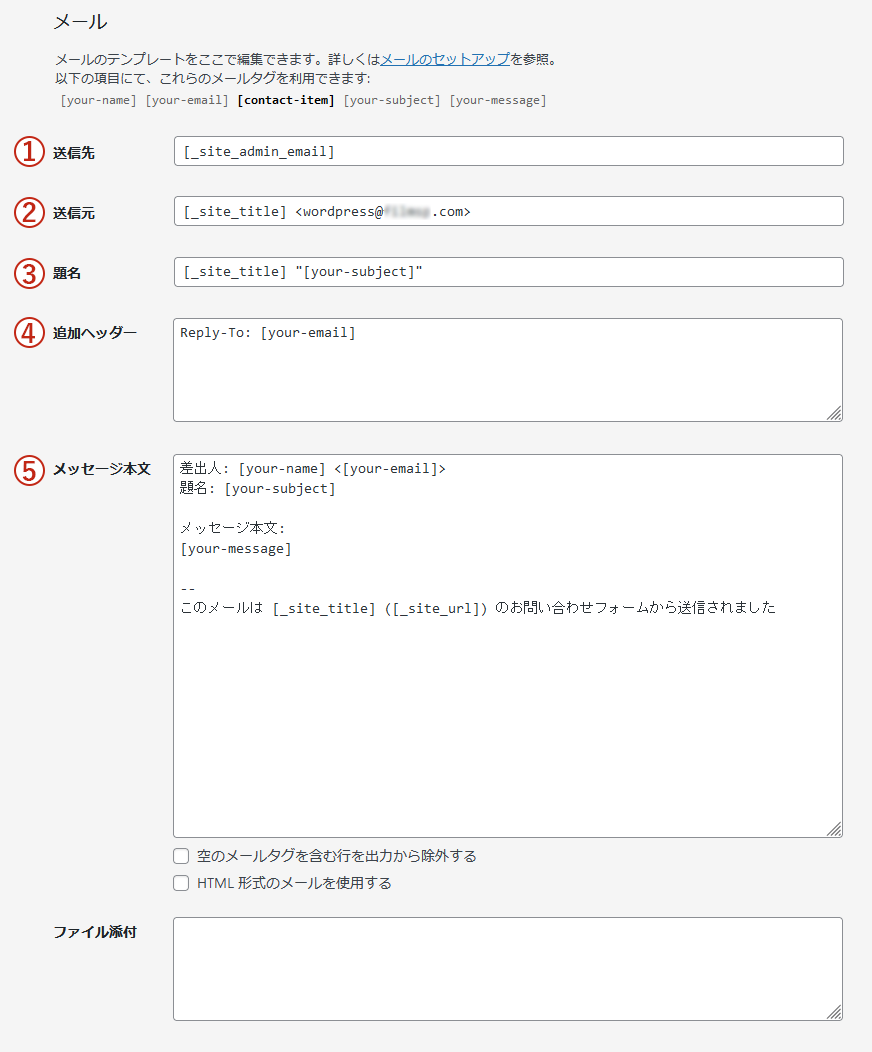
管理者宛の自動送信メール
新規作成の画面では、下記のように既にデフォルトでメール内容が入力されています。
ここに入力されている内容が「管理者宛の自動送信メール」です。

- ①送信先
-
自動送信メールを送る送信先を設定できます。
デフォルトで入力されている[_site_admin_email]タグは、WordPressの管理者ユーザーのメールアドレスです。管理者のメールアドレスと送信先が異なる場合は、こちらにアドレスを入力します。
- ②送信元
-
自動送信メールの送信元の表示を設定できます。
デフォルトで入力されている[_site_title]タグは、サイトのタイトルです。必要に応じて変更してください。
- ③題名
-
メールのタイトルを設定できます。
デフォルトでは[_site_title]と[your-subject]タグが入力されていますが、必要に応じて変更してください。
- ④追加ヘッダー
-
デフォルトではReply-to(返信先アドレス)が入力されていますが、CcやBccも設定することが可能です。
- ⑤メッセージ本文
-
メールの内容を編集できます。
問い合わせ内容の保存も兼ねるため、全てのメールタグを使用することをおすすめします。
Contact Form 7では、通常問い合わせ内容を保存しておくシステムがないため、この管理者用の自動送信メールでしか問い合わせ内容を確認できません。メールの内容には十分注意を払いましょう。
プラグイン「Flamingo」を使用すれば問い合わせ内容を保存することもできますので、調べてみてくださいね。
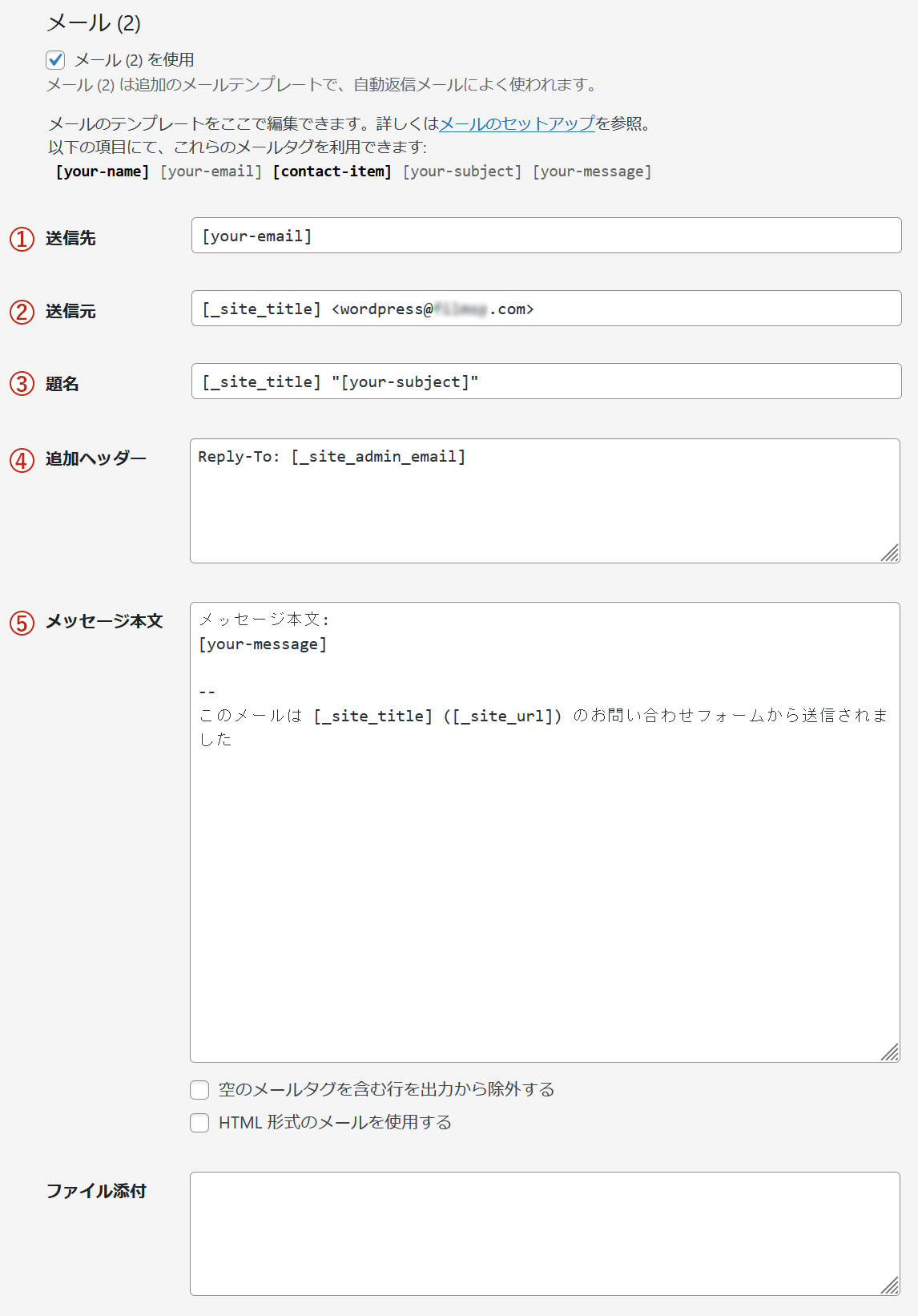
お客様宛の自動送信メール
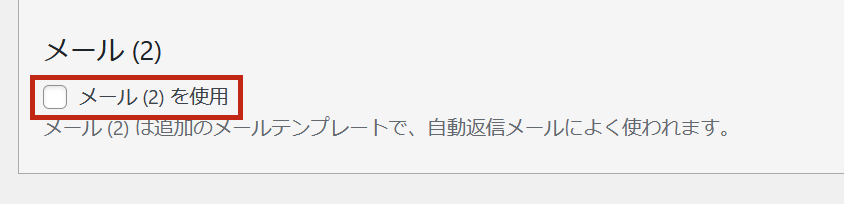
「お客様宛の自動送信メール」は、デフォルトでは表示されていません。
まずは、ページ下部にある「メール(2)を使用」にチェックをいれます。

チェックを入れると、管理者用と同様のメール作成欄が表示されます。
既にデフォルトで入力されていますが、必要に応じて内容を変更します。
- ①送信先
-
自動送信メールを送る送信先を設定できます。
お客様用となるため、お客様に入力いただいたメールアドレスのフォームのタグを入力します。
- ②送信元
-
自動送信メールの送信元の表示を設定できます。
どこからのメールかがお客様にすぐわかるように、サイト名のタグ[_site_title]の使用をおすすめします。
デフォルトではWordPressのアドレスも入力されているため、削除するか、管理者用のアドレスに適宜変更してください。
- ③題名
-
メールのタイトルを設定できます。
下記にメールのサンプルをご用意していますので、ぜひご利用ください。
- ④追加ヘッダー
-
デフォルトではReply-to(返信先アドレス)が入力されていますが、CcやBccも設定することが可能です。
- ⑤メッセージ本文
-
メールの内容を編集できます。
下記にメールのサンプルをご用意していますので、ぜひご利用ください。
メールのサンプル
店名や情報を変更してお使いください
③題名
⑤
メッセージ
本文
この度は、Happy Sweets Houseへお問い合わせいただきまして、誠にありがとうございます。
このメールは、ホームページよりお問い合わせいただいたお客様に自動で返信しております。
後ほど、担当よりご連絡させて頂きます。
今しばらくお待ちいただけますよう、よろしくお願いいたします。
ご入力いただきました内容は以下のとおりです。
お名前:[お名前のタグ]
メールアドレス:[メールアドレスのタグ]
お問い合わせ項目:[お問い合わせ項目のタグ]
題名:[題名のタグ]
お問い合わせ内容:
[お問い合わせ内容のタグ]
それでは今後とも、よろしくお願いいたします。
———————————–
こちらの問い合わせに覚えがない場合は?
他の方が誤ってあなたのメールアドレスで送信した可能性があります。
その場合は、たいへんお手数ですが、「Happy Sweets House(info@happy-sweets-house.com)」までお知らせください。
===========================
自然な甘さと素材にこだわるスイーツ専門店
Happy Sweets House
〒 939-8132
富山県富山市月岡町6丁目1357
TEL 076-429-5151
FAX 076-411-8010
お問合せ info@happy-sweets-house.com
https://happy-sweets-house.com
===========================
お客様自身も、自分が入力した内容を手元に置いておきたいと思うはずです。返信メールの内容には、入力した内容を全て表示しておくとよいですね。
管理者宛・お客様宛のメールが作成できたら、画面右上のステータスにある「保存」ボタン、または画面左下にある「保存」ボタンをクリックして、内容を保存しておきます。
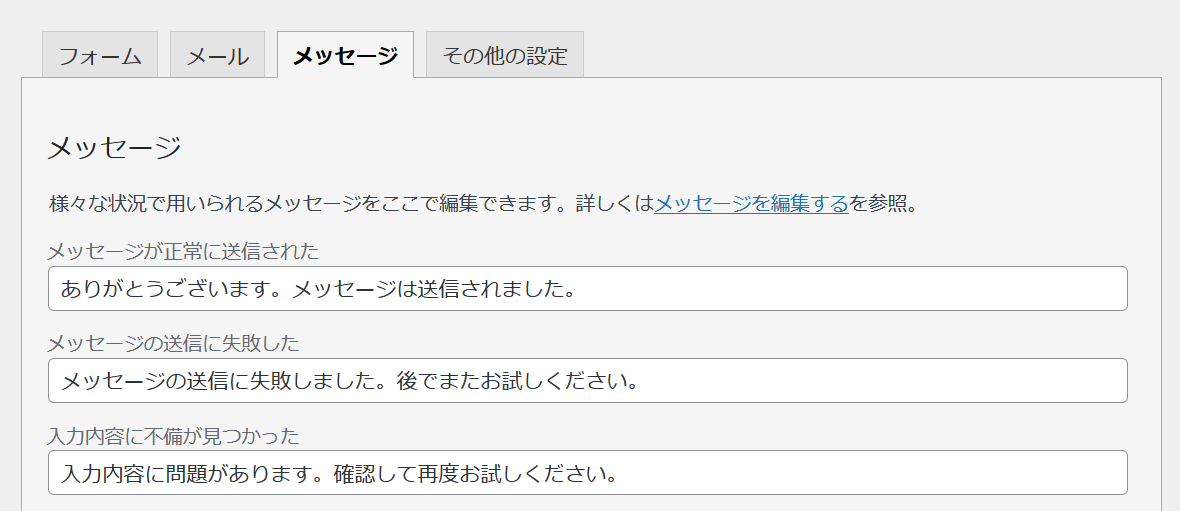
「メッセージ」タブの入力・設定
フォームを設置する
作成したフォームをページに反映します。
ページへの反映方法は下記の2通りです。固定ページに設置する例でご説明します。
ウィジェットで設置する方法
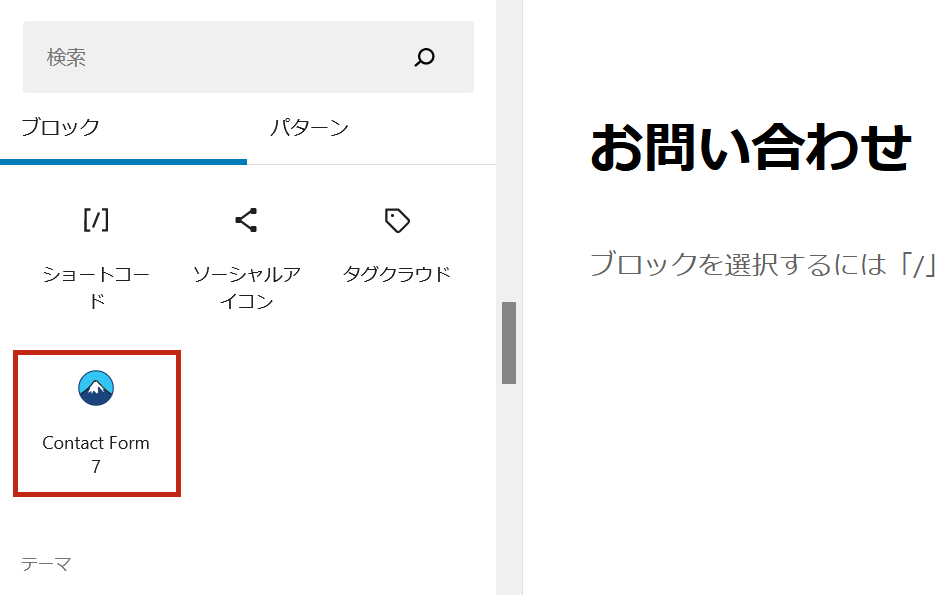
1ブロック挿入ツールを開く
2ウィジェットを挿入する
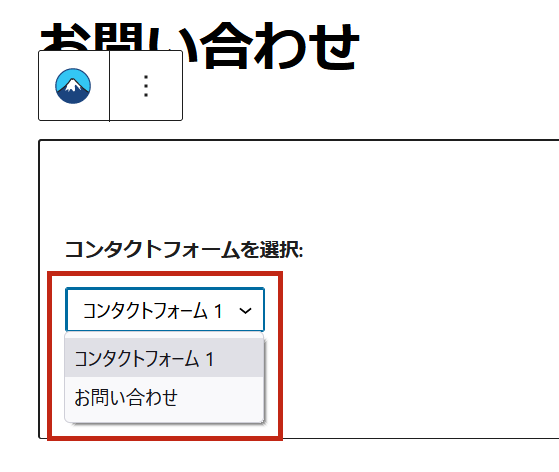
3フォーム名を選択する
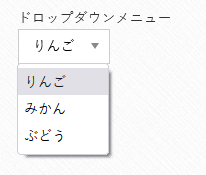
Contact Form 7のウィジェットを挿入すると、作成したフォームがプルダウンで選択できるようになります。

ショートコードで設置する
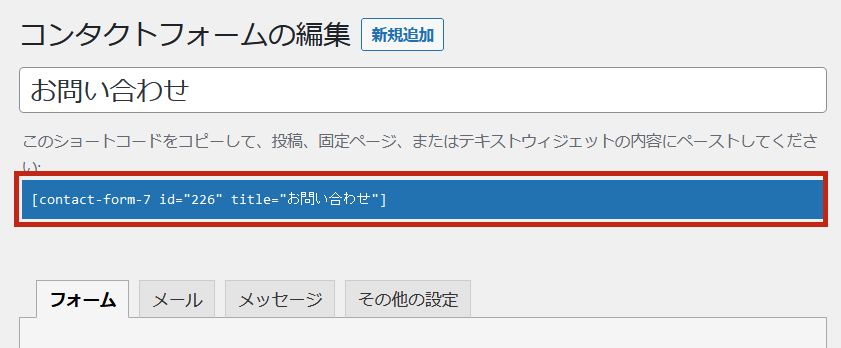
1ショートコードをコピーする
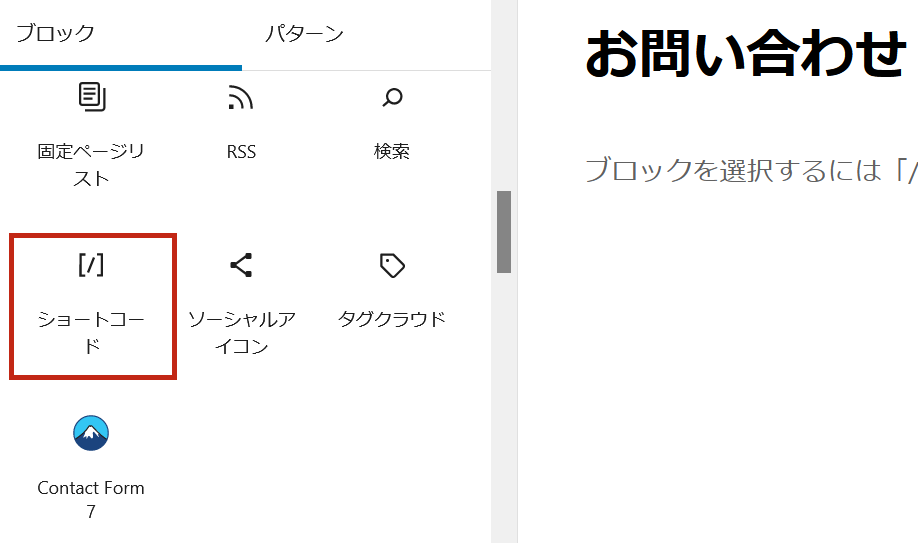
2ブロック挿入ツールを開く
3ウィジェットを挿入する
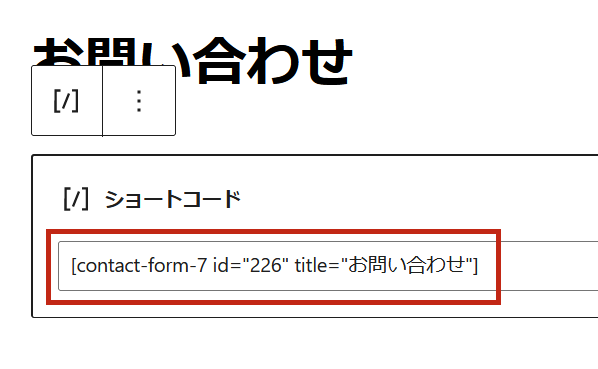
4ショートコードを貼り付ける
挿入したショートコードのウィジェットに、1でコピーしたショートコードを貼り付けます。

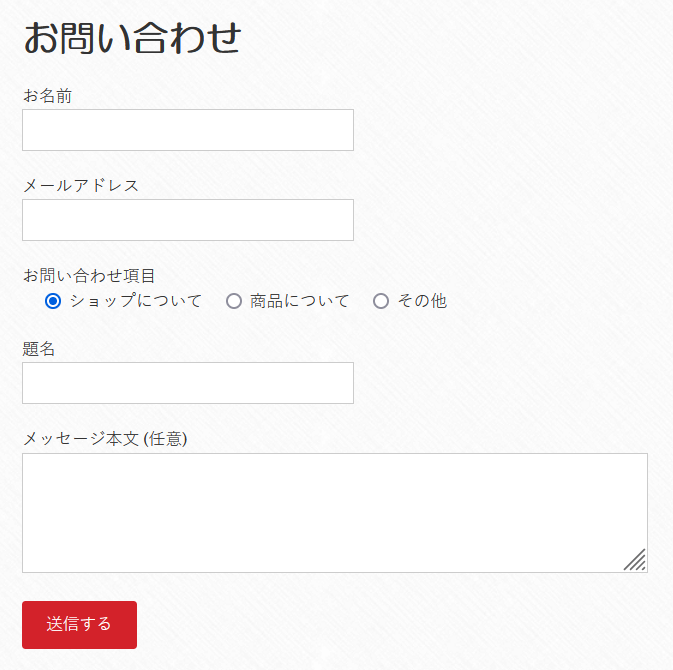
上記どちらかの方法でフォームを設置でしたらページを保存(または更新)して、実際のページでフォームの表示を確認しましょう。
フォームの表示確認

Contact Form 7を充実させる方法
Contact Form 7で作成するフォームは、基本的にはページ遷移はありません。デフォルトでは送信の確認画面はなく、エラーも送信状況も同一画面でメッセージとして表示されます。
シンプルな作りのフォームですが、カスタマイズやプラグインを追加することによって、充実したページを作成することも可能です。
下記では、その方法をご紹介します。詳しいやり方は検索して調べてみてください。
送信前の確認画面を表示させたい
Contact Form 7で送信前の確認画面を作成したい場合は、プラグイン「Confirm Plus Contact Form 7」の導入をおすすめします。

送信後の完了画面を表示させたい
Contact Form 7で送信後の完了画面(サンクスページ)を作成したい場合は、JavaScriptの記述が必要となります。
検索すると方法は様々出てきますが、JavaScriptの記述は初心者には難しいです。もう一つおすすめのフォーム作成プラグイン「MW WP Form」では、簡単に完了画面を作成することができます。サンクスページを容易に出したい場合には、「MW WP Form」の使用を検討してみてくださいね。
お問い合わせデータを保存したい
お問い合わせデータをデータベース上に保存しておきたい場合は、プラグイン「Flamingo」の導入をおすすめします。導入すると、WordPress管理画面にメニューが追加され、メッセージの管理が可能になります。

イマジンでは、もう一つフォーム作成のプラグインとして「MW WP Form」をおすすめしています。「Contact Form 7」と比較して、ご自身のショップに合ったフォームの使用を検討してくださいね。