メルマガを送る仕組み作り
自社ECのネット通販において最大の課題は集客です。
Amazonや楽天市場の様なモールは、すでに顧客を抱えているため、集客は比較的容易にできます。
それに対し、自社ECは何らかの方法で集客が必要であり、広告など費用や時間をかける必要が出てきます。
競合サイトがあまりいない頃は、それでも利益を出すことができました。
ところがここ最近では、広告費用をペイできることはほとんど見られません。
そんな状況ですので、既存客に何度もリピート購入をしてもらうことがとても重要です。
リピート購入を高めていく方法として、
①定期購入商品をラインナップする
②顧客リストに対して、価値の高いメルマガを配信し再来店を促す
③購入日や会員登録日を起点として顧客に合わせた情報提供をステップメールで行い価値の向上を図る
④購入日を起点として商品の再購入時期を予測し、予測日より少し前にリピート購入促進メールで再購入を促す
こんな方法があります。
②については、有料/無料のメルマガ配信スタンドがたくさんあります。
③、④についても、たくさんのサービスがあり、顧客と購入日などの紐づけを自動で行うCRMシステムもあります。
また、メールよりも開封率が圧倒的に高いとされている「LINE公式アカウント」にアプリを連携したものも人気が出てきていますね。
このページを見ている方の中には、自社ECを立ち上げたばかりで売上がまだまだ低い方もおられると思います。
そんな方におすすめなのが、WordPressプラグイン「MailPoet」(メールポエット)です。
こちらはほとんど無料で使える優れもので、手動ではありますがメルマガもステップメールも配信できます。
今回は、「MailPoet」を使ってメルマガを送る方法を詳しく説明していきます。
こちらの記事では「MailPoet」のインストール・初期設定(送信設定)が済んでいることを前提に、MailPoetでメルマガを作成する方法をご説明しています。まだできていない方は、まずは下記ページを参照しながらインストール・初期設定(送信設定)を行ってください。
- MailPoetのメニュー内容が理解できる
- MailPoetで購読者を集めるフォームが作成できる
- MailPoetを使用してメルマガを作成・配信する方法がわかる
トータルアドバイザー齋藤秀峰SAITO SHUHO
2009年に自社ブランドのネットショップをオープン。2017年にWordPressのWelcartへショップを移転。その経験を元に、多くのネットショップをWelcartにて新規構築。現在もWelcartの運営を行いながら、日々研究を繰り返しています。
MailPoetのメニューについて
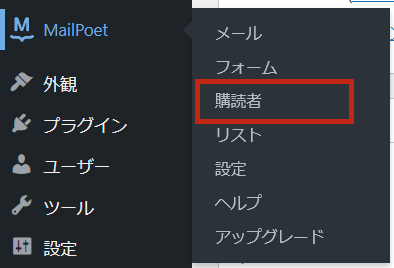
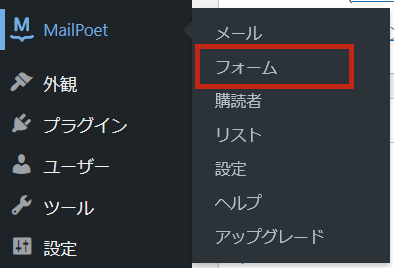
MailPoetプラグインを有効化すると、WordPress管理画面レフトナビに「MailPoet」のメニューが表示されます。
MailPoetのメニューは全部で10項目あります。全てを使用するわけではありませんが、メルマガを作成する前に「そのメニューで何を行うのか」ということを理解しておくと、今後のメール作成がスムーズに行えます。
まずは、メニューの内容をしっかりと把握しておきしょう。

- ①ホーム
- MailPoetのダッシュボードを表示します。
- ②メール
-
MailPoetで作成できるメールの内、下記の3種類の作成を行います。
- ニュースレター(メールマガジン) … 購読を開始した購読者に同じ内容のメールを一斉に配信します。こちらの記事ではニュースレターを配信するまでの手順をご説明しています。
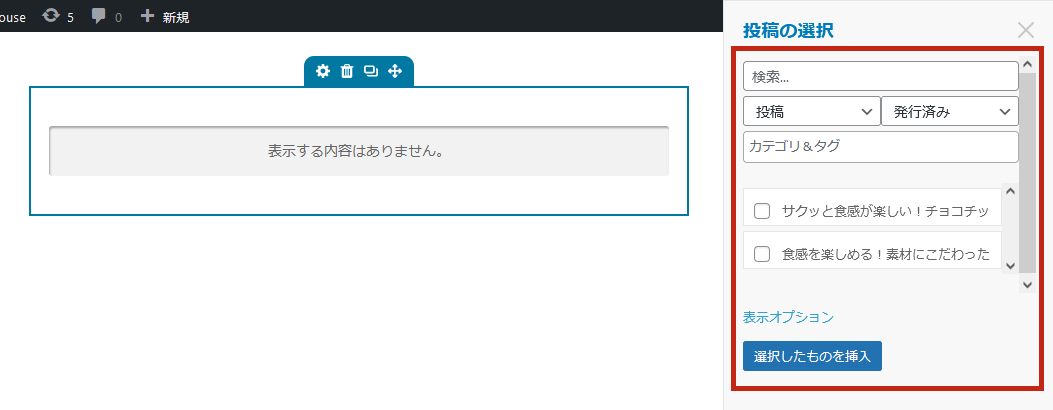
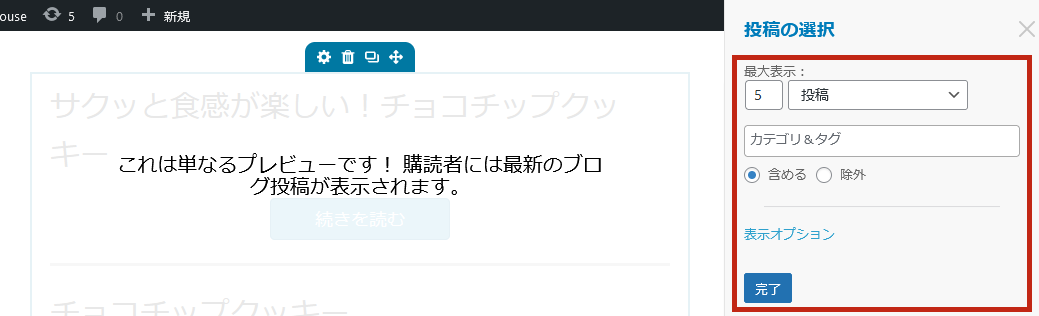
- 投稿通知 … 最新の投稿をお知らせするメールを配信します。
- 再エンゲージメントメール … 配信メールに関心のない購読者に向けて、購読継続を確認するメールを配信します。
- ③自動化
- ステップメールの作成を行います。
こちらの作成方法について、詳しくは下記ページにてご説明しています。
- ④フォーム
-
購読希望者を集めるためにサイトに設置するフォームの作成を行います。詳しくは「⑤購読者登録フォームの設置」でご説明します。
フォームのメニューから、購読者情報に項目を追加するためのカスタムフィールドの作成も可能です。詳しくは「⑥購読者情報にカスタムフィールドを追加する方法」でご説明します。
- ⑤購読者
-
メール購読に登録されたユーザーを管理します。
手動で購読者を登録する方法は「④購読者の手動登録」で、フォームからの登録で自動登録する方法は「⑤購読者登録フォームの設置」でご説明します。
- ⑥リスト
-
メールを配信するためのリストを作成します。ここで作成したリストを元に購読者を振り分けていきます。
詳しくは「③リストを作成する」でご説明します。
- ⑦セグメント
- 例えば「配信したメールを○日以内に開いた」「メールを配信したけど未開封」など、メール配信をしたユーザーの行動を基にセグメント分類を行います。
こちらで登録したセグメント別で、メールの配信を行うこともできます。
- ⑧設定
-
MailPoetの基本設定を行います。
メール送受信の設定は「②メールアドレスに関する設定」で、表示ページのカスタマイズは「⑦購読に関するページのカスタマイズ」でご説明します。
- ⑨ヘルプ
-
MailPoetのヘルプページ一覧です。
- ⑩アップグレード
- MailPoetアカウントの取得や、プランのアップグレードについての案内が表示されます。
設定の順番は自由ですがスムーズに設定ができるよう、イマジンでは下記でご説明する②~⑧の手順で設定を行うことをおすすめしています。難しい設定ではありませんので、一つずつ丁寧に設定していきましょう!
メールアドレスに関する設定
まずは、メールアドレスに関する設定を行います。
ここでは①Reply-to(返信先)アドレスと、②バウンスメール(配信に失敗したメール)の戻り先を設定していきます。
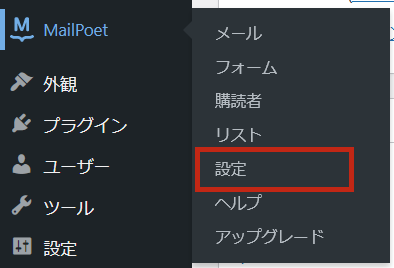
まずは、MailPoetメニューの「設定」を開きます。

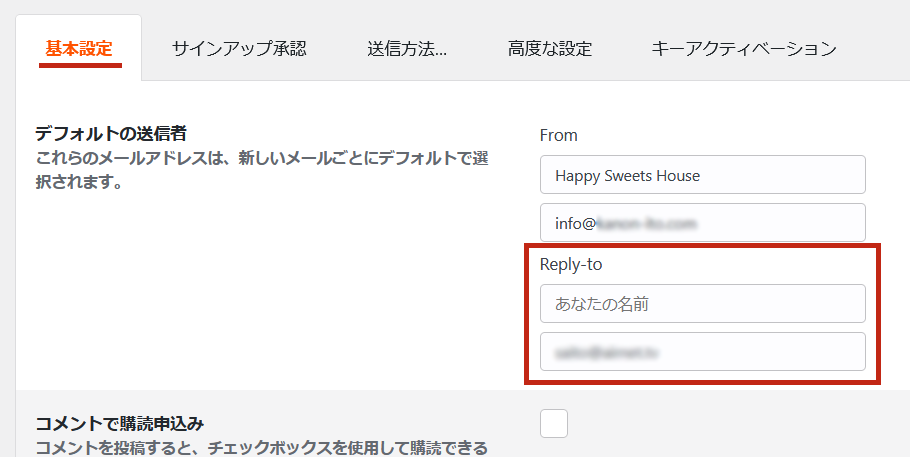
①Reply-to(返信先)アドレス
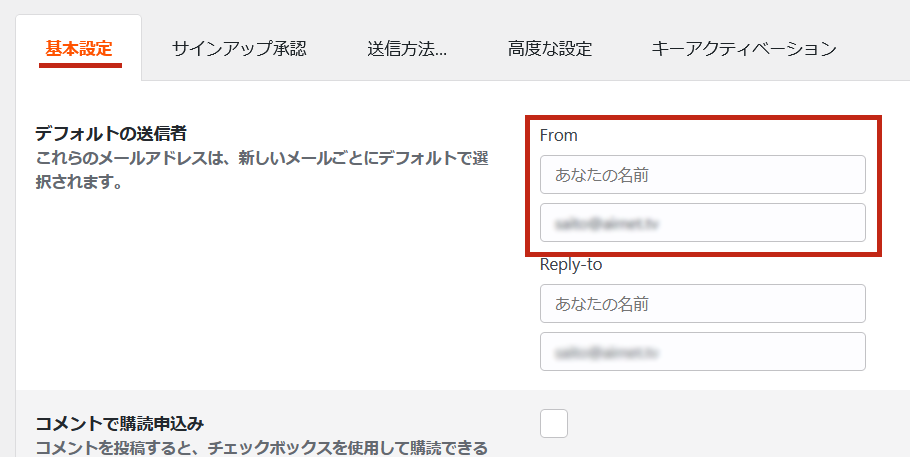
Reply-toアドレスは、「基本設定」タブの一番上にある「デフォルトの送信者」の「Reply-to」の箇所で設定します。
初期値として、WordPress管理者のメールアドレスが入力されています。
ここに返信先となる会社名(ショップ名)とメールアドレスを入力します。
「Reply-to」とは配信されたメールに返信された場合に、メールの送信先となるアドレスのことです。配信する送信元と返信の受信先を変えたい場合には、別アドレスを入力します。同じでよければ、上記の「From」と同様のものを入力しましょう。
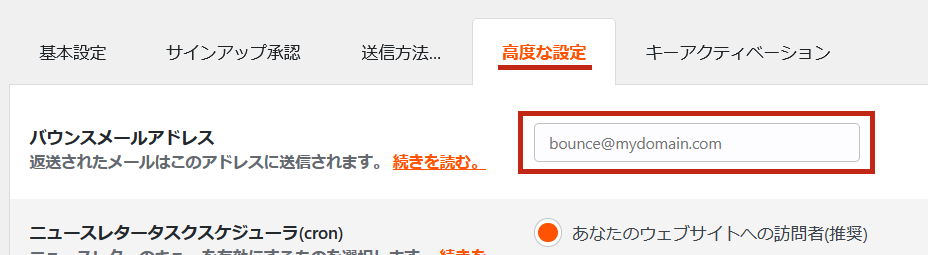
②バウンスメール(配信に失敗したメール)の戻り先
リストを作成する
メールアドレスに関する設定が完了したら、メルマガを配信するためのリストを作成します。
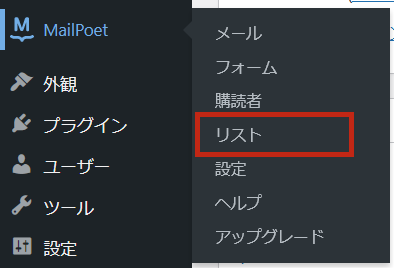
リストの作成は、MailPoetメニューの「リスト」から行います。

「リスト」を開くと、下記のリストが初期で自動生成されています。
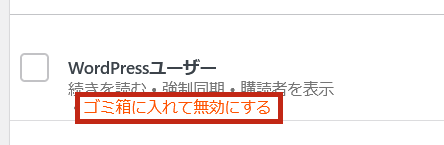
自動生成されているリストは、わかりやすくするためにここでは削除します。必要に応じて対応してください。
削除の方法は、リスト名にマウスを乗せて表示される「ゴミ箱に入れる」をクリックします。


新しくリストを作成する方法は下記の通りです。
1新規作成ボタンをクリックする
画面左上にある「新しいリスト」ボタンをクリックします。

2リスト名を入力する
3リスト作成完了
リストの一覧に表示されたら、リスト作成完了です。

リストのメニューについて
リスト名にカーソルを乗せると、リストのメニューが表示されます。

- 編集
- リストの「名前」と「説明」を編集できます。
- 複製
- リストを複製します。
- 購読者を表示
- リストに登録してある購読者を一覧で表示できます。
- ゴミ箱に移動
- リストを削除します。
購読者の手動登録
リストの作成ができたら、次は購読者を登録していきます。
購読者の登録には「手動」と「自動」の2種類があります。
ここでご説明する「手動」の方法は、購読者の情報を1つずつ入力して登録します。
「自動」の方法は、メルマガ登録用に作成したフォームに入力・送信いただいた内容が自動的に登録されます。こちらの方法は⑤購読者登録フォームの設置でご説明します。
例えば、商品購入時にメルマガ登録の有無を聞き、登録にチェックを入れたお客様の情報を購読者として登録する、といった場合などに手動登録を行います。購読者登録に必要な情報は、商品購入時にいただいた情報からコピーして登録しましょう。
購読者を「手動」で登録する方法は下記の通りです。
1購読者のメニューを開く
MailPoetメニューの「購読者」を開きます。

2新規作成ボタンをクリックする
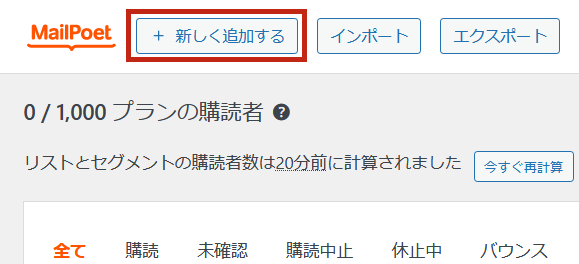
画面左上にある「新しく追加する」ボタンをクリックします。

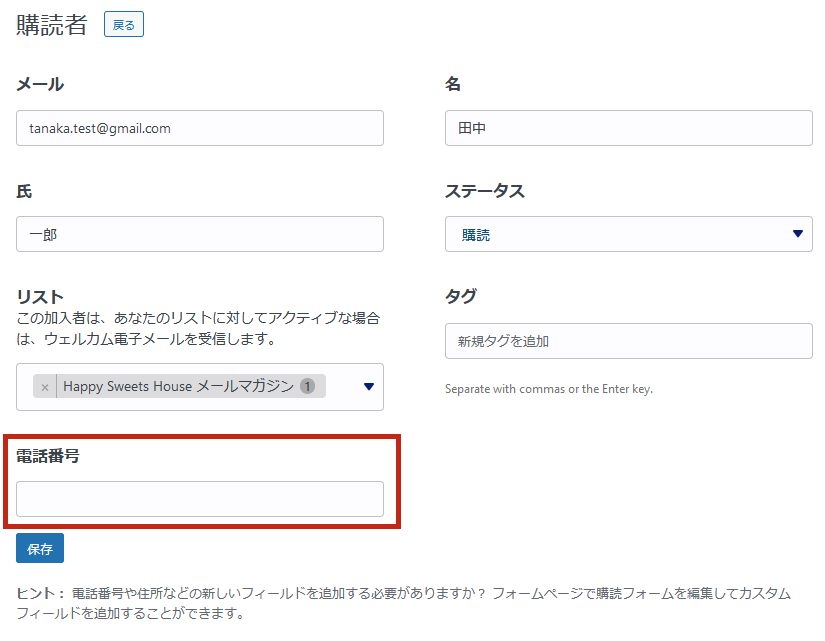
3購読者情報を入力する
購入者情報である下記①~⑤の項目を入力・選択します。
- ①メール
- 購読者のメールアドレスを入力します。
- ②名
- 購読者の「姓」を入力します。
- ③氏
- 購読者の「名」を入力します。
英語表記のプラグインのため、②と③をそのまま入力してしまうと登録後に姓と名が逆に表示されます。上記のように入力することをおすすめします。
- ④ステータス
- 購読者の購読状況を選択します。
新規購読者登録時には「購読」のままで大丈夫です。
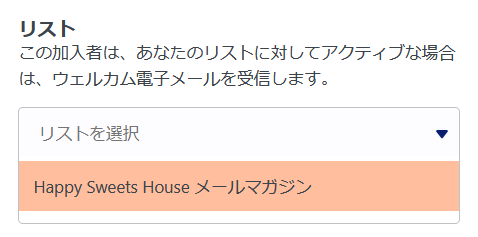
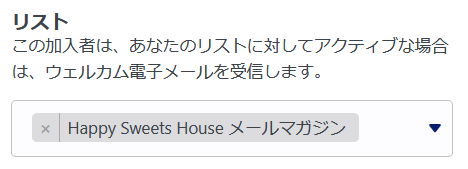
- ⑤リスト
-
購読者に配信するメルマガのリストを選択します。
③リストを作成するで作成したリスト一覧がプルダウンで表示されるため、そこから選択します。
複数のリストがある場合、複数選択も可能です。

上記①~⑤の項目を入力・選択できたら、画面左下にある「保存」をクリックします。
4購読者登録完了
購読者のメニューについて
リスト名にカーソルを乗せると、リストのメニューが表示されます。

- 統計
- 送信したメルマガの開封状況等を確認することができます。
- 編集
- 購読者情報の編集画面へ移ります。
メールアドレスの変更や購読状況に変動があった場合などには、こちらから修正をします。
- ゴミ箱に移動
- リストを削除します。
購読者登録フォームの設置
メルマガ登録用に作成したフォームに入力・送信いただいた内容から自動的に購読者登録する自動登録フォームの設置方法についてご説明します。
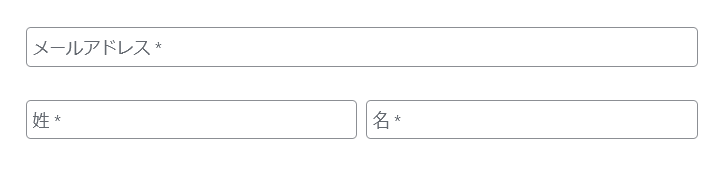
ここでは、下記のような「メールアドレス」と「名前」を入力してもらうメルマガ登録フォームを作成していきます。
フォームの作成手順は下記の通りです。
1フォームのメニューを開く
MailPoetメニューの「フォーム」を開きます。

2新規作成ボタンをクリックする
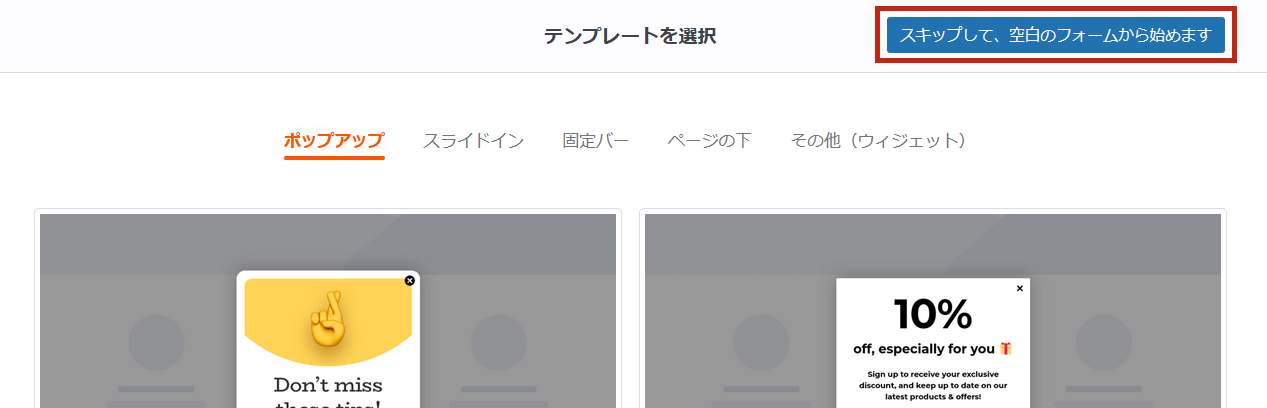
画面左上にある「新規フォーム」ボタンをクリックします。

3空白のフォームで始める
4フォームに姓名入力欄を追加する
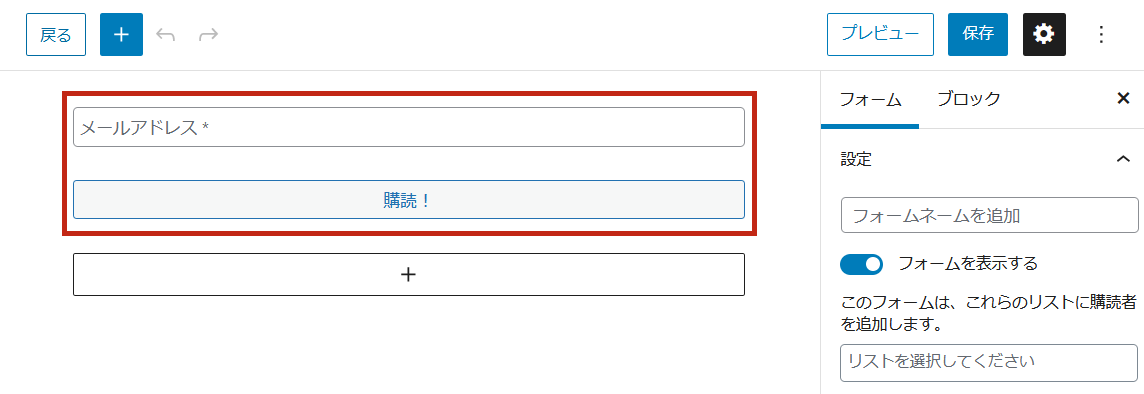
フォームの編集画面へ移ります。
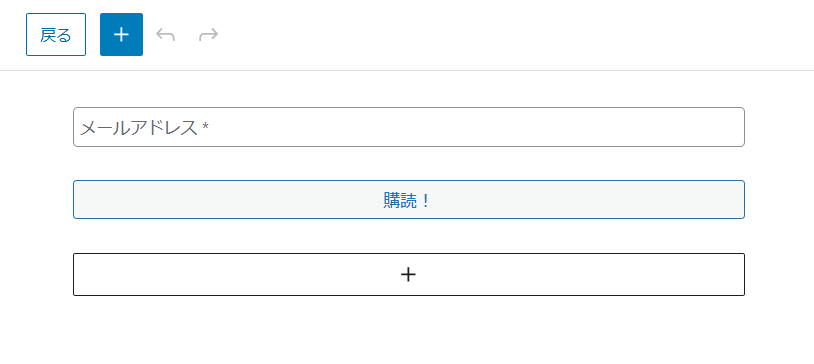
空白のフォームは、下記のように「メールアドレス」と「購読の送信ボタン」の2つがデフォルトで設置されています。
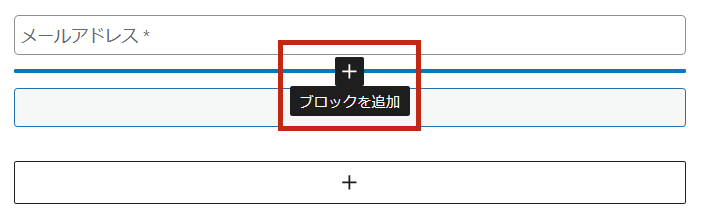
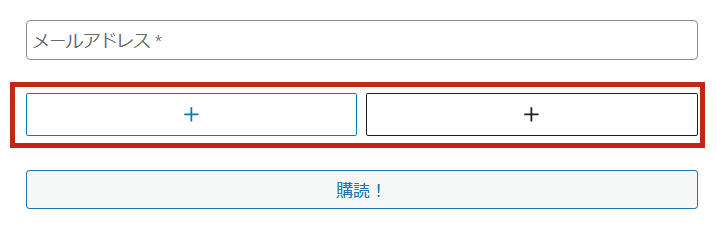
今回作成するフォームでは、メールアドレス欄の下に「姓」「名」の入力欄を追加していきます。メールアドレス欄と購読送信ボタンの間にカーソルを置き、「ブロック追加(+)」ボタンをクリックします。

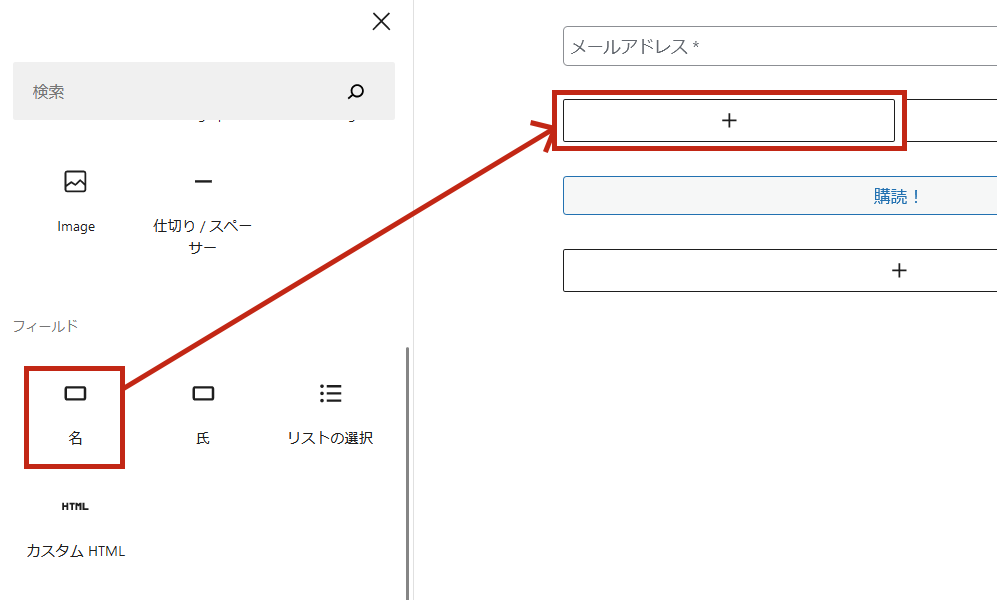
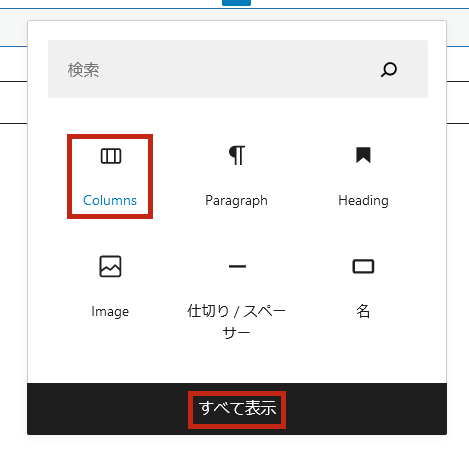
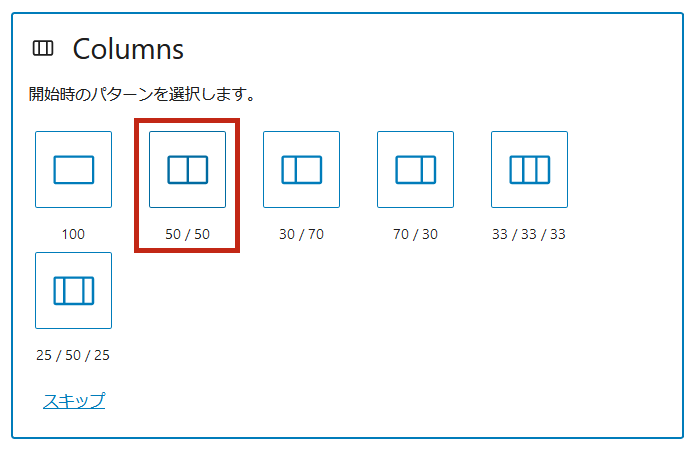
「Columns」ブロックを追加します。一覧にない場合は「すべて表示」をクリックして、全体の一覧から追加します。

今回は「50/50」のコラムを使用していきます。


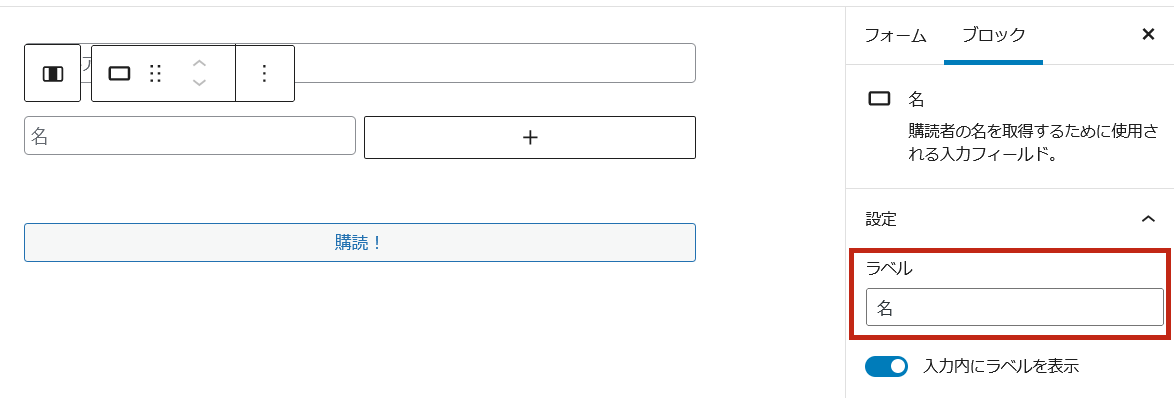
まずは、左のブロックに「名」を選択します。
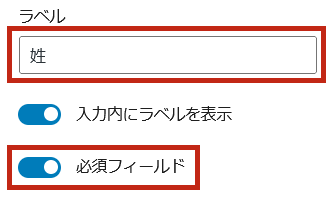
ブロックを選択すると、ライトナビに「ラベル」が表示されます。ここを「名→姓」へ変更します。

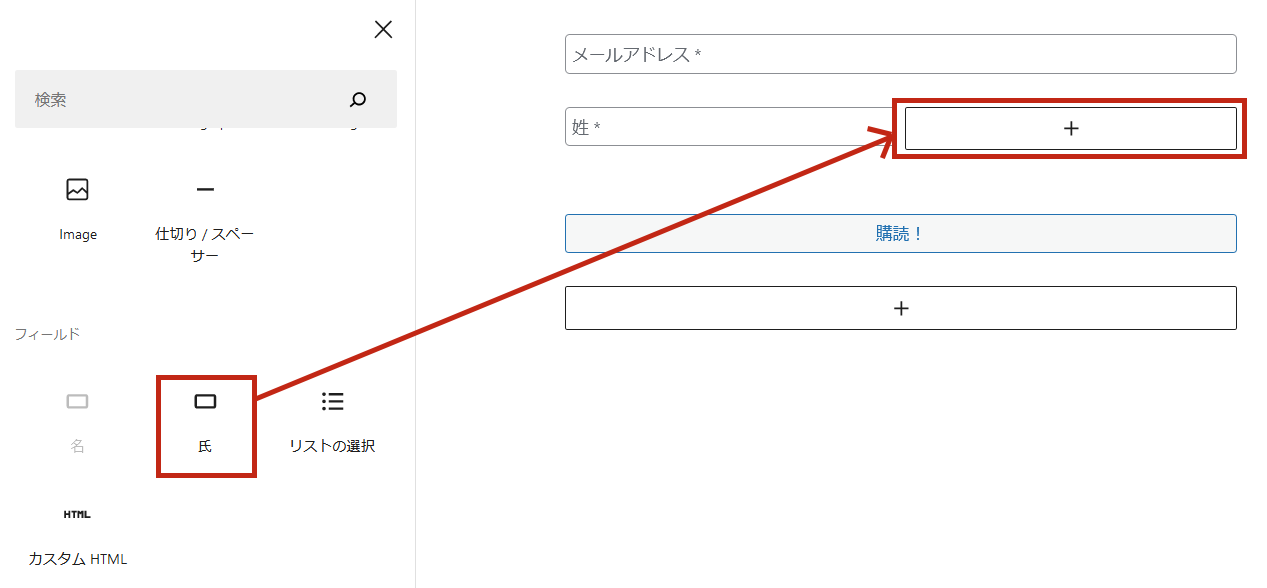
同様に右のブロックに「氏」を選択し、ラベル名を「氏→名」へ変更します。

ブロックに表示されている「名」「氏」のまま設置をすると、姓名が逆転して表示されてしまいます。(例:一郎田中)
購読者が入力に迷わないよう、ラベルの変更を忘れずに行ってください!
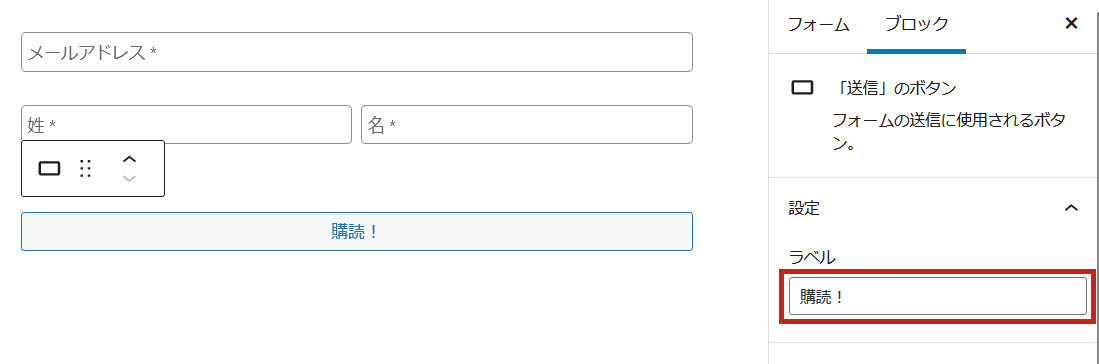
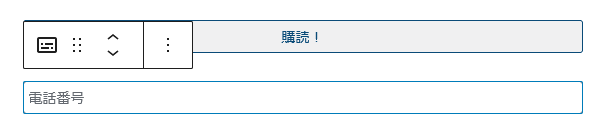
5購読送信ボタンの表示を変更する
フォームの送信ボタンは、デフォルトで「購読!」という表記になっているため、表記をわかりやすいように「メルマガに登録する」という文言へ変更します。
「購読!」のボタンをクリックして、ライトナビのブロックの編集を開きます。

ラベルに表示されている文言を、「購読!→メルマガに登録する」に変更します。

6フォームの名前を入力する
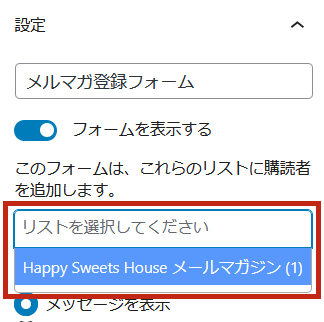
ライトナビの「フォーム」→「設定」から、登録フォームの名前を入力します。ページに表示される名前ではないため、わかりやすいものを入力しておきます。


7購読者を追加するリストを選択する
ライトナビの「フォーム」→「設定」のフォーム名の下から、購読者を追加するリストを選択します。クリックすると、③リストを作成するで作成したリスト一覧が表示されるため、そこから選択します。

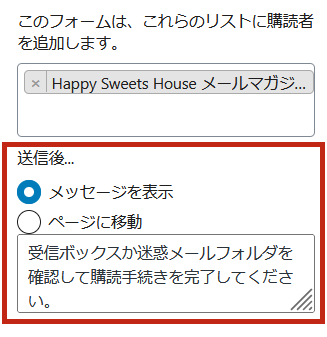
8フォーム送信後の表示を設定する
ライトナビの「フォーム」→「設定」のリスト選択の下から、フォームを送信した後の表示を設定します。
初期値では「メッセージを表示」が選択されており、フォーム送信後同ページにてテキストボックスに入力してある文章が表示される仕組みとなっています。

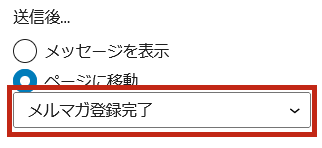
「ページ移動」に変更する場合、まずは固定ページで送信後に移行するページを作成しておく必要があります。プルダウンで固定ページ一覧から、作成した送信後の移行ページを選択します。

上記どちらかの方法を選択して設定してください。
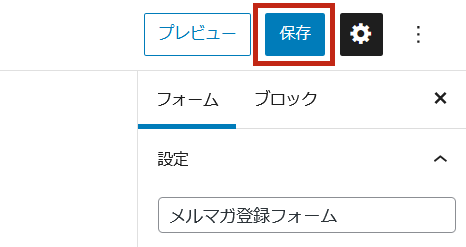
9フォームを保存する
ここまでの設定で、フォーム自体の作成は完了です。
ページ右上にある「保存」をクリックして、内容を保存しておきます。

フォームの作成が完了したので、次はフォームの設置をしていきます。設置の方法は様々ありますが、一番簡単な方法としてWordPressの「ブロック」を使用した設置がおすすめです。下記では固定ページにブロックを使ってフォームを設置する方法でご説明します。
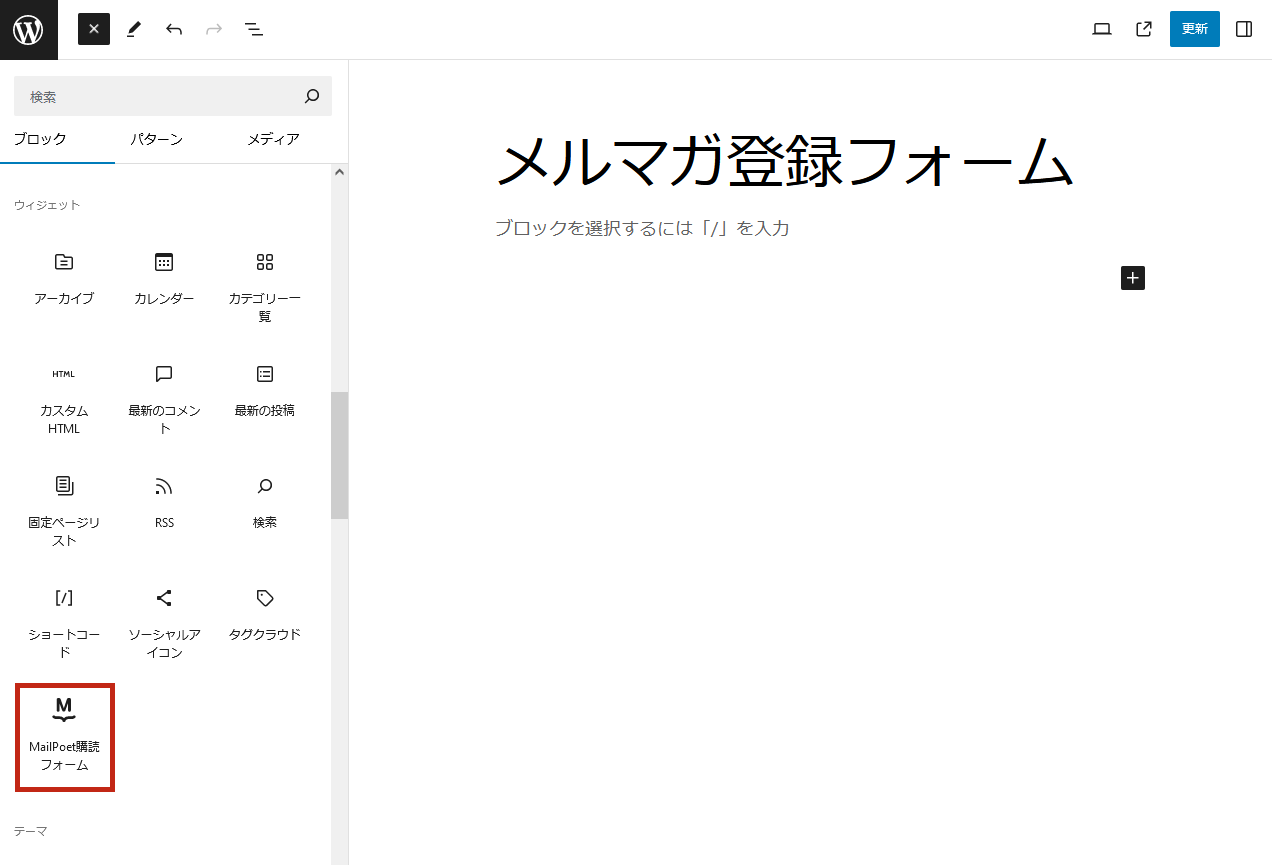
10固定ページを新規追加する
固定ページを新規追加し、タイトルを入力します。
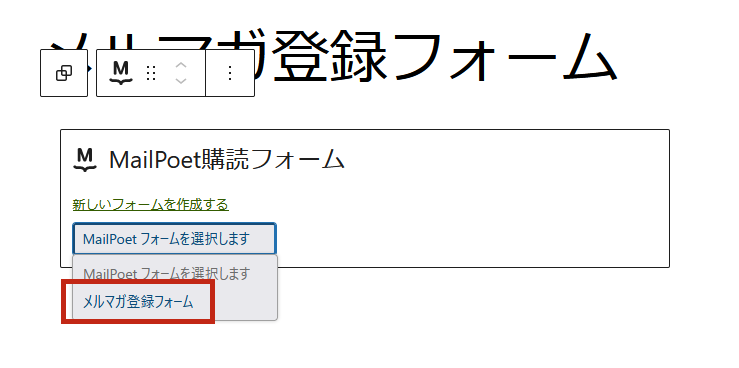
ブロックエディターの一覧「ウィジェット」の中に、「MailPoet購読フォーム」というブロックがあります。
こちらのブロックをクリックして、ページ内に追加します。
追加したブロックのプルダウンから、先程作成したフォームの名前を選択します。

11固定ページを保存して完了
登録フォーム送信後の流れについて
このフォームからメルマガ登録すると、自動的に「7.購読者を追加するリストを選択する」で設定したリストに購読者として登録されますが、フォーム送信後の流れとして下記の2パターンがあります。
【パターン1】登録フォームを送信後、すぐに購読者として登録される
【パターン2】登録フォームを送信後、入力したメールアドレス宛に「承認メール」が送信され、そのメールから承認してもらうと購読者として登録される
MailPoetの送信設定を下記どちらの方法で行ったかによって、パターン選択が決まります。
MailPoet送信サービスを利用した場合
「MailPoet送信サービスを利用する送信設定」で設定を行った場合には、購読者の承認が必須となります。設定を選ぶことができません。
そのため、承認メールを送信する【パターン2】一択となります。
【パターン2】の場合は、購読者にメールから承認してもらうアクションが増えてしまい、また承認を忘れられるといつまで経っても配信されません。しかし、承認というワンクッションを置くことにより、購読の意思がある質の高い購読者を集めることができます。
承認を行わない設定にしたい場合には、「独自のメールサービスを利用する送信設定」に変更する必要があります。
独自のメールサービスを利用した場合
「独自のメールサービスを利用する送信設定」で設定を行った場合には、購読者の承認の有無を選択することができます。
そのため、【パターン1】【パターン2】のどちらでも可能です。
【パターン1】の場合は登録後すぐに購読者となるため、購読者に起こしてもらうアクションが最小限となります。簡単に購読者にできる反面、質の低い購読者を集めてしまう可能性もあります。購読者の質が低いとメルマガを迷惑メールフォルダに入れられる恐れがあり、配信側にとって悪影響となる可能性が高まります。
メリット・デメリットを考慮して、パターンを選択してください。
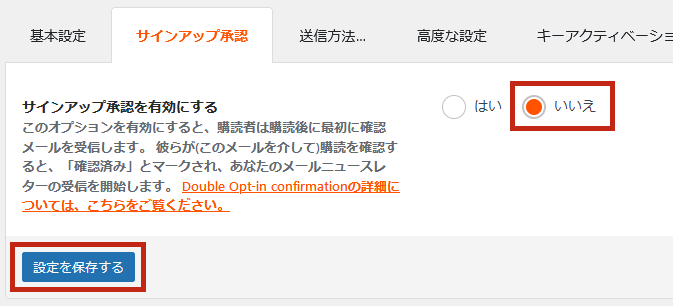
承認に関する設定は、MailPoetメニューの「設定」→「サインアップ承認」タブから行います。


※「MailPoet送信サービスを利用する送信設定」を行っている場合には、上記のような切り替えボタンは表示されていません。必須がデフォルトとなります。
「【パターン1】すぐに購読者として登録される設定」と「【パターン2】承認メールから購読者として登録される設定」のそれぞれの設定方法は下記の通りです。
【パターン1】すぐに購読者として登録される設定
「サインアップ承認を有効にする」項目を「いいえ」に切り替えます。

切り替えた後、ページ左下にある「設定を保存する」をクリックして保存します。
【パターン2】承認メールから購読者として登録される設定
「サインアップ承認を有効にする」項目は初期のまま「はい」にしておきます。
下記①~③の設定で、承認メールの内容等を設定していきます。

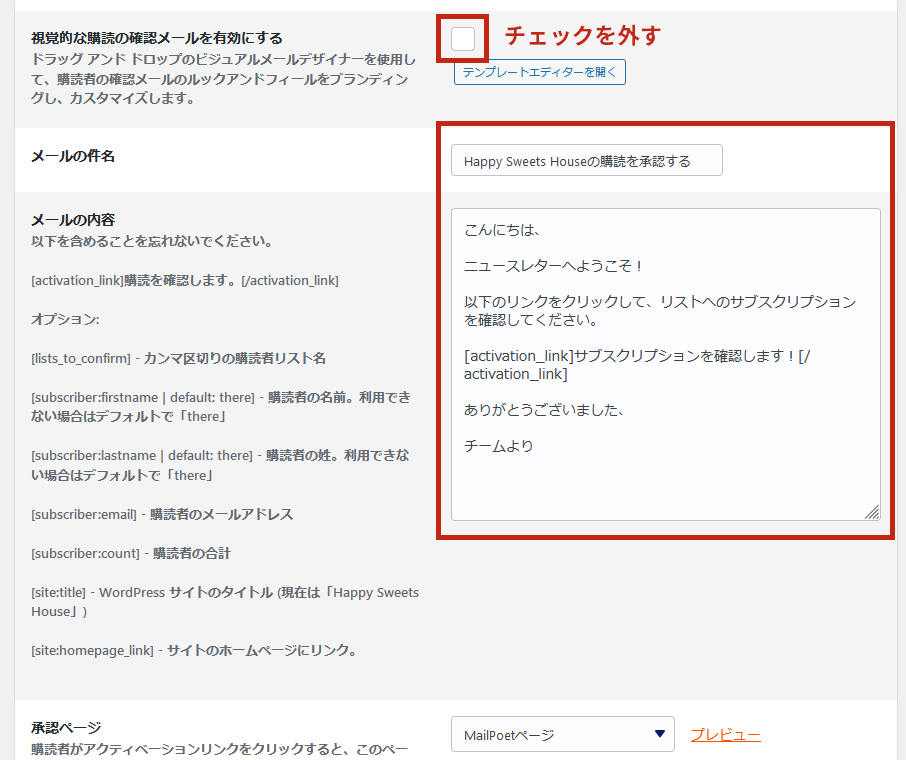
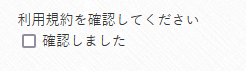
- ①視覚的な購読の確認メールを有効にする
-
承認メールの内容の設定を行います。
デフォルトではチェックが入った状態ですが、このチェックは「HTMLメール」の有効化を意味しています。
「テンプレートエディターを開く」をクリックすると、HTMLメールを作成する画面に遷移します。そこでメールの内容を構築します。
チェックを外すと承認メールが送信されないという意味ではないので、注意してください。テキストメールで作成する場合には、チェックを外すとメール作成フォームが表示されます。
承認リンクとして、[activation_link]文章[/activation_link]のショートコードが必須です。必ず設置してください。
オプションとして使用できる[lists_to_confirm]のショートコードは、配置した箇所に2.リスト名を入力するで入力したリストの名前を表示します。
- ②承認ページ
-
メール内の承認リンクをクリックした後に表示するページを選択します。
初期値である「MailPoetページ」は、自動生成された承認ページです。(プレビューをクリックで確認できます)
ページをカスタマイズする場合は、固定ページで新規作成し、プルダウンからページを選択します。固定ページ選択の例

上記①~③を入力・設定後、ページ左下にある「設定を保存する」をクリックして保存します。
承認されたかどうかの確認方法
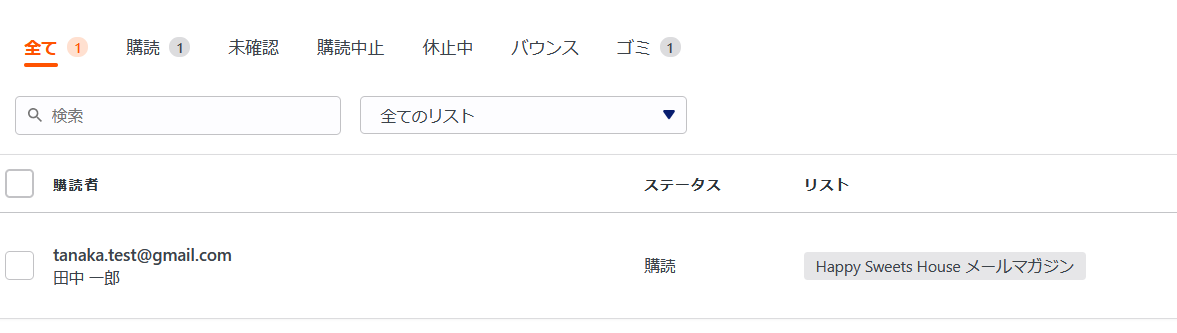
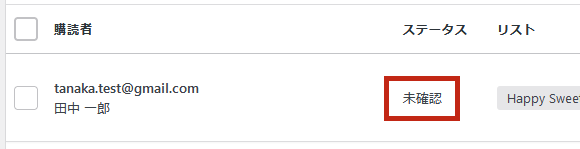
登録フォームから送信があると、ステータスが「未確認」として購読者一覧に登録されます。

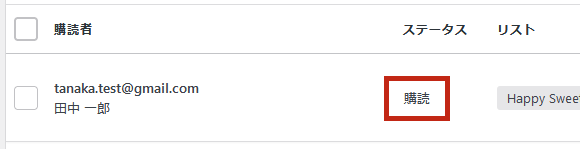
その後、送信したメールより承認していただくと、ステータスが「購読」に自動的に切り替わります。

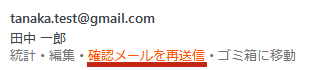
数日経っても承認していただけない場合には、購読者名にマウスを置いて表示されるメニューから「確認メールを再送信」をクリックして、承認メールを再送信することも可能です。

選んだパターンによって、フォーム作成時の「8.フォーム送信後の表示を設定する」で表示させる文章も合わせて確認しましょう。デフォルトでは承認を促すメッセージとなっているため、こちらも注意が必要です。
購読者情報にカスタムフィールドを追加する方法
購読者の情報として登録できる内容は、初期のままだと「メールアドレス」と「名前」のみとなります。例えば電話番号や性別、年齢など別の項目を増やしたい場合には、カスタムフィールドを作成して追加することが可能です。
追加したフィールドは、登録フォームの作成で使用したり、購読者情報の詳細にも自動的に追加されます。必要な情報を作成し、購読者管理に役立てましょう!
カスタムフィールドの作成は下記の手順で行います。
1フォームの作成画面を開く
「⑤購読者登録フォームの設置」の手順1~3を進め、フォーム作成画面を開きます。

2ブロック追加のレフトナビを表示させる
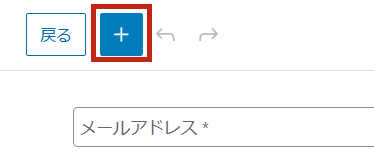
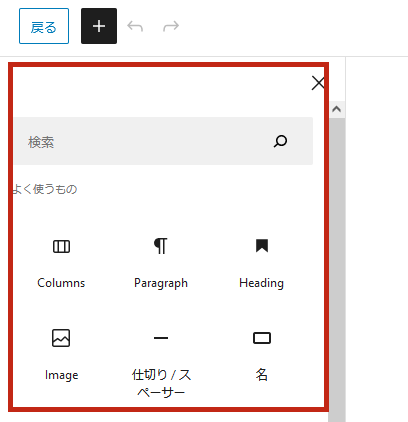
ページ左上の「ブロックを追加(+)」ボタンをクリックし、ブロック追加のレフトナビを表示させます。


3カスタムフィールドを新規作成する
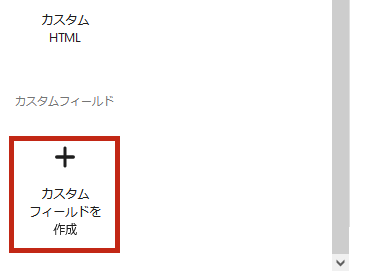
ブロック追加のレフトナビの一番下にある「カスタムフィールドを作成」をクリックします。

4カスタムフィールドを作成する
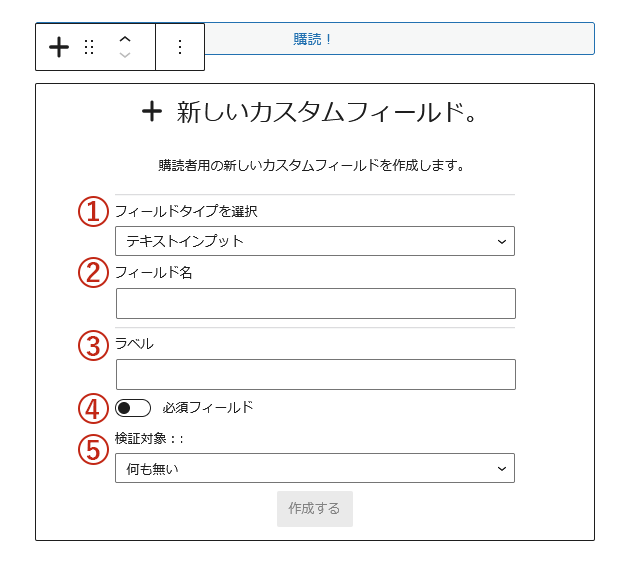
表示された作成画面から、カスタムフィールドを作成します。

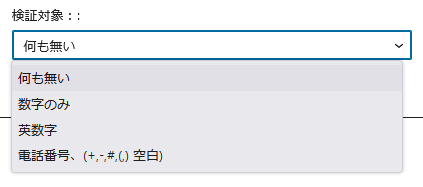
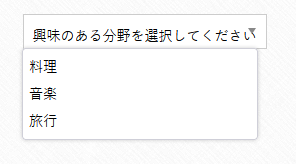
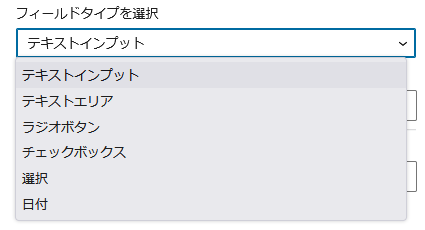
- ①フィールドタイプを選択
-
作成するフィールドタイプをプルダウンから選択します。

それぞれのフィールドタイプについては下記でご説明しています。
- ②フィールド名
-
作成するカスタムフィールドの名前を入力します。
ページに表示されるものではないため、管理側がわかりやすい名前をおすすめします。
- ③ラベル
-
作成するカスタムフィールドのラベルを入力します。
フォームに使用した場合、ページに表示されます。
- ④必須フィールド
-
入力や選択必須の項目にする場合にONにします。初期値ではOFFの状態になっています。
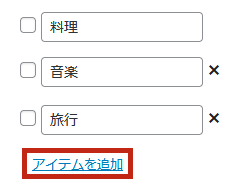
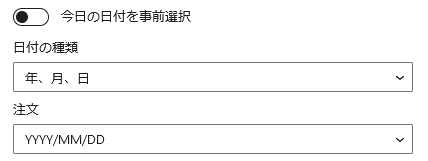
⑤の項目は、選択するフィールドタイプによって異なります。
上記①~⑤を入力・設定したら「作成する」ボタンをクリックします。

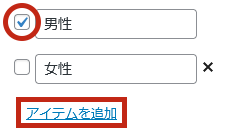
5カスタムフィールドの作成完了
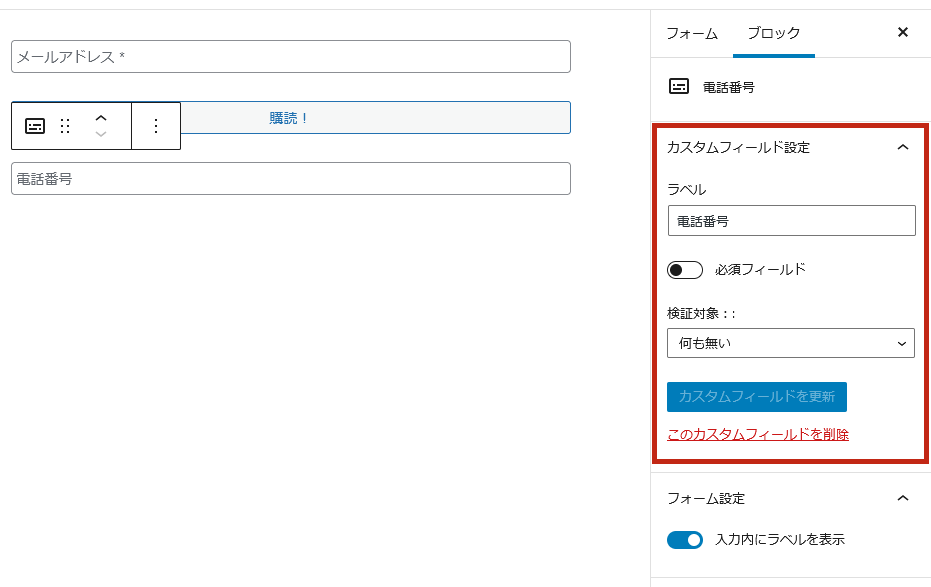
カスタムフィールドの作成が完了し、フォームの中に項目として追加されます。

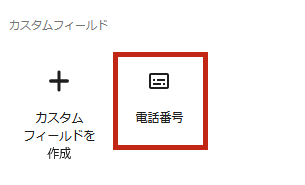
ブロック追加のレフトナビに、作成したカスタムフィールドが追加されています。

フォームの使用状況に限らず、購読者の編集画面にも自動的にフィールドが追加されます。
カスタムフィールドの編集方法
作成したカスタムフィールドは、選択後に表示されるライトナビの「ブロック」から編集が可能です。
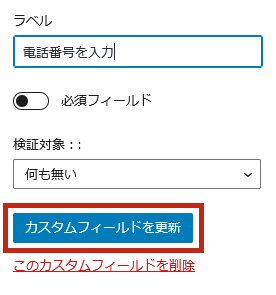
内容を変更する場合
ライトナビの「ブロック」から変更します。
内容を変更すると「カスタムフィールドを更新」ボタンをクリックできるようになるため、クリックすると内容が更新されます。

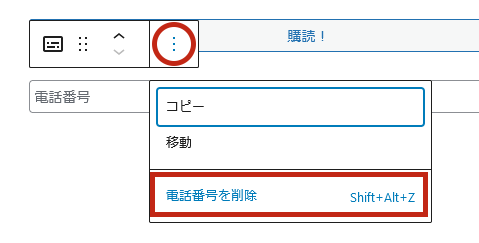
フォームからフィールドを削除する場合
フィールドを選択後にオプションをクリックし、削除を選択します。

ここでの削除は、フォームの表示からの削除方法です。ここで削除をしてもフィールド自体は残るため、購読者編集画面には表示されたままになります。フィールドを完全に削除したい場合は、下記をご参照ください。
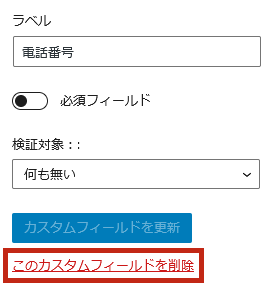
フィールドを完全に削除する場合
ライトナビの「ブロック」から、「このカスタムフィールドを削除」をクリックします。

完全に削除をすると、購読者編集画面からもフィールドが削除されます。既に入力されている項目の場合、フィールドと一緒に入力内容も削除されるため、完全に削除する場合には注意をしてください。
購読に関するページのカスタマイズ
配信のためのリストや購読者が整ったら、購読に関するページを確認していきます。
配信するメールから、購読者がリンクをクリックして表示する可能性のあるページが複数あります。基本的には自動生成されているページですが、どんなページがあるのかを把握しておくことと、カスタマイズする方法を知っておくことをおすすめします。
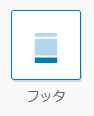
配信するメールの下部に、この先の配信を停止する「購読中止」のリンクと、購読情報の編集ができる「購読を管理する」のリンクの2つがあります。
配信メールの下部(例)

この2つのリンクは、文言を変更したりリンク自体を削除したりすることは可能です。情報を編集する「購読を管理する」リンクはなくてもいいかと思いますが、購読の停止ができる「購読中止」リンクは必ず設置しておきましょう。
どちらのリンク後のページも、MailPoetメニューの「設定」→「基本設定」タブから設定を変更できます。


購読を管理するページは「①サブスクリプション管理ページ」から、購読中止のページは「②購読中止ページ」から設定します。
自動生成ページでも機能は果たしていますが、ページのタイトルを変更したり上下に文章等を挿入したい場合には、固定ページで作成したページを設定します。
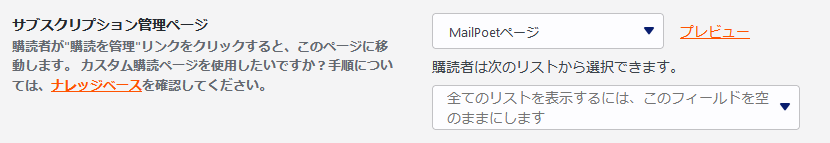
①サブスクリプション管理ページ
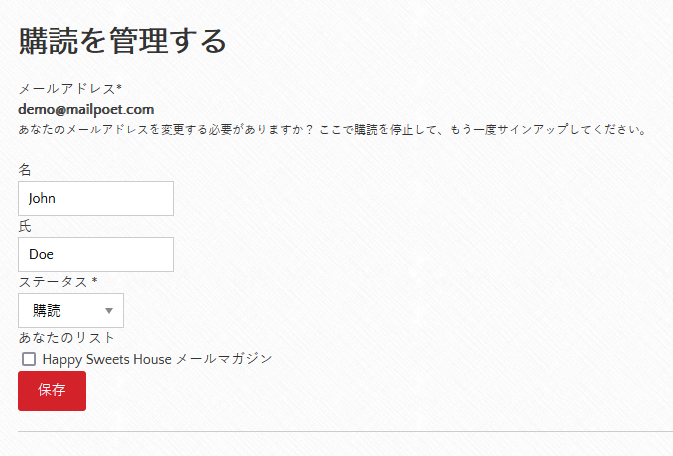
ここでは、配信メールにある「購読を管理する」リンクから遷移するページを編集できます。
初期設定では、自動生成されている「MailPoetページ」が設定されています。プレビューでページの表示を確認すると、下記のようなページが表示されます。
サブスクリプション管理ページのプレビュー画面

サブスクリプション管理ページに作成した固定ページを設定する手順は下記の通りです。
1設定する固定ページを作成する
2ショートコードを設置する
3固定ページを保存する
ショートコードを設置したら、固定ページを保存します。
プレビューでページを確認すると、下記のような表示になります。
ショートコードで表示される部分のテキスト変更(名や氏など)は、残念ですが難しいです。そういったことも含めて、このページを表示するかどうかを選択してください。
4サブスクリプション管理ページを設定して保存する
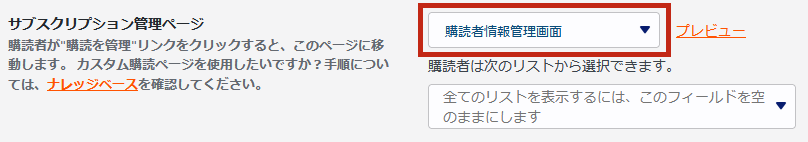
サブスクリプション管理ページの設定から、作成した固定ページをプルダウンで選択します。

選択したら、ページ左下にある「設定を保存する」ボタンをクリックして保存します。

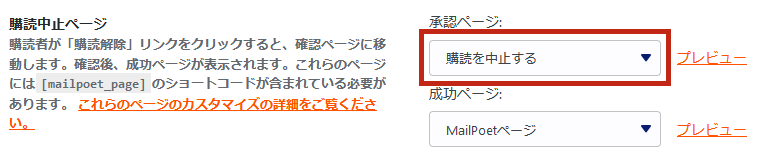
②購読中止ページ
ここでは、配信メールにある「購読中止」リンクから遷移するページを編集できます。
購読中止を承認する「承認ページ」と、中止を申し込んだ後に表示する「成功ページ」の2つのページが必要になります。
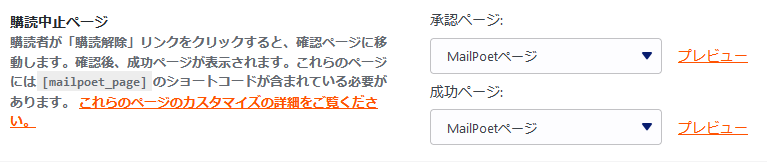
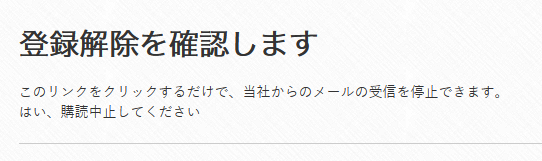
承認ページ
初期設定では、自動生成されている「MailPoetページ」が設定されています。プレビューでページの表示を確認すると、下記のようなページが表示されます。
承認ページのプレビュー画面

テキストのみの表示になっているため少しわかりにくいですが、「はい購読中止してください」の部分がリンクになっており、クリックすると成功ページへ遷移します。この部分はCSSで色などを変更して、わかりやすくすることをおすすめします。
購読中止の承認ページに作成した固定ページを設定する手順は下記の通りです。
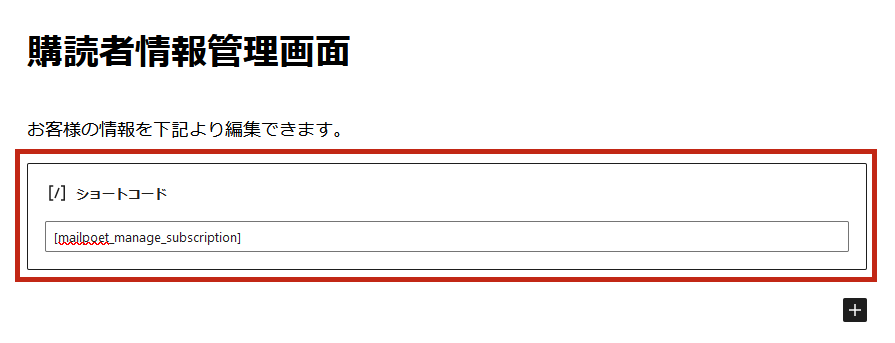
1設定する固定ページを作成する
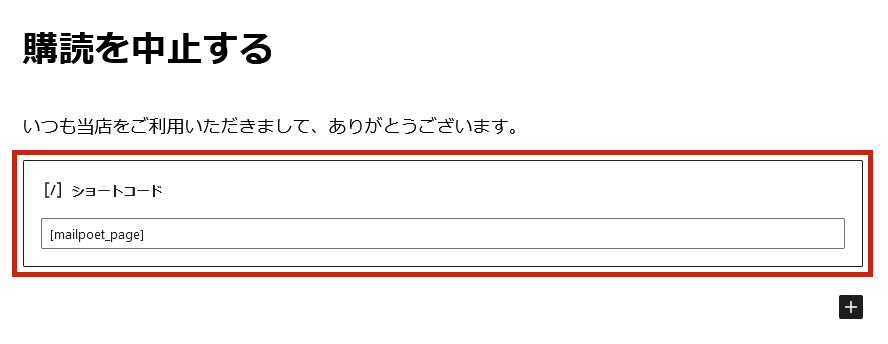
2ショートコードを設置する
「ショートコード」のブロックを追加し、購読中止の内容を表示するための下記ショートコードを設置します。
[mailpoet_page]

3固定ページを保存する
ショートコードを設置したら、固定ページを保存します。
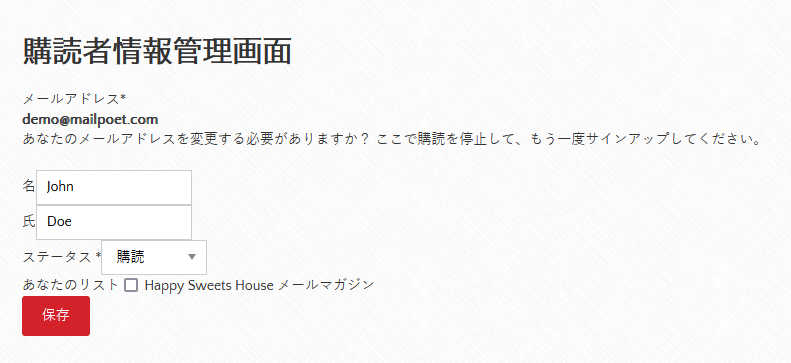
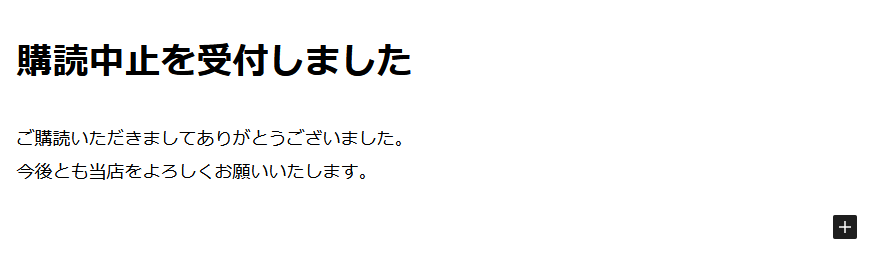
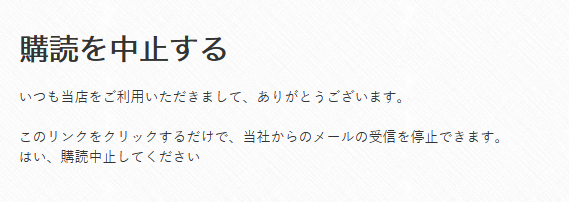
プレビューでページを確認すると、ショートコードがそのまま表示されてしまいますが、実際の画面ではテキストに変換されます。
実際の購読中止画面

ショートコードで表示される部分のテキスト変更(名や氏など)は、残念ですが難しいです。上下の文章でフォローすることをおすすめします。
4承認ページを設定して保存する
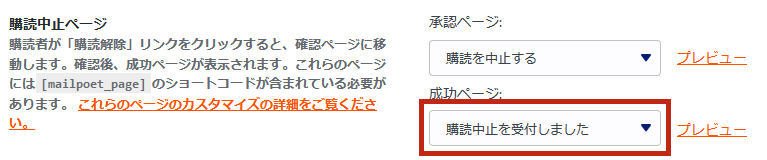
成功ページ
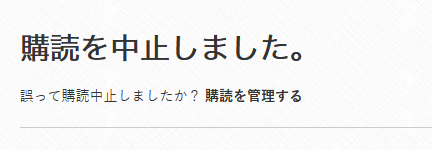
初期設定では、自動生成されている「MailPoetページ」が設定されています。プレビューでページの表示を確認すると、下記のようなページが表示されます。
成功ページのプレビュー画面

成功ページの自動生成ページには「購読を管理する」リンクがついているため、クリックされるとサブスクリプション管理ページへ遷移してしまいます。もしサブスクリプション管理ページを表示させないようにしている場合、固定ページで作成した成功ページを設定しておくことをおすすめします。
購読中止の成功ページに作成した固定ページを設定する手順は下記の通りです。
1設定する固定ページを作成する
2固定ページを保存する
ページの内容を作成したら、固定ページを保存します。(成功ページにはショートコードは不要です)
プレビューでページを確認すると、下記のような表示になります。
固定ページのプレビュー画面

3成功ページを設定して保存する
これでメール配信までの細かい設定は完了です。
いよいよ最後の項目で、メルマガの作成をして配信していきます!
メールマガジンを作成する
設定が全て完了したら、配信するメールマガジンを作成していきます。
メールの作成は、MailPoetメニューの「メール」から始めます。

1ニュースレターを新規作成する
「ニュースレター」タブにある「作成する」ボタンをクリックします。

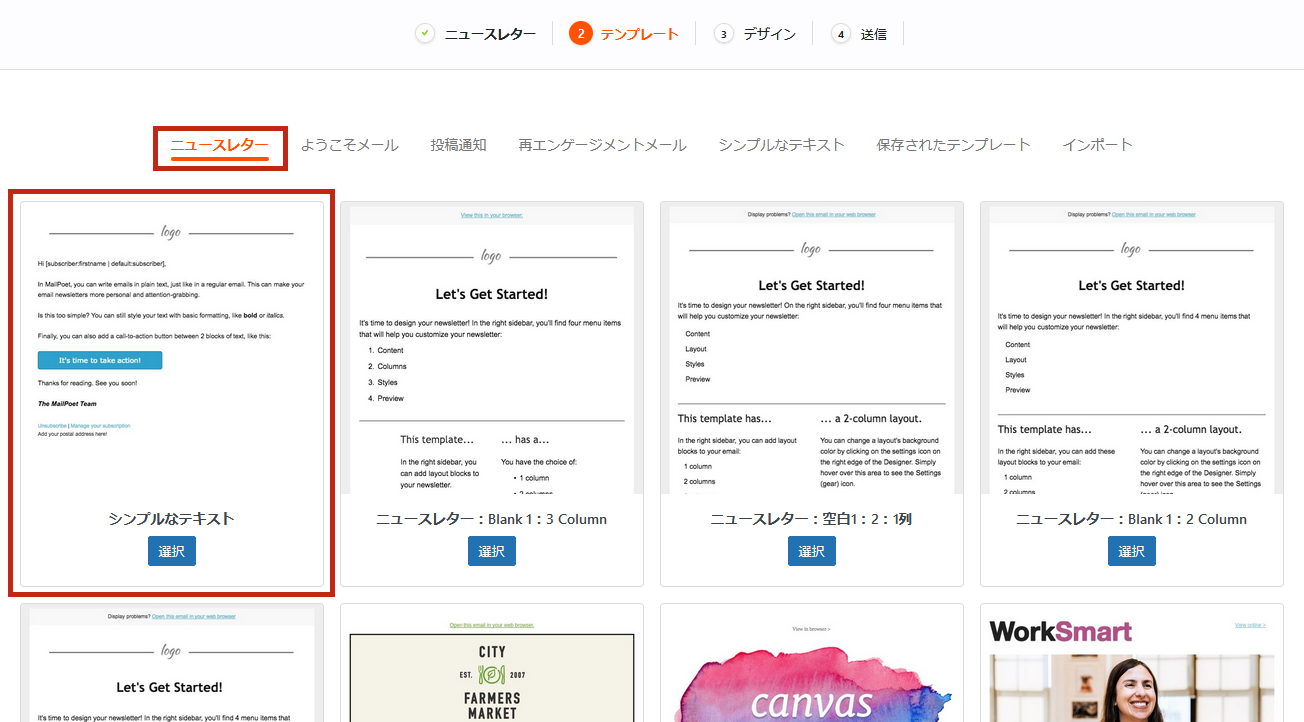
2テンプレートを選択する
3メルマガのタイトルを入力する
メルマガの本文作成画面に遷移します。
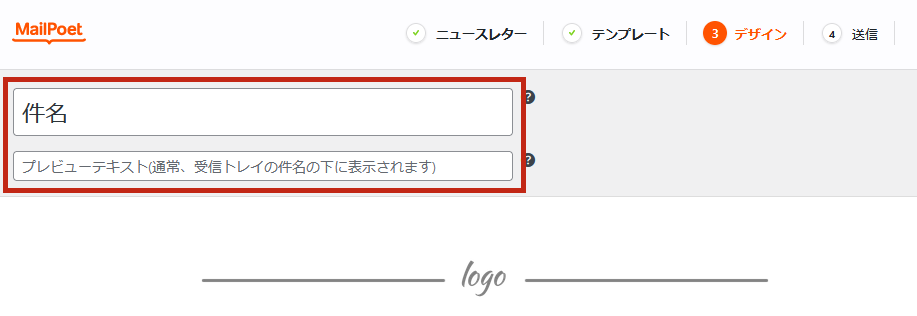
まずは「件名」と入力されている部分に、メールのタイトルを入力します。
その下にある「プレビューテキスト」には、受信トレイの件名の下に表示される文章を設定できます。(入力は任意です)
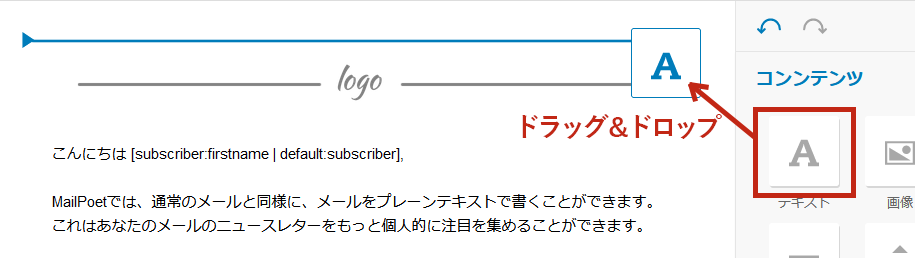
4メルマガの本文を作成する
本文作成画面のライトナビのブロックを使用しながら、メルマガの本文を作成します。
ドラッグ&ドロップでブロックを本文に追加できます。青いラインが表示された箇所へ追加されます。
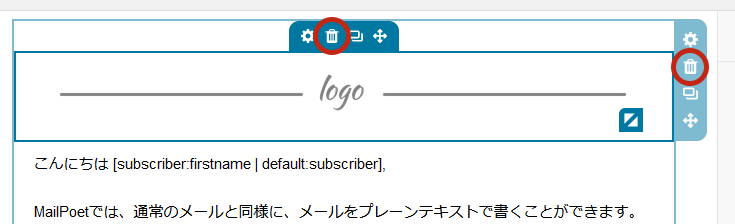
本文の削除方法
ライトナビのブロックの内容は下記の通りです。(プルダウンで開きます)

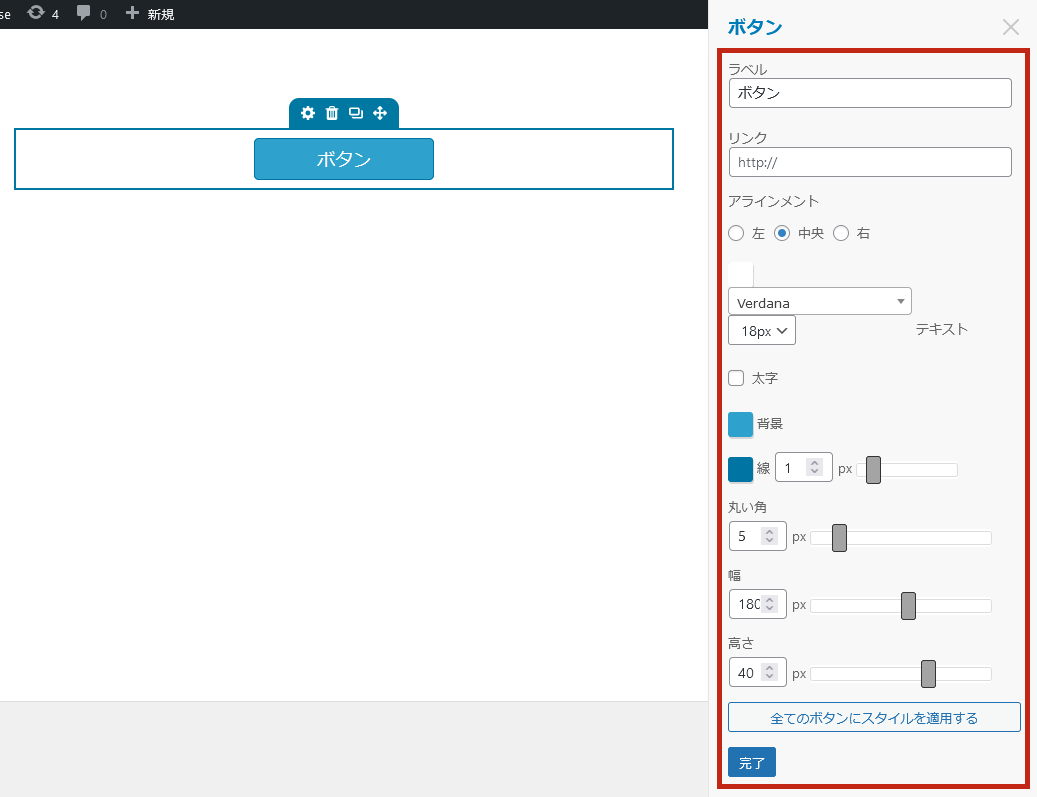
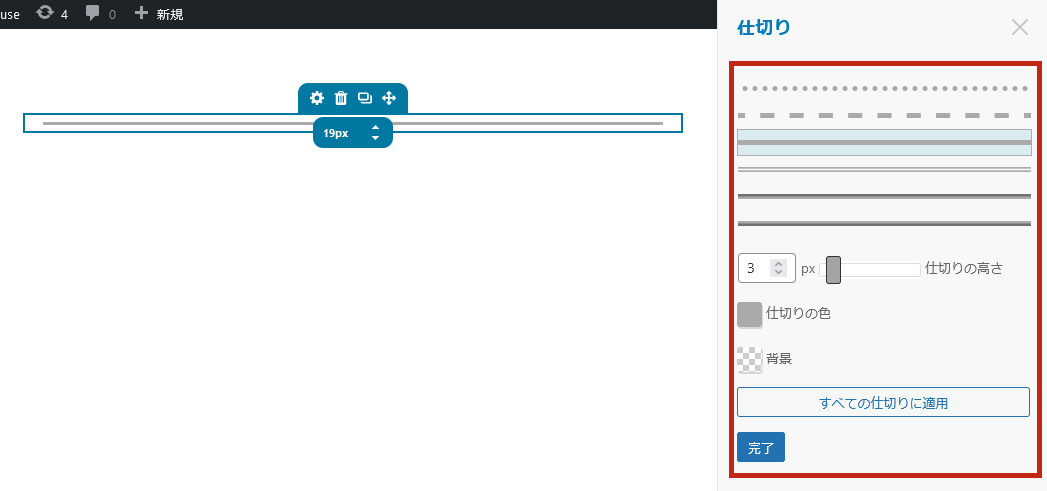
①コンテンツ
テキストや画像の挿入など、本文作成に欠かせないコンテンツブロックです。
各ブロックの内容は、下記のボタンからご確認ください。
②列
メルマガのレイアウトを5パターンの列ブロックから選択できます。
既存のブロックを削除した場合には、まずは列ブロックから選択します。

③スタイル
メルマガのテキストスタイルを変更することができます。
テキストや見出しのサイズや、リンクの色等変更が可能です。

ブロックをうまく使いこなして、ユーザーに興味を持ってもらえるような内容のメルマガを作成していきましょう!
5メルマガの内容を確認する
メルマガの内容を作成できたら、プレビュー画面で確認をします。

メール画面を「デスクトップ」「モバイル」の表示で確認することができます。
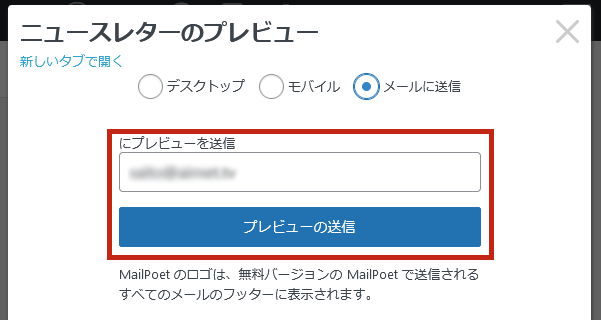
「メールに送信」では、入力したメールアドレス宛にプレビュー画面が送信されます。実際のメーラー(メールソフト)で確認が可能です。

メルマガの内容を確認できたら、ページ右上(または右下)にある「次」のボタンをクリックして、送信する手順へ進みます。

作成した本文の内容は自動保存されています。誤って作成画面を閉じてしまっても、メールの一覧に保存されます。
上記の画像にある「保存」ボタンは、メールの内容をテンプレートとして保存する場合に使用します。
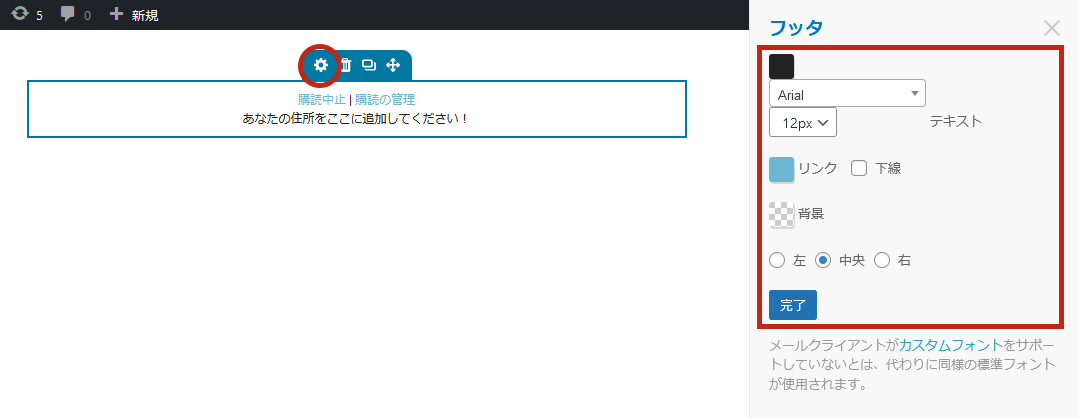
6配信内容を設定する
メルマガ送信のページに移ります。ページ上部には、編集画面で入力した「件名」と「プレビューテキスト」が表示されています。
下記①~③の配信内容を設定します。
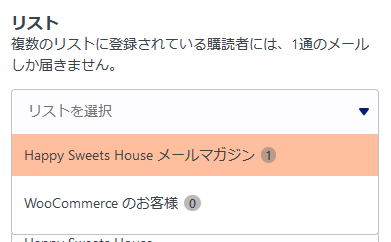
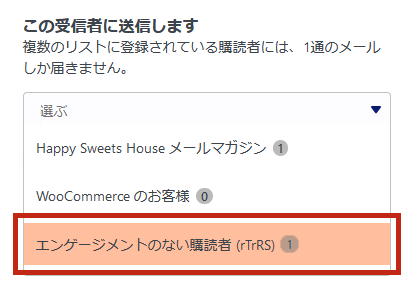
①リスト
「③リストを作成する」で作成したリストの中から、メルマガを配信するリストを選択します。複数選択も可能です。

セグメントを作成している場合
「セグメント」メニューでセグメントを作成していた場合、リストと一緒にこちらに表示されます。

※リストとセグメントの同時使用はMailPoetの有料版の機能になります。
②送信者・Reply-to
「②メールアドレスに関する設定」で設定した名前とメールアドレスがデフォルトで入力されています。配信するメルマガ毎に変更することも可能です。
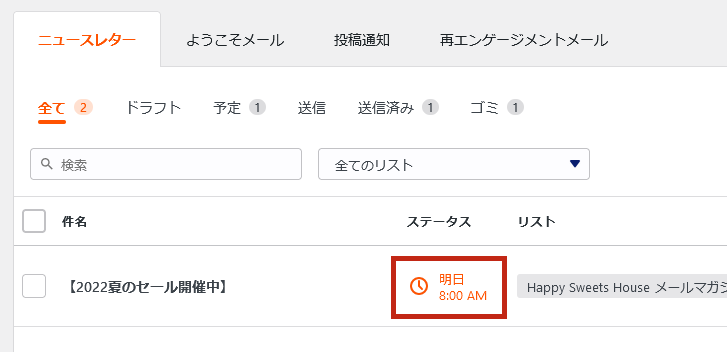
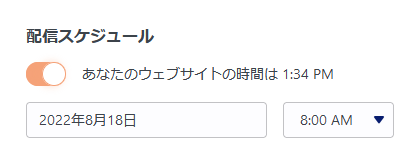
③配信スケジュール
メルマガの配信を予約することができます。
デフォルトではOFFですが、ONにした場合は日にちと時間を設定することができます。設定しない場合はすぐに送信されます。

7メルマガを送信する
配信設定ができたら、ページ右下にある「送信」をクリックすると、すぐにメルマガが送信されます。

「MailPoet」は、メルマガ配信の設定や購読者の購読率まで管理できる等、とても優れた機能を無料で使える魅力があります。設定から配信まで少し道のりがありますが、追客ツールとして上手に使いこなしていきましょう!