
Welcartテーマの導入の次は、商品登録まわりになります。
もしWelcartテーマの導入がまだの方は、「Welcartの子テーマCarinaの導入」をご覧くださいね。
ネットショップで商品を購入する際、アイテム数が多いと、ユーザーは混乱します。
買いたいものがなかなか見つけられなくなることで、売上にも影響しますよね?
そんな時に役立つのが商品カテゴリーです。
欲しい商品のカテゴリーがわかっていれば、その中から選べるようになるからです。
目安として、1カテゴリーの商品数は20点でしょうか?
多くても30点位まででしょう。
Welcartは商品カテゴリーを何層にでも出来るので、アイテム数の多いショップにも対応しています。
親カテゴリー、子カテゴリー、孫カテゴリーの3層で、1000アイテム位でも見やすくできます。
商品カテゴリーを選択しながら商品登録できれば無駄な作業が省けます。
その為には、前もって商品カテゴリーを登録しておく必要がありますよね?
(商品が非常に少なくてカテゴリー分けが不要の場合は、この作業は不要です。)
という事で、「Welcartno商品カテゴリーの登録」について解説していきます。
Welcartプラグインの導入・子テーマ「Welcart Carina」の有効化が済んでいることを前提に、「Welcart Carina」でのWelcartのカテゴリー登録方法をご説明しています。まだできていない方は、まずは下記ページを参照しながら導入を行ってください。
- Welcartの商品カテゴリーの仕組みがわかる
- Welcartの商品カテゴリーを登録することができる
- カテゴリーを細分化するメリットがわかる
トータルアドバイザー齋藤秀峰SAITO SHUHO
2009年に自社ブランドのネットショップをオープン。2017年にWordPressのWelcartへショップを移転。その経験を元に、多くのネットショップをWelcartにて新規構築。現在もWelcartの運営を行いながら、日々研究を繰り返しています。
商品カテゴリーについて
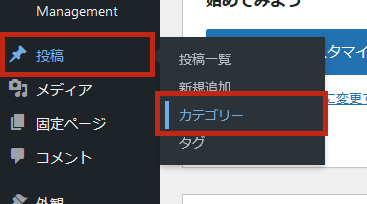
商品カテゴリーは、WordPress管理画面レフトナビ「投稿」→「カテゴリー」で登録・編集をします。

「投稿」メニューとは
「投稿」はWordPressの基本メニューで、お知らせやブログなどの記事作成を行うことができます。例えば、最新の投稿記事をトップページに表示することができるので、ショップからの情報提供を伝えるのに有効です。また、カテゴリー別に分けて記事を一覧表示することもできます。
Welcartの機能は、この「投稿」を拡張して構成されています。
基本的には「Welcart Shop」と「Welcart Management」のメニュー内で管理しますが、「商品のカテゴリー登録」のみこちらの「投稿」メニュー内で行います。
そのため注意すべき点もありますので、下記をしっかりご確認いただき、構築してください!
商品カテゴリーの注意点
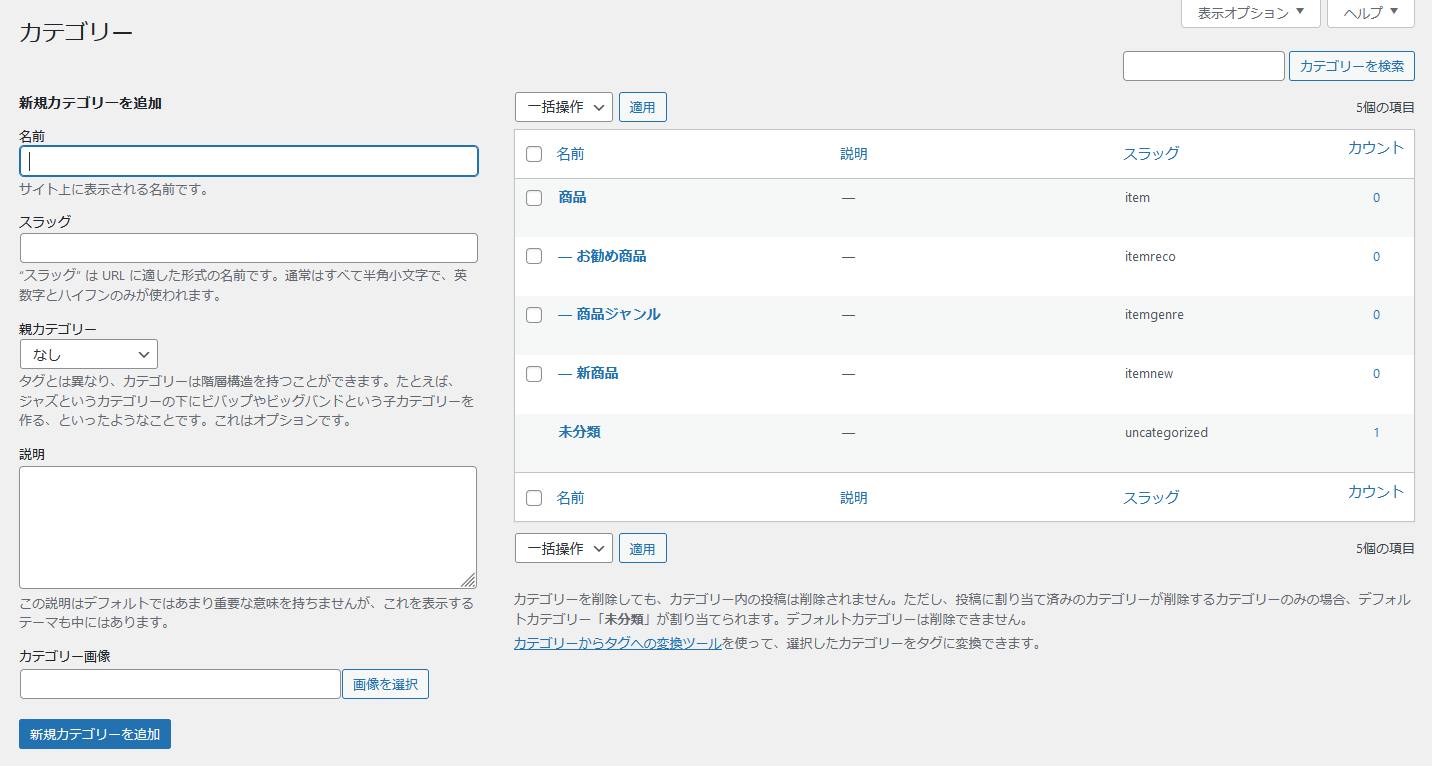
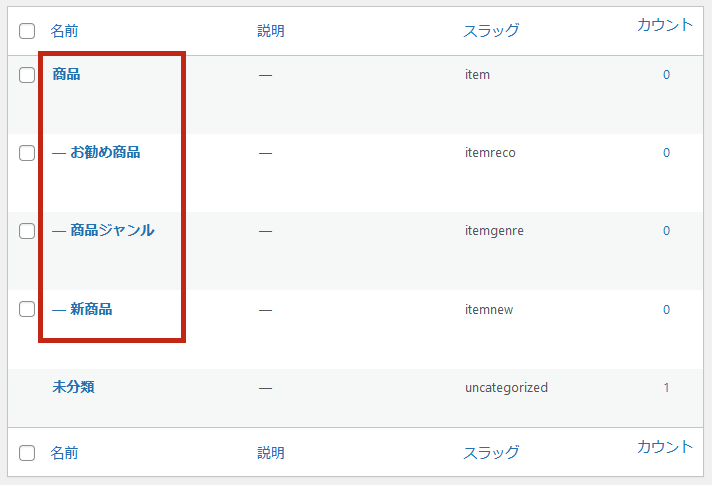
WordPress管理画面レフトナビ「投稿」→「カテゴリー」を開くと、既に初期登録されているカテゴリーが確認できます。
Welcartプラグインを有効化した時点で、下記の「商品」~「新商品」までのカテゴリーが自動的に生成されています。
Welcartでは、商品のデータを「商品」のカテゴリーで括っています。
「商品」カテゴリーに属するものを商品として認識しますので、「商品」カテゴリーは削除しないように注意してください。

万が一「商品」カテゴリーを削除してしまった場合は、初期で登録されている商品カテゴリーを全て削除した後に、welcartプラグインの停止→再有効化をしてみてください。「商品」カテゴリーが復活します!
商品カテゴリーの新規登録
WordPress管理画面レフトナビ「投稿」→「カテゴリー」を開くと、既に初期登録されているカテゴリーが確認できます。
チェックボックスの横から名前が表示されているものが「親カテゴリー」、チェックボックスの横に「ー」横線が入っているものが「子カテゴリー」と呼ばれるものです。
下記の画面だと「商品」が親カテゴリー、「お勧め商品」「商品ジャンル」「新商品」が子カテゴリーとなります。

これから新規登録していく商品カテゴリーは、「商品」を親カテゴリーにした「子カテゴリー」として追加していきます。
「商品」を親カテゴリーにしないで商品カテゴリーを登録した場合、商品として分類されませんので注意してください。商品として分類されないと、通常の「投稿」としての扱いとなるため、商品を登録しても商品ページが正常に作動しません。
商品カテゴリーの新規登録方法は下記の通りです。
1カテゴリー画面を開く
2新規カテゴリーの追加内容を入力
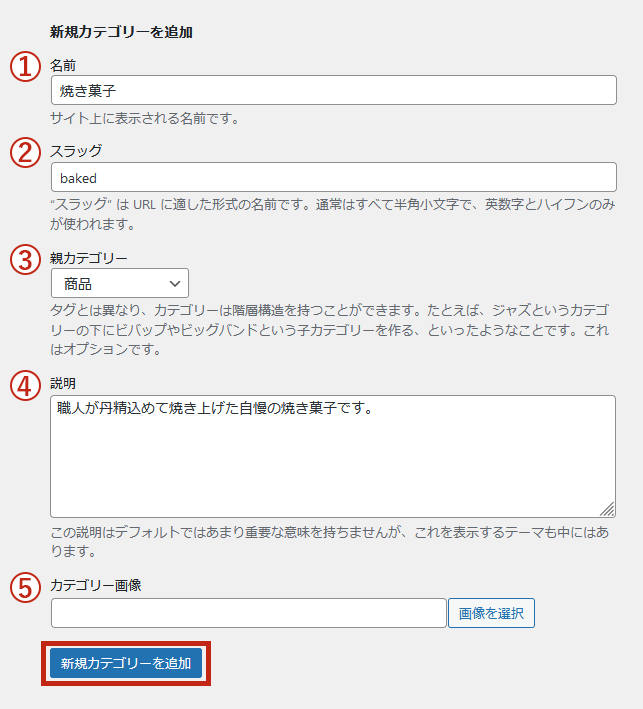
画面左にある「新規カテゴリーを追加」の欄に、必要事項を入力します。

- ①名前
-
登録するカテゴリー名を入力します。
カテゴリー一覧ページのタイトルとして表示されます。
- ②スラッグ
-
登録するカテゴリーのスラッグを入力します。
日本語でも登録は可能ですがURLとなり表示されるため、英数字での入力を推奨します。(ハイフン使用可能)
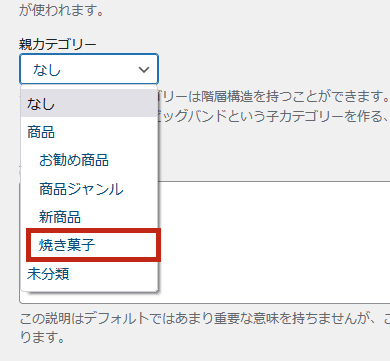
- ③親カテゴリー
-
冒頭でもお伝えした通り、商品のカテゴリーを追加する場合、ここは必ず「商品」を選択します。
- ④説明
-
登録するカテゴリーの簡単な説明を入力します。
入力した場合、カテゴリー一覧ページに表示されます。
- ⑤カテゴリー画像
-
登録するカテゴリーの一覧ページのタイトル下に画像を表示したい場合に、表示する画像を登録できます。
表示しない場合は空欄にしておきます。
上記①~⑤を入力したら、左下の「新規カテゴリーを追加」をクリックします。
カテゴリー一覧ページについて
カテゴリー一覧ページは、「https://独自ドメイン/category/item/②スラッグ/」で自動生成されます。
お客様へ見せるためのページとして使用する場合、上記の「④説明」「⑤カテゴリー画像」の設定をおすすめします。入力した場合としなかった場合を比較し、必要に応じて設定をしてください。
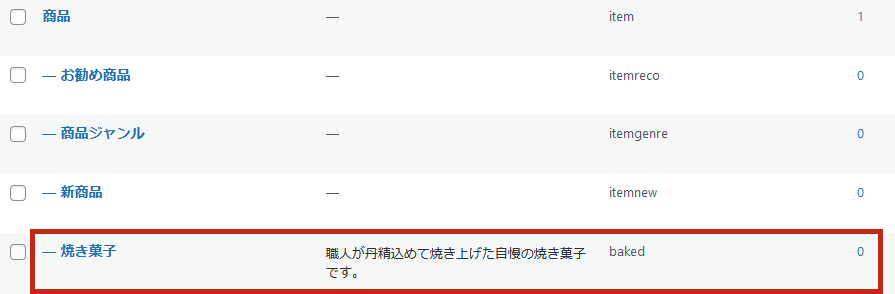
3登録されているかを確認する
「商品」を親カテゴリーにした子カテゴリーに登録されているかを確認します。
「商品」カテゴリーの下にあり、チェックボックスの横に「ー」横線が入ってれば、商品カテゴリーとしての登録ができています。

上記の手順を繰り返し、お客様が見やすく商品を探しやすいことを意識しながら、商品カテゴリーを登録していきましょう!
商品カテゴリーの細分化
「子カテゴリー」に登録した商品カテゴリーを更に細分化させたい場合は、「孫カテゴリー」として登録します。
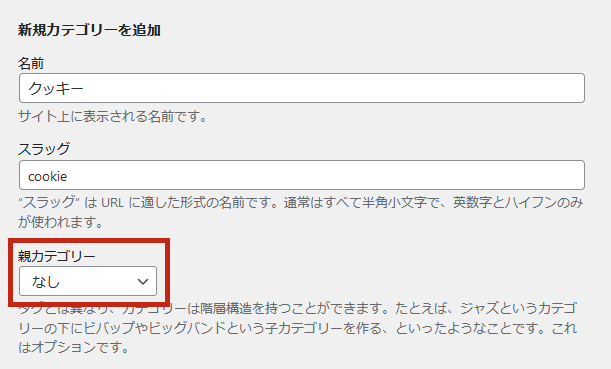
登録方法は「②商品カテゴリーの新規登録」と同様ですが、「親カテゴリー」の登録部分が異なります。

この「親カテゴリー」のプルダウン選択で、細分化したい「子カテゴリー」を選択します。


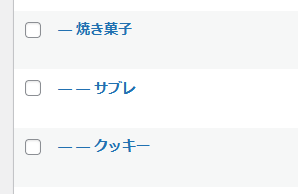
親カテゴリーで「子カテゴリー」を選択して登録をすると、チェックボックスの横に「ー」横線が2つ入った状態となります。これが「孫カテゴリー」の印となります。
カテゴリー細分化のメリット
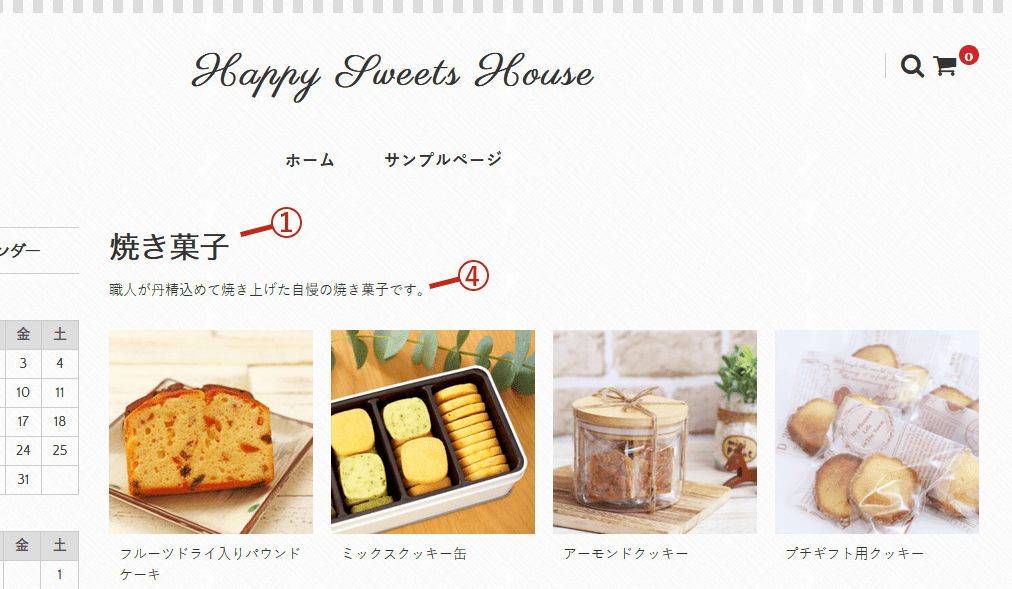
下記の画面は、「焼き菓子」の子カテゴリーから「サブレ」「クッキー」の2つの孫カテゴリーに細分化した例です。

この場合、「サブレ」の一覧を開くとサブレのみ、「クッキー」の一覧を開くとクッキーのみの商品が表示されますが、「焼き菓子」の一覧を開くと「サブレ」「クッキー」の両方の商品が表示されます。
細かくカテゴリーを分類することで、自動生成される一覧ページが増えていきます。一覧ページをうまく使って、お客様にとって使いやすいショップを目指しましょう!
商品カテゴリーの編集
登録した商品カテゴリーの内容を変更する方法は下記の通りです。孫カテゴリーも同様の方法で変更できます。
1カテゴリー画面を開く
2カテゴリーの編集画面を開く
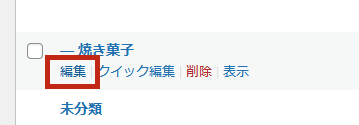
カテゴリー名にマウスを乗せると、編集メニューが表示されます。
変更したいカテゴリー名の「編集」をクリックして、編集画面を開きます。

3変更内容を入力する
カテゴリー編集画面で変更したい内容を入力します。
入力できたら、画面左下の「更新」をクリックます。

4内容更新を確認する
画面右上に「カテゴリーを更新しました」という表示が出たら、変更した内容に更新完了です。

カテゴリー編集メニュー
カテゴリー名にマウスを乗せると表示されるカテゴリー編集メニューの「編集」以外の役割は下記の通りです。

- ①クイック編集
-
カテゴリーの「名前」と「スラッグ名」のみを簡単に変更できる機能です。
- ②削除
-
カテゴリーを削除します。
- ③表示
-
カテゴリー一覧ページを表示します。