
プラグイン「MW WP Form」
ウェブサイトにとって、ユーザーにお問い合わせを頂くことはとても重要です。
ネットショップも同様で、ユーザーが困っていることなど把握出来るようになります。
WordPressは、お問い合わせを容易にできるメールフォームをプラグインで簡単に設置できます。
メールフォーム用プラグインとしてよく用いられるものが二つあります。
●Contact Form 7
●MW WP Form
それぞれできることと出来ないことがありますが、どちらもとても便利なプラグインです。
【Contact Form 7の特徴】
・フォーム入力後の確認ページが無い(追加プラグインで対応可)
・顧客情報のリスト化は、外部サービスと連携で可能
・WordPressでステップメールを送れるプラグイン「MailPoet 3」との連携が図れる
・「reCAPTCHA」が使えてセキュリティ面で良い
【MW WP Formの特徴】
・一つのプラグインで確認画面まで対応できる(プラグインが増えず表示速度的に有利)
・問合せ情報を管理画面で確認できる
・顧客リストをサーバー上からダウンロードできる
どんな目的でお問合せフォームを使うのか?
確認画面は必須で、表示速度優先、お問い合わせデータを管理画面で見たい。
こんな方は、「MW WP Form」が良いかなと思います。
ここからは、「MW WP Form」の設置と設定を解説していきます。
- MW WP Formでフォームの作成・設置ができる
- MW WP Formで作成したフォームの設置ができる
- MW WP Formで確認や送信完了のページ作成ができる
トータルアドバイザー齋藤秀峰SAITO SHUHO
2009年に自社ブランドのネットショップをオープン。2017年にWordPressのWelcartへショップを移転。その経験を元に、多くのネットショップをWelcartにて新規構築。現在もWelcartの運営を行いながら、日々研究を繰り返しています。
お問い合わせプラグイン比較
イマジンでは、お問い合わせのプラグインに「Contact Form 7」と「MW WP Form」の2つをおすすめしています。それぞれにメリット・デメリットがあるため、作りたいフォームの内容と合わせて選択していただければと思います。
こちらのページでは、「Contact Form 7」の設定と使い方について詳しくご説明しています。
プラグインのインストールと新規作成
「MW WP Form」とは、入力確認や送信完了画面も固定ページで簡単に作成できる、お問い合わせフォームのおすすめプラグインです。
まずはプラグインをWordPressへインストール後、有効化してください。

プラグインのインストール方法については、下記ページにてくわしくご説明しています。
プラグインを有効化すると、WordPress管理画面レフトナビに「MW WP Form」のメニューが表示されます。

WordPress管理画面レフトナビ「MW WP Form」から、「新規追加」をクリックして、お問い合わせフォームの新規追加画面を開きます。


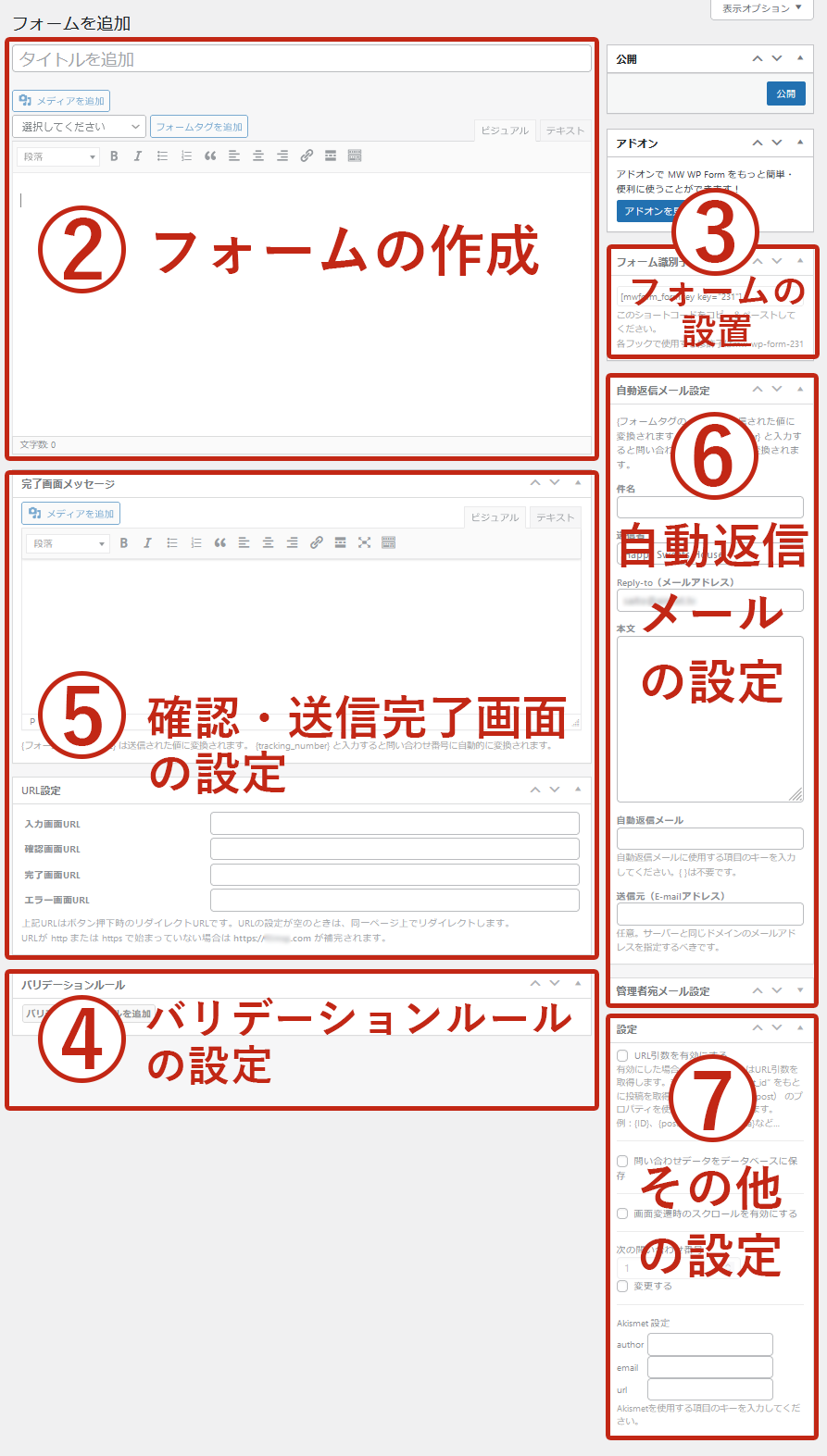
下記の②~⑦の順でフォームを作成していきます。
- フォームの作成フォームの内容を作成します。
- フォームの設置作成したフォームをページに設置します。
- バリデーションルールの設定フォームの入力ルールを設定します。
- 確認・送信完了画面の設定フォーム送信時の確認や完了画面の表示を設定します。
- 自動返信メールの設定フォーム送信時に送られる自動送信メールの内容を作成します。
- その他の設定上記以外のフォームに関する設定をします。
フォームの保存について
フォームの保存はページ右上にある「公開」エリアにあるボタンで行います。

一度「公開」ボタンを押すと、次回からは「更新」ボタン表記に変わります。
公開後、内容を変更した場合には必ず「更新」ボタンをクリックします。

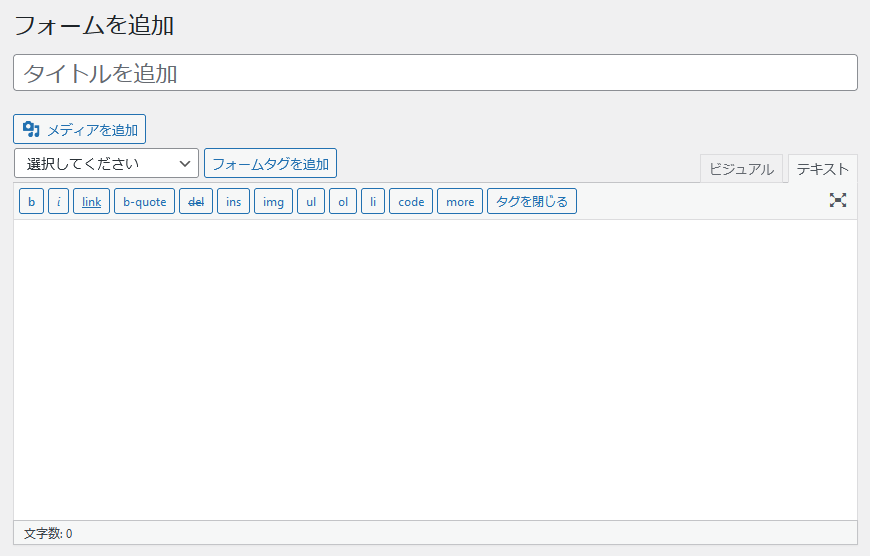
フォームの作成
まずは、フォームの内容を作成します。

作成するフォームのタイトルを入力します。
フォームの内容がわかる名前でOKです。(ページ自体に表示はされません。)

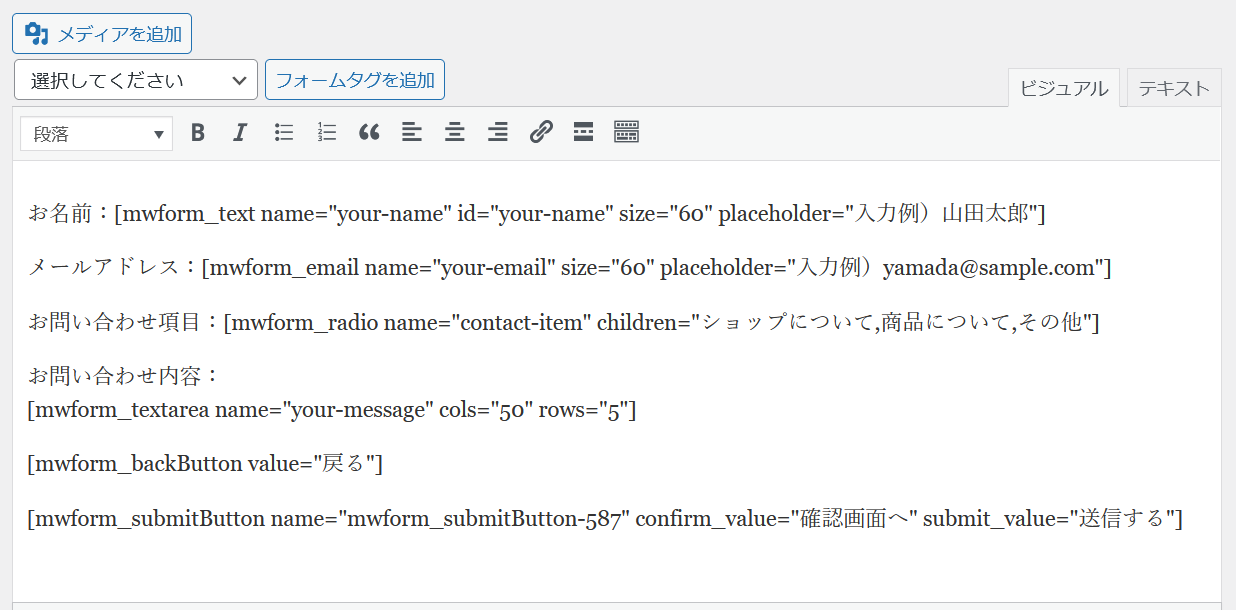
タイトルを入力したら、下部にあるエディターでフォームを作成していきます。
エディターの右上に「ビジュアル」作成と「テキスト」作成を切り替えできるタブがありますが、ご自身にあった作成方法で進めてください。(下記からはビジュアル作成で進めます。)

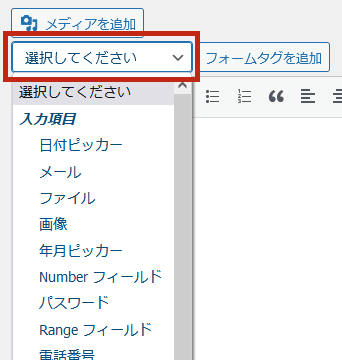
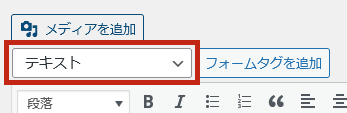
1フォームタグを選択する
プルダウンをクリックして、挿入したいフォームタグ(質問項目)を選択します。


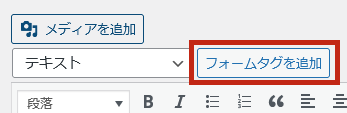
2フォームタグを挿入する
フォームタグを選択したら、プルダウン右の「フォームタグを追加」をクリックします。


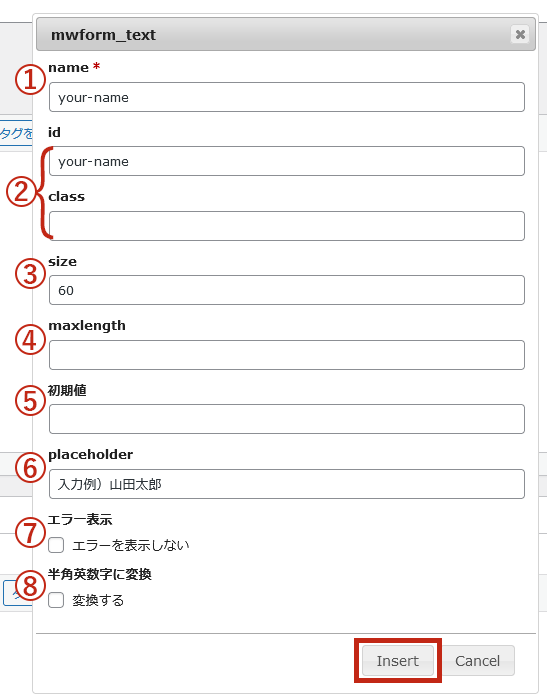
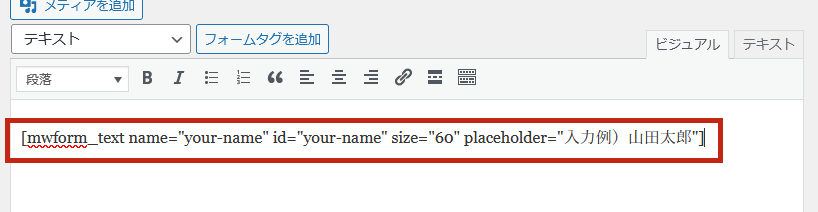
フォームタグによって入力する項目は異なりますが、共通項目は下記の①~⑧です。(下記は「テキスト」タグの例です)
赤い「*」マークのついている項目は入力必須の項目です。
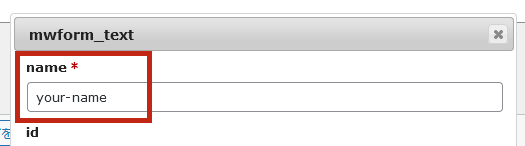
- ①name
-
フォームタグの任意の名前を入力します。半角英数だけではなく、日本語入力も可能です。
一つのフォーム内で同一のnameを設定すると、エラーの原因となりますので注意してください。
- ②id・class
-
フォームのデザインをCSSで変更する場合などに、フォームにIDやclassを設定することができます。
- ③size
-
フォームの幅の長さを設定できます。
- ④maxlength
-
フォームに入力できる最大文字数を設定できます。
- ⑤初期値
-
入力前のフォームに入れておきたい文字等がある場合に入力します。
- ⑥placeholder
-
入力前のフォームに、薄い灰色の文字で入力例などを表示する場合に入力します。入力する際には表示されなくなります。(この状態をプレースホルダーと呼びます)
プレースホルダーにした実際のフォーム画面

- ⑦エラー表示
-
チェックを入れた場合、入力内容に誤りがある場合などに表示するエラーが表示されなくなります。
基本的にはチェックを入れない状態をおすすめします。
- ⑧半角英数字に変換
-
チェックを入れた場合、全角で英数字を入力した際に自動的に半角へと変換します。
上記①~⑧の入力・設定が完了したら、右下の「Insert」ボタンをクリックしてフォームタグを挿入します。

3フォームの内容を完成させる
上記の1~2を繰り返し行い、フォームに必要なタグを追加していきます。
それぞれのタグについては下記の通りです。
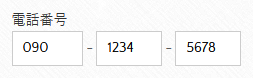
フォームタグはたくさんあります。使用頻度の高いものを下記でピックアップしましたので、作成の際にご参照ください。プルダウンで表示されている順番になっています。
4ボタンを設置する
フォームの内容が完成したら、確認や送信をするためのボタンを設置します。
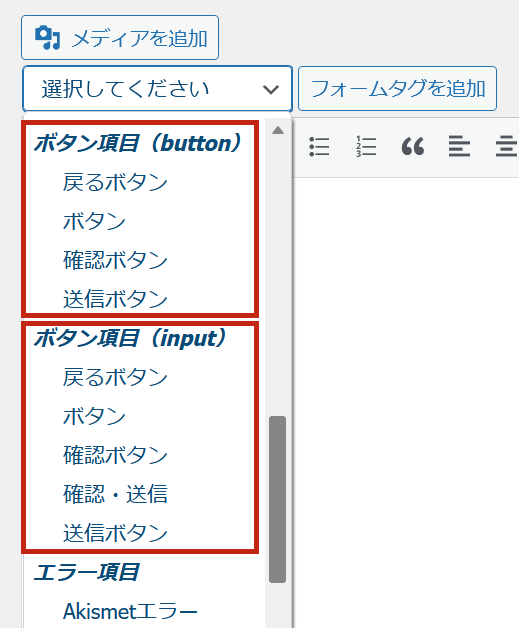
ボタンのフォームタグは、「button」と「input」の2項目があります。

“input”と”button”の違い
「button」と「input」どちらのタグを使用しても、動作としては変わりません。
大きな違いとしては、CSSの適用有無です。
「button」タグは、beforeやafter要素も使用できるため、CSSでのデザイン変更の自由度が高いです。ただ、デフォルトだと簡素なボタンとなるため、デザイン変更は必須です。
「button」タグのデフォルト

「input」タグは、カスタマイズできないわけではありませんが、CSSでのデザイン変更の自由度が薄いです。テーマを使用している場合には、テーマに定められたデザインのボタンが配置されます。
「input」タグでテーマ使用の場合

「button」と「input」どちらのタグを使用しても構いませんが、これから配置する「戻る」「確認画面へ」「送信する」の3つのボタンは、全て統一したタグを使用しましょう。
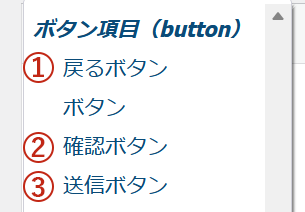
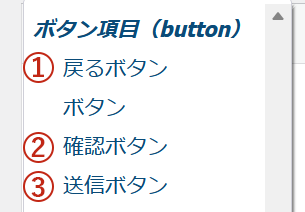
ボタン項目(button)
「button」タグの場合に使用するボタンは、下記の①~③です。

- ①戻るボタン
[mwform_bback] -
確認画面から入力画面へ戻るためのボタンです。
設置をしても、入力画面には表示されません。
- ②確認ボタン
[mwform_bconfirm] -
入力画面から確認画面へ遷移するためのボタンです。
入力確認の画面を作成する場合には、設置が必要になります。
- ③送信ボタン
[mwform_bsubmit] -
フォームを送信するためのボタンです。必ず設置が必要になります。name項目の入力が必須です。
タグの追加画面で、送信ボタンを「入力画面に表示する」かどうかを選択できます。チェックを入れると入力画面に、チェックを入れないと確認画面に、送信ボタンが表示されます。
ボタン項目(input)
「input」タグの場合に使用するボタンは、下記の①~③です。

- ①戻るボタン
[mwform_backButton] -
確認画面から入力画面へ戻るためのボタンです。
設置をしても、入力画面には表示されません。
- ②確認・送信
[mwform_submitButton] -
「確認画面への遷移」と「送信する」ボタンが一つになったタグです。確認画面へ遷移した後に送信する場合に必ず設置が必要になります。
こちらのタグを設置した場合、下記の「③送信ボタン」の設置は不要です。
- ③送信ボタン
[mwform_submit] -
フォームを送信するためのボタンです。確認画面なくすぐに送信する場合には必ず設置が必要になります。name項目の入力が必須です。
こちらのタグを設置した場合、上記の「②確認・送信」の設置は不要です。
5フォームの内容を保存する
フォームの設置
フォームの作成ができたら、先にページへ設置することをおすすめします。
これから設定するルールや画面遷移の確認をする際に、設置したフォームで実際に確認が必要になるためです。
固定ページに設置する手順でご説明します。
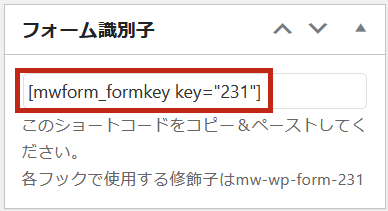
1ショートコードをコピーする
フォーム編集画面の右列にある「フォーム識別子」に表示されているショートコードをコピーします。「key=”○○”」の数字は、作成したフォームによって異なります。

2ブロック挿入ツールを開く
フォームを設置する固定ページの編集画面を開き、左上にある「+」ボタンをクリックして、ブロックの挿入ツールを開きます。

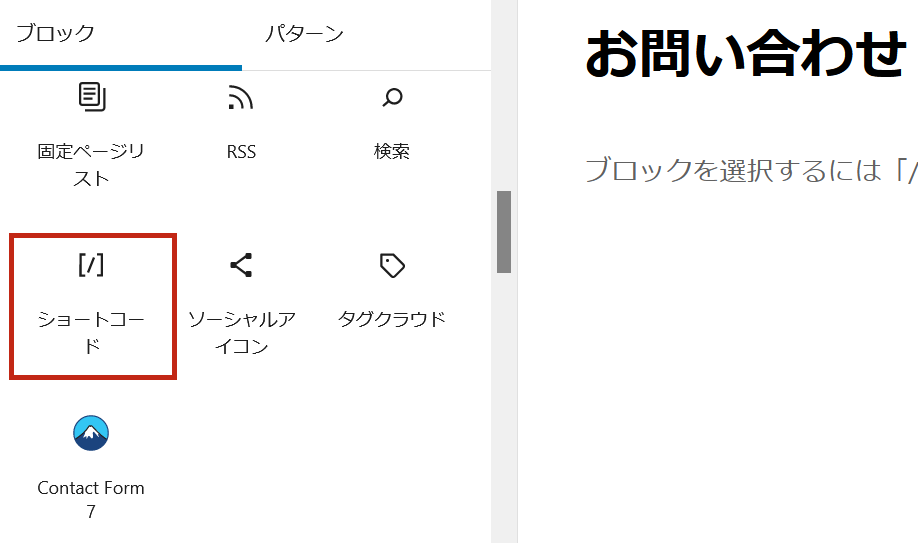
3ウィジェットを挿入する
ブロックタブのウィジェット欄にある「ショートコード」のウィジェットを選択して挿入します。

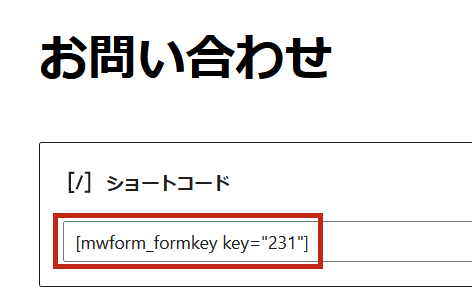
4ショートコードを貼り付ける
挿入したショートコードのウィジェットに、1でコピーしたショートコードを貼り付けます。

5フォームの設置を確認する
ショートコードを貼り付けたらページを保存(または更新)して、実際のページでフォームの表示を確認しましょう。

バリデーションルールの設定
フォームの入力や選択のルール(バリデーションルール)を設定します。
よく使われる「入力必須」ルールや、入力できる文字数や強制的に半角にするルールなど、様々な設定が可能です。
バリデーションルールの設定方法は下記の通りです。
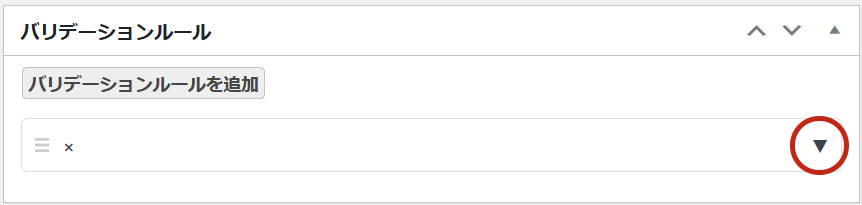
1バリデーションルールの新規追加する
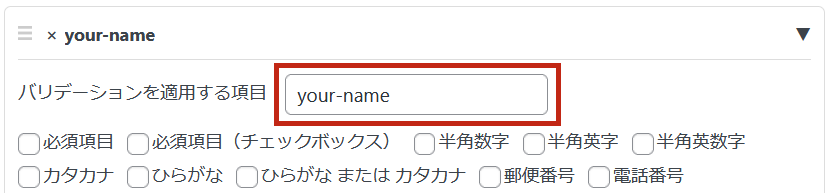
2ルールを適用する項目を入力する
「バリデーションを適用する項目」に、フォーム作成時に「name」欄へ入力した「項目のキー」を入力します。
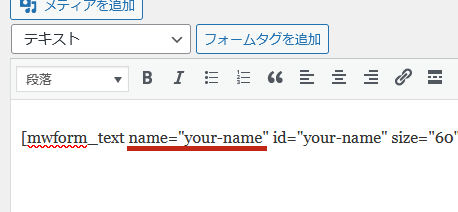
挿入したフォームタグからは、「name=”○○”」の箇所で確認できます。
フォーム作成画面

フォームタグの追加時画面

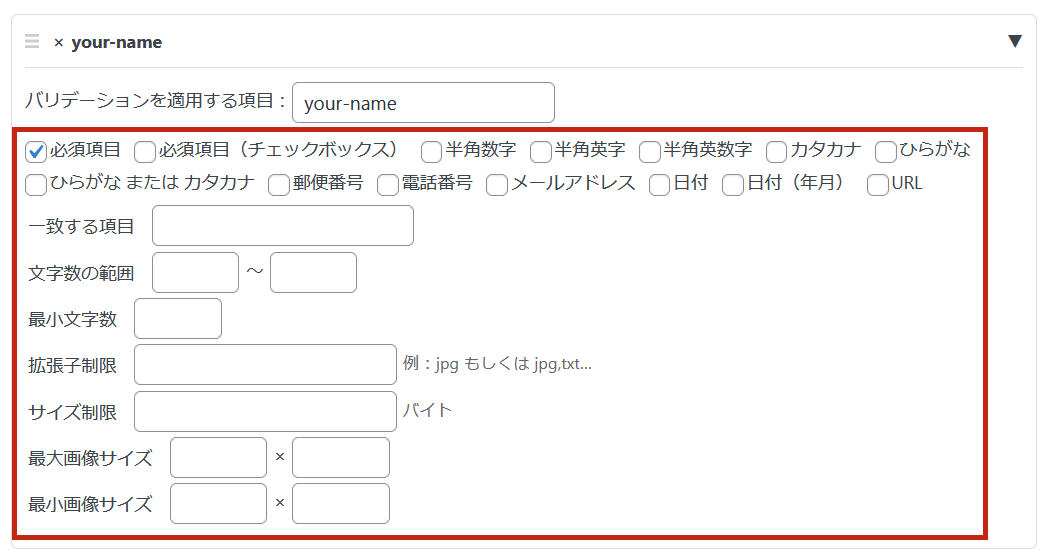
3ルールの内容を設定する
適用するルールの内容を、チェックで選択したり数値等を入力して設定します。複数設定も可能です。
ルールに適さない入力や選択があった場合、確認画面でエラーとして表示されます。正しい入力や選択をしないと送信できないような仕組みになります。
それぞれのルール内容について下記にまとめました。適用する項目と合わせて、適切なルール設定を行ってください。
4ルールの設定を完了して保存する
上記1~2を繰り返し行い、必要なルールを全て設定します。
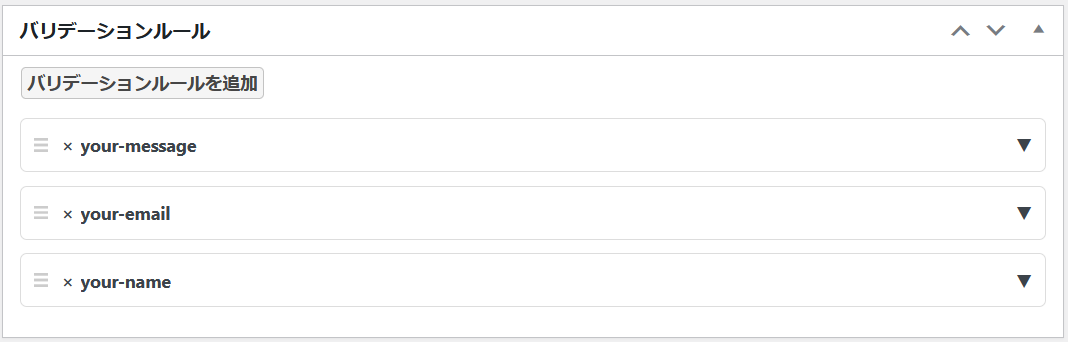
ルールの削除について
誤って登録してしまった、不要になった等の場合には、フォーム入力に影響が出るためすぐにルールは削除しておきましょう。
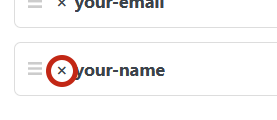
削除の方法は、登録したルールの項目のキー左にある「×」をクリックします。
ルールを削除する場合

ルールの設定ができたら、ページ右上にある「更新」ボタンをクリックして、内容を保存します。
4ルールの設定を確認する
実際に設置したフォームで、ルールが適用されているかどうかを確認します。
ルール通りの入力や選択ができていないとエラーが表示されるため、試しに何も入力しないまま確認(または送信)ボタンをクリックしてみてください。エラーが表示されればルールが効いている証明になります。
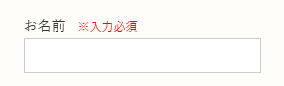
エラーの場合の例

ルールを設定した場合の注意
バリデーションルールは設定しただけだと、フォーム管理者にしかわかりません。入力のルールはお客様へしっかり伝える必要があります。
例えば入力や選択必須の項目には「必須項目です」や、範囲を指定した場合には「6~12文字以内で入力してください」等の一文を入れることが大切です。
ルールの表示例

ルールを知らず入力したお客様が、確認画面でエラーを指摘され…となった場合、入力をやめてしまう可能性が高くなります。お客様も管理者も使いやすいフォームの作成を目指しましょう。
確認・送信完了画面の設定
フォーム送信時の確認や完了画面の表示を設定します。
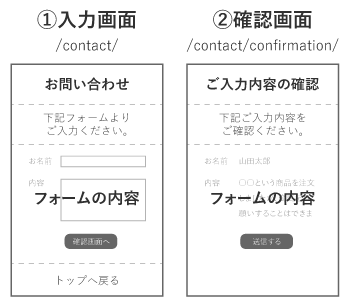
お問い合わせフォームで必要な画面は、
②確認画面 … 送信前に入力内容を確認する画面
③完了画面 … 送信完了後に表示する画面
④エラー画面 … 入力内容を間違えた場合の画面
上記の①~④となります。
「①入力画面」は、お問い合わせフォームを設置したページになります。
デフォルトの場合
「①入力画面」のアドレスが「https://○○○/contact/」だった場合、上記②~④の画面は全て同一の「https://○○○/contact/」でリダイレクトされます。
「①入力画面」のフォーム部分が変更されるだけとなり、上下に文章等を入れていた場合には、上記②~④全ての画面で表示されます。


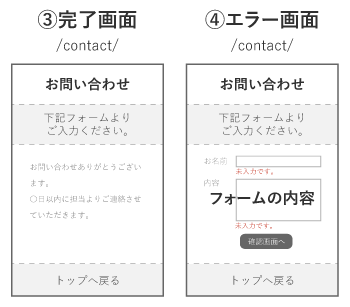
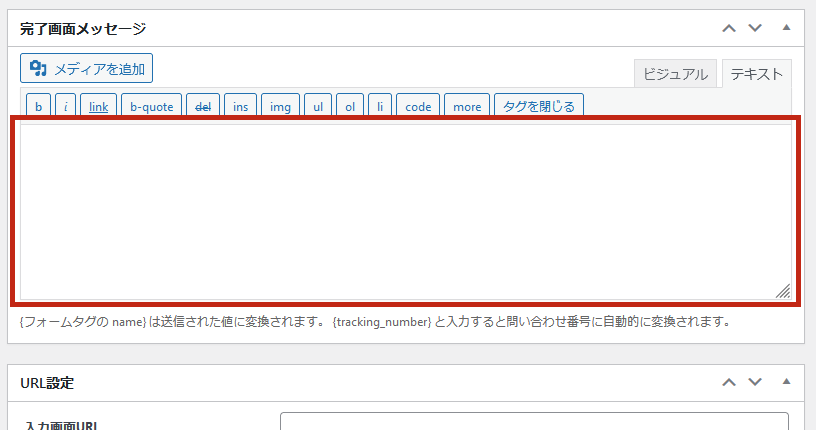
「③完了画面」は、「完了画面メッセージ」の欄に入力したものが反映します。HTMLタグの使用も可能です。ただ、「①入力画面」で入力している文章等を消すことはできません。

画面ごとに表示する文章を変えたい場合は、画面ごとにページを作成しURLを変更する必要があります。
また、Googleアナリティクスでお問い合わせ完了をコンバージョンとして把握したい場合にも便利です。
デフォルトの場合だと作成は簡易的でいいですが、お客様の立場になって見ると同じ文言が続くと少し不安な気持ちになるかもしれません。ページに合わせた適切な文言に変えるためにも、画面ごとにページを作成することをおすすめします!
画面ごとにページを作成する場合
1固定ページでページを作成する
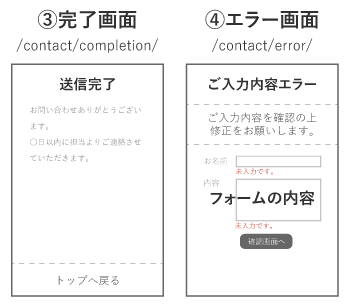
固定ページで「①入力画面」の他に、「②確認画面」「③完了画面」「④エラー画面」をそれぞれ作成します。
固定ページ内でもわかりやすく管理するために、「①入力画面」を親ページにして、②~④のページは子ページで作ることをおすすめします。
∟②確認画面(/contact/confirmation/)
∟③完了画面(/contact/completion/)
∟④エラー画面(/contact/error/)
※赤字はページのスラッグです。スラッグは一例です。


ページのタイトルは、デフォルトの場合は全て「①入力画面」と同様のものが表示されますが、画面ごとにページを作成した場合はそれぞれ決めることができます。適切なページタイトルを入力して設定してくださいね。
2ページの内容を入力する
1で作成したページの内容を入力し、ページを完成させます。
ページ内でフォームを表示する部分に、フォームのショートコードを設置します。
上記のように、文章→ショートコード(フォーム)の順に設置します。
フォームの下に文章や画像を挿入することも可能です。
「③完了画面」の場合フォーム自体は表示されませんが、フォームの連携を示すために、ショートコードは必ず設置してください。設置していないと、完了画面が表示されませんので注意してください。
各ページに表示する文章のサンプルを掲載していますので、ご参考にしてください。
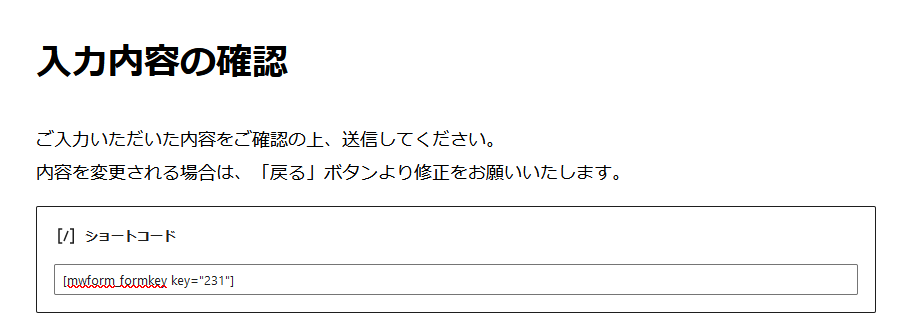
②確認画面の文章サンプル
ページ
タイトル
本文
内容を変更される場合は、「戻る」ボタンより修正をお願いいたします。
③完了画面の文章サンプル
ページ
タイトル
本文
〇日以上当店より連絡がない場合は、フォームの不具合などでお問い合わせが届いていない可能性があります。 その場合は大変お手数ですが、直接メール【○○〇@○○〇○○〇】にてご連絡くださいますようお願いいたします。
④エラー画面の文章サンプル
ページ
タイトル
本文
内容にお間違いがない場合は、お時間を置いてから再度お試しいただくか、直接メール【○○〇@○○〇○○〇】でのお問い合わせをお願いいたします。
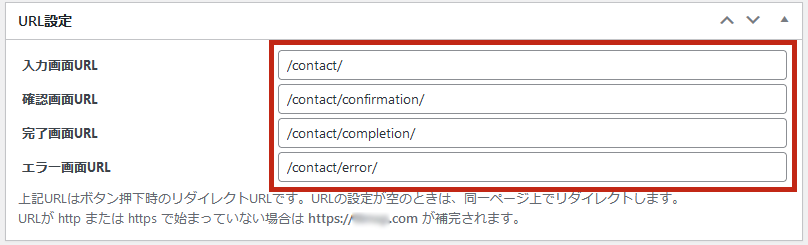
3URLの設定をする
固定ページにて各ページの作成ができたら、フォームの設定画面へ戻ります。
URL設定の欄に、各画面のURLを入力します。
URLの最後には必ず「/」を入力してください。「/」の入力がない場合、画面遷移が正常に行われずにエラーを起こします。
ドメインの入力は任意です。
URLの設定をすると、例えば完了画面のアドレス(/contact/completion/)へアクセスした場合、自動的にフォームの入力画面(/contact/)へ移行されます。(確認画面、エラー画面も同様です)各ページを確認したい場合は、テストとしてフォームを入力して進むか、URLの設定を一度外して確認してください。
入力ができたら、ページを「更新」して内容を保存してください。
4実際のページで動作を確認する
実際のお問い合わせフォームを使用してみて、うまく画面遷移ができているかどうかを確認してください。
万が一画面遷移をしない場合には、3でのURL入力に間違いがないか、各ページにショートコードを貼り付けているかを確認してください。
自動返信メールの設定
フォーム送信時に送られる自動送信メールの内容を作成します。
メールの設定は下記の2種類を行います。

「自動返信メール設定」ではお客様へ、「管理者宛メール設定」では管理者へ自動送信されるメールの内容を設定します。
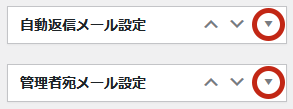
欄が閉じている場合は、一番右の▼をクリックすると内容を開けます。
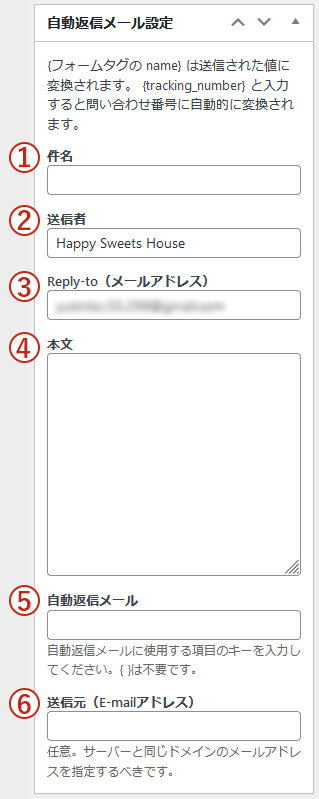
自動返信メール設定
フォーム送信後にお客様へ自動送信されるメールの内容を設定します。

- ①件名
-
メールのタイトルを入力します。
下記にメールのサンプルをご用意していますので、ぜひご利用ください。
- ②送信者
-
メールの送信者として表示される名前を設定できます。
初期設定として、WordPressの一般設定の「サイトのタイトル」と同様のものが自動入力されています。
- ③Reply-to
-
自動送信メールの返信先アドレスを設定できます。
初期設定として、WordPressの一般設定の「管理者メールアドレス」と同様のものが自動入力されています。
- ④本文
-
メールの内容を入力します。
下記にメールのサンプルをご用意していますので、ぜひご利用ください。
フォーム作成時に「name」欄へ入力した「項目のキー」を半角の{}で囲むことによって使用することができます。
使用例)お名前:{your-name}
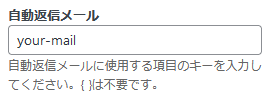
- ⑤自動返信メール
-
自動返信メールの送信先を設定します。
お客様宛のメールになるため、お客様のメールアドレスになるように設定をします。
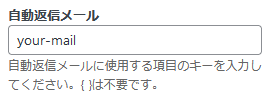
メールアドレスの「name」欄へ入力した「項目のキー」を、{}なしでそのまま入力します。項目キー入力例

- ⑥送信元
-
メールの送信元として使用されるメールアドレスを設定できます。任意の設定のため空欄でもかまいませんが、空欄の場合はWordPressで生成される「wordpress@ドメイン名」のメールアドレスから送信されてしまうため、会社やお店のメールアドレスを入力しておくことをおすすめします。
メールのサンプル
店名や情報を変更してお使いください
①件名
④本文
この度は、Happy Sweets Houseへお問い合わせいただきまして、誠にありがとうございます。
このメールは、ホームページよりお問い合わせいただいたお客様に自動で返信しております。
後ほど、担当よりご連絡させて頂きます。
今しばらくお待ちいただけますよう、よろしくお願いいたします。
ご入力いただきました内容は以下のとおりです。
お名前:{お名前の項目キー}
メールアドレス:{メールアドレスの項目キー}
お問い合わせ項目:{お問い合わせ項目の項目キー}
お問い合わせ内容:
{お問い合わせ内容の項目キー}
それでは今後とも、よろしくお願いいたします。
———————————–
こちらの問い合わせに覚えがない場合は?
他の方が誤ってあなたのメールアドレスで送信した可能性があります。
その場合は、たいへんお手数ですが、「Happy Sweets House(info@happy-sweets-house.com)」までお知らせください。
===========================
自然な甘さと素材にこだわるスイーツ専門店
Happy Sweets House
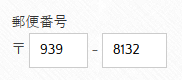
〒 939-8132
富山県富山市月岡町6丁目1357
TEL 076-429-5151
FAX 076-411-8010
お問合せ info@happy-sweets-house.com
https://happy-sweets-house.com
===========================
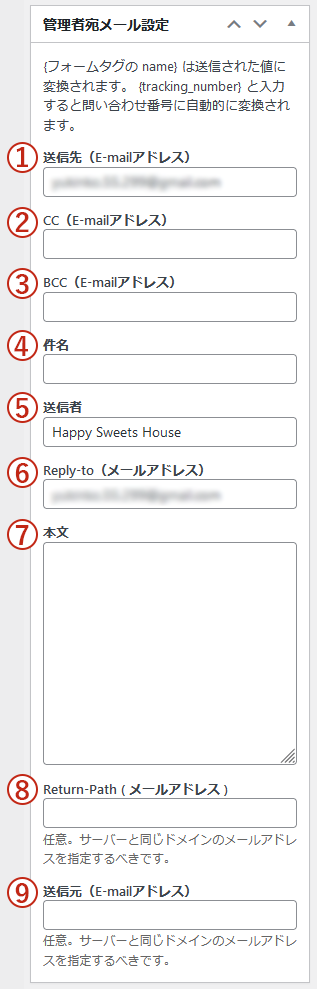
管理者宛メール設定
フォーム送信後に管理者へ自動送信されるメールの内容を設定します。

- ①送信先
-
メールを受信したいメールアドレスを設定します。
初期設定として、WordPressの一般設定の「管理者メールアドレス」と同様のものが自動入力されています。
- ②CC
-
メールのCCを設定できます。必要に応じて入力してください。
- ③BCC
-
メールのBCCを設定できます。必要に応じて入力してください。
- ④件名
-
メールのタイトルを入力します。
お問い合わせがあった旨がわかりやすいタイトルにしましょう。
- ⑤送信者
-
メールの送信者として表示される名前を設定できます。
初期設定として、WordPressの一般設定の「サイトのタイトル」と同様のものが自動入力されています。
- ⑥Reply-to
-
自動送信メールの返信先アドレスを設定できます。
初期設定として、WordPressの一般設定の「管理者メールアドレス」と同様のものが自動入力されています。
- ⑦本文
-
メールの内容を入力します。
問い合わせ内容の保存や確認を兼ねて、全ての項目のキーを使用することをおすすめします。
- ⑧Return-Path
-
Return-Path(エラーが起こった場合などの通知先)となるメールアドレスを設定できます。任意の設定のため空欄でもかまいませんが、空欄の場合はWordPressで生成される「wordpress@ドメイン名」のメールアドレスへ送信されます。
項目キー入力例

- ⑥送信元
-
メールの送信元として使用されるメールアドレスを設定できます。任意の設定のため空欄でもかまいませんが、空欄の場合はWordPressで生成される「wordpress@ドメイン名」のメールアドレスへ送信されます。
メールの設定ができたら、ページを「更新」して内容を保存してください。
フォームの設置・設定が全て完了したら、お客様目線になってフォームをテストしてみることがとても大切です。入力のしにくさや見にくさがないか、自動送信されるメールの内容は適切か、細かなところまでしっかりとチェックすることをおすすめします!
下記の⑦の設定は、必要に応じて設定をしてくださいね。
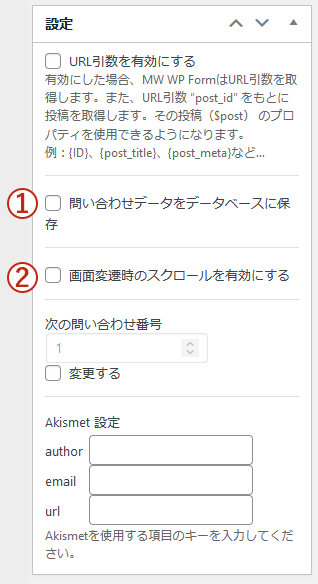
その他の設定
上記で説明した内容以外の、フォームに関する設定をします。
下記の①・②の設定について詳しくご説明します。その他の箇所は、必要に応じて設定をしてください。

①問い合わせデータをデータベースに保存
お問い合わせデータが自動的にデータベースへ保存され、WordPressの管理画面上で確認することができるようになります。
個人情報の観点も含めてご検討いただき、保存の可否を決めてください。
保存されたデータは、管理画面レフトナビ「MW WP Form」の「問い合わせデータ」から確認することができます。

初期の状態では表示されていないメニューです。こちらの項目にチェックを入れると表示されるようになります。
②画面変遷時のスクロールを有効にする
長いページの一番下にフォームを設置した場合、例えば確認画面から修正をしたくてページを戻った際、長いページの一番上へ戻されてしまいます。またフォームまでページをスクロールしなくてはならず、お客様にとっては非常に使い勝手が悪くなります。
長いページにフォームを設置した場合は、ここにチェックを入れておけば、ページが長くてもフォームの部分で画面を切り替えてくれます。
フォームのみの短いページの場合には、特にチェックは不要です。
「MW WP Form」の内容はここまでです。イマジンでは、もう一つフォーム作成のプラグインとして「Contact Form 7」をおすすめしています。「MW WP Form」と比較して、ご自身のショップに合ったフォームの使用を検討してくださいね。