
WordPressの導入・初期設定を行い、必要なプラグインも導入・設定が終わったらWelcartの導入です。
もしまだの方は、「WordPressの初期設定」「導入おすすめプラグイン」をご覧くださいね。
WelcartはWordPressをベースにしたショッピングサイトを構築するプラグインです。
このプラグイン自体は、コルネ(株)様のご厚意で無料で使うことができます。
高機能で使いやすく、コルネ(株)様には心より感謝申し上げます。
Welcartのプラグイン「Welcart e-Commerce」をインストール。
これでWordPressのサイトがショッピングサイトができた! と思いたいところですが、もう少しかかります。(笑)
WordPressは、サイト全体のレイアウトやデザインを「テーマ」で構築します。
ネット上には、有料・無料の様々なテーマが存在します。
ここで気をつけてほしいこととして、Welcartと整合性のないテーマを選択しないこと。
整合性のないテーマを選択すると、商品表示できないことや多くの不具合も発生します。
Welcartには、Welcartプラグインにマッチしたテーマがいくつかあります。
ここは料金を払ってでも、安定性の高いWelcartテーマを使ってください。
どんなテーマを使えばいいかなど、おすすめは別のページ「Welcartの子テーマCarinaの導入」でお伝えします。
その前にすべきこと、「WordPressにWelcartを導入し初期設定する」についてお伝えしていきますね。
WordPressのインストール・初期設定が済んでいることを前提に、Welcartのインストール方法をご説明しています。まだできていない方は、まずは下記ページを参照しながらインストール・初期設定を行ってください。
- Welcartのインストール方法がわかる
- Welcartで初期設定しておくべき基本の項目がわかる
- Welcartの配送方法を登録することができる
トータルアドバイザー齋藤秀峰SAITO SHUHO
2009年に自社ブランドのネットショップをオープン。2017年にWordPressのWelcartへショップを移転。その経験を元に、多くのネットショップをWelcartにて新規構築。現在もWelcartの運営を行いながら、日々研究を繰り返しています。
Welcartのインストール方法
冒頭でもお伝えした通り、Welcart本体はコルネ㈱様のご厚意で提供されている無料のプラグインです。WordPress上でインストールすることが可能です。
1Welcartプラグインをインストール
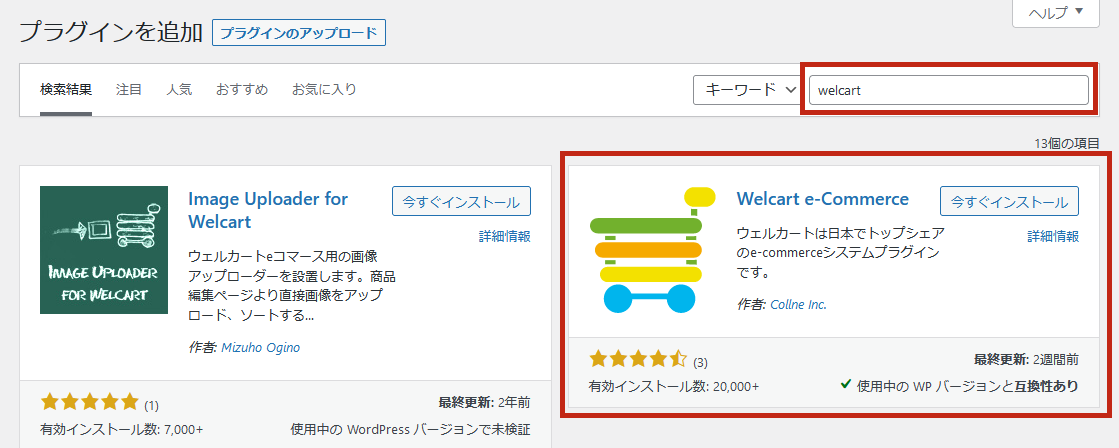
プラグインの新規追加画面から「welcart」と検索し、「Welcart e-Commerce」をインストールして有効化します。
プラグインのインストール方法については、下記で詳しくご説明しています。こちらを参照してプラグインのインストール・有効化を行ってください。
2Welcartのメニューを確認する
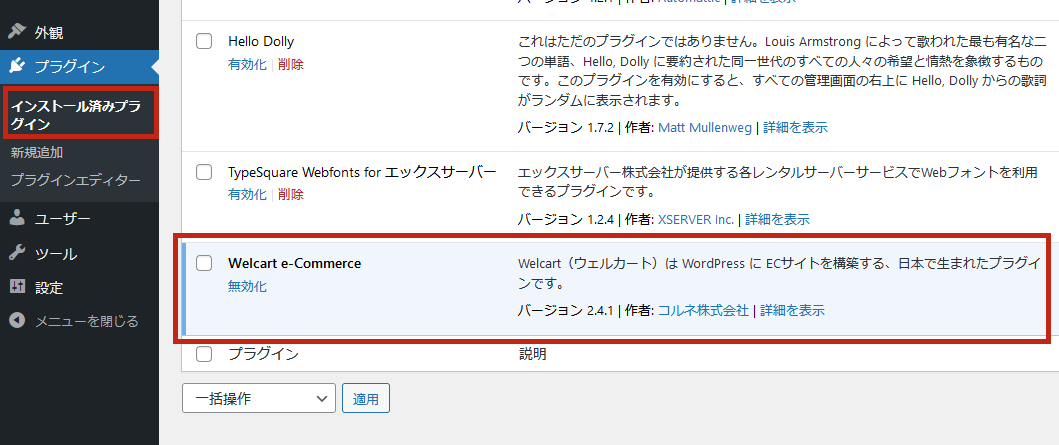
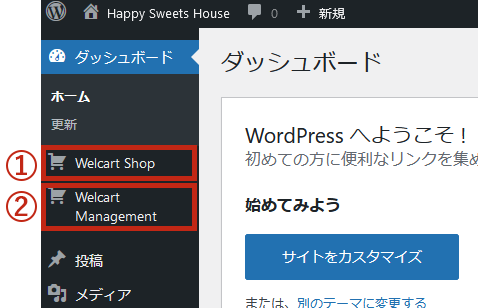
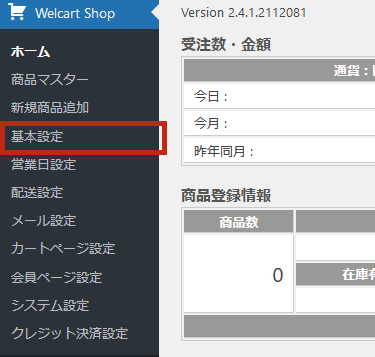
「Welcart e-Commerce」を有効化すると、WordPress管理画面レフトナビに「Welcart Shop」と「Welcart Management」の2つが追加されます。このメニューが表示されていればインストール・有効化の完了です。

- ①Welcart Shop
- ショップ全体の設定を行うメニューです。
商品の登録や在庫の管理等もこちらで行います。
- ②Welcart Management
- お客様からのご注文を管理するメニューです。
受注確認や発送完了等のメール送信や、納品書印刷から伝票印刷のためのデータ保存などを行えます。
会員に登録いただいたお客様の情報もこちらのメニューから確認することができます。
Welcart Shopのメニューについて
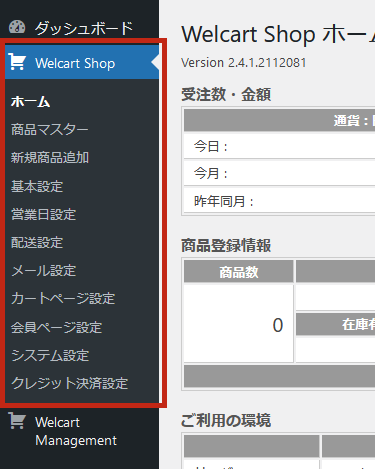
WordPress管理画面レフトナビ「Welcart Shop」を開くと、ショップ全体に関する設定のメニューが開きます。

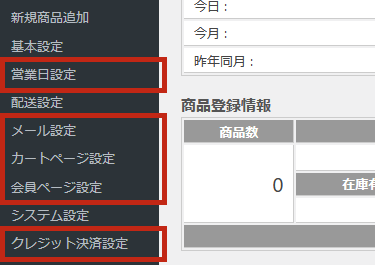
このメニューの中から、「初期設定」で行う箇所と「オープン前設定」で行う箇所に分類をしてご説明します。分類内容は下記の通りです。
- 初期設定
-
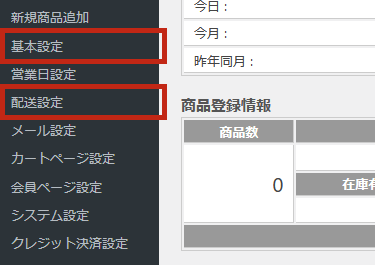
商品ページ構築前に行う初期設定は、「基本設定」と「配送設定」の2つになります。

下記「③Welcart Shopの「基本設定」」と「④Welcart Shopの「配送設定」」にて設定方法を詳しくご説明します。
- オープン前設定
-
ページ完成後、ショップオープン前に行う設定は、「営業日設定」「メール設定」「カートページ設定」「会員ページ設定」「クレジット決済設定」の5つです。

こちらの設定方法は、下記ページにて詳しくご説明しています。
こちらのページでは、「初期設定」で行う箇所の「基本設定」と「配送設定」について詳しくご説明しています。これから商品登録を行う際に事前に設定が必要になる箇所となりますので、商品登録前にしっかりと行いましょう。
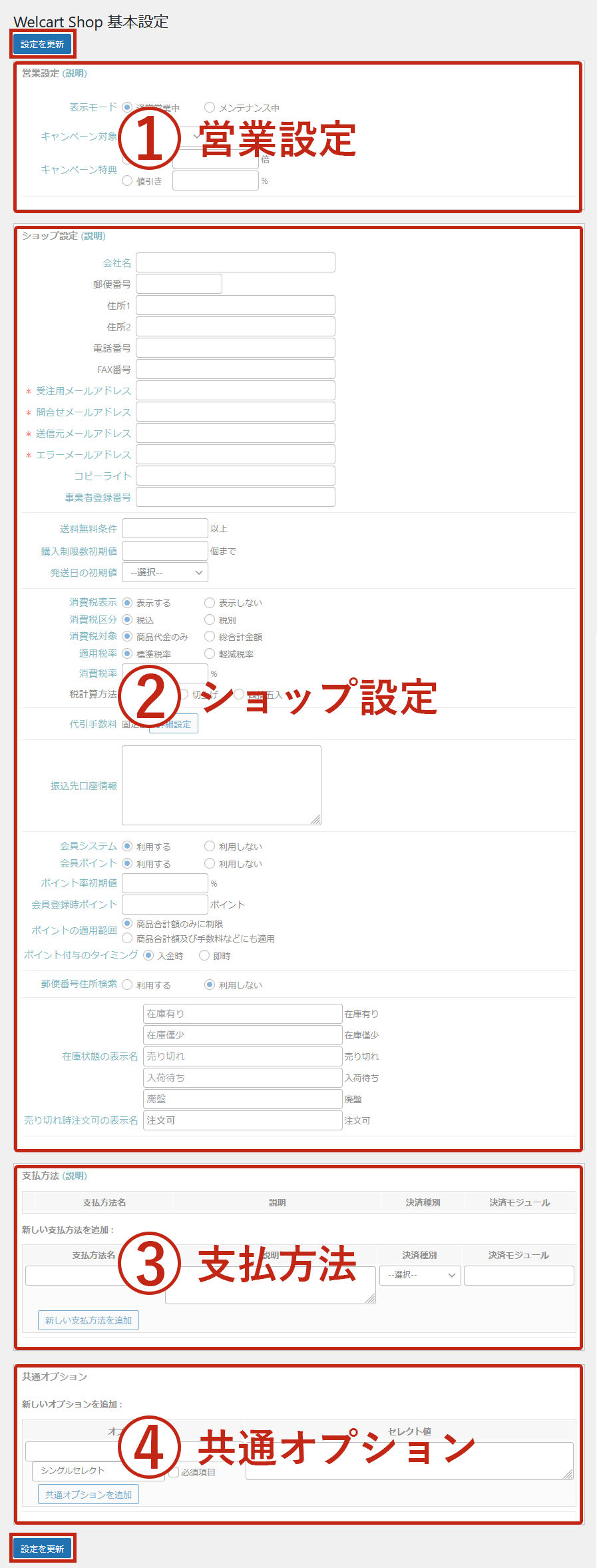
Welcart Shopの「基本設定」
まずは「基本設定」から始めます。
「Welcart Shop」→「基本設定」をクリックして、設定ページを開きます。


入力・設定が完了したら、ページの最上部(もしくは最下部)にある「設定を更新」をクリックして、内容を保存します。これを押さずにページを離れると、入力・設定した部分が反映しないため注意してください。
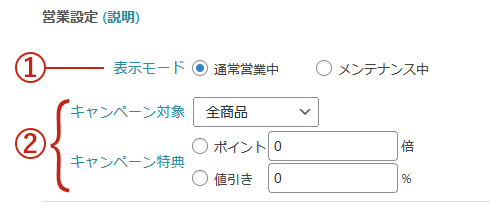
①営業設定
「営業設定」では、ショップの表示モードやキャンペーンなどを設定します。

- ①表示モード
-
「通常営業中」がショップをオープンしている状態です。
「メンテナンス中」にすると、トップページ以外の全てのページに「只今メンテナンス中です」と表示され、ユーザーはページを見ることができなくなります。
ログインした管理者は、通常営業中と同じようにページを見ることができます。
オープン後に時間を要する編集などをする場合は、「メンテナンス中」への切り替えをおすすめします。
- ②キャンペーン
-
割引やポイント付与などキャンペーンを実施する場合はこちらで設定します。
「キャンペーン対象」…キャンペーンを行う商品をカテゴリーで選択できます。商品カテゴリーについて詳しくは「Welcartの商品カテゴリーを登録して商品をカテゴライズする方法」でご説明しています。
「キャンペーン特典」…「ポイント」は会員のみの特典、「値引き」は全購入者に適用できます。また、こちらで設定をしていてもキャンペーン期間を行わないと反映されませんのでご注意ください。キャンペーンの期間は、オープン前設定の「営業日設定」で設定します。
②ショップ設定
「ショップ設定」では、ショップ全体の基本となる情報を設定します。

- ①会社の基本情報
-
「会社名・郵便番号・住所・電話番号・FAX番号」を入力します。空欄があっても保存できます。
ここに入力した内容は、発行する納品書等の印刷物に自動的に反映されます。
- ②メールアドレス
-
各メールアドレス項目は入力必須です。入力がないと保存できませんので注意してください。各メールアドレスの内容は下記の通りです。
「受注用メールアドレス」…注文内容を受け取るための管理者のメールアドレス。
「問合せメールアドレス」…問い合わせ内容を受け取るための管理者のメールアドレス。
「送信元メールアドレス」…購入者にサンキューメールを送る際の送信者アドレス。
「エラーメールアドレス」…メールが不達の場合のエラーメールの送信先。
- ③コピーライト
-
サイトの著作権を保護するための表記として記述します。
ここに入力した内容は、全ページの最下部(フッター部分)に自動的に反映され表示します。
入力例)Copyright © ショップ名 All Rights Reserved.

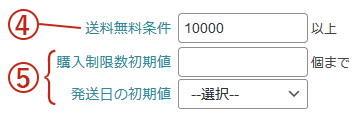
- ④送料無料条件
-
購入金額によって送料を無料にする場合は、こちらに金額を入力します。
- ⑤購入制限数・発送日の初期値
-
「商品購入数を制限する数」と「発送日」の、商品登録時に表示する初期値を設定できます。各商品ページで個別設定が可能ですが、一律で決まっている場合に設定しておくと便利です。

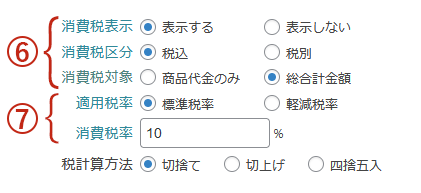
- ⑥消費税表示
-
消費税(区分)を表示するかを選択します。商品ページ等の価格を表示する部分や、メール・印刷物にも適用されます。
商品ページ価格表示部分・表示ありの場合

商品ページ価格表示部分・表示なしの場合

- ⑦消費税区分
-
税込・税別を選択します。こちらの設定が上記の「⑥消費税表示」にも影響します。
「税別」の場合、消費税はカート内最終の内容確認ページで表示されて加算されます。
「税込」の場合は、内容確認ページでは内消費税として表示だけがされます。
メール・印刷物も同様に適用されます。
- ⑧消費税対象
-
消費税の対象を、商品代金のみにするか手数料等も全て含めるかを選択します。
こちらの選択を踏まえた上で、後に設定する手数料や配送料の入力をしてください。
- ⑨適用税率
-
適用する税率を入力します。ここを設定しておかないと税別の場合は加算が、税込の場合は内消費税表示が「¥0」となってしまいますので注意してください。
食品系等を扱う場合、軽減税率の設定も必要です。「軽減税率」を選択すると入力欄が表示されます。軽減税率の商品のみを扱う場合でも、「消費税率」「軽減税率」どちらも入力しておきましょう。

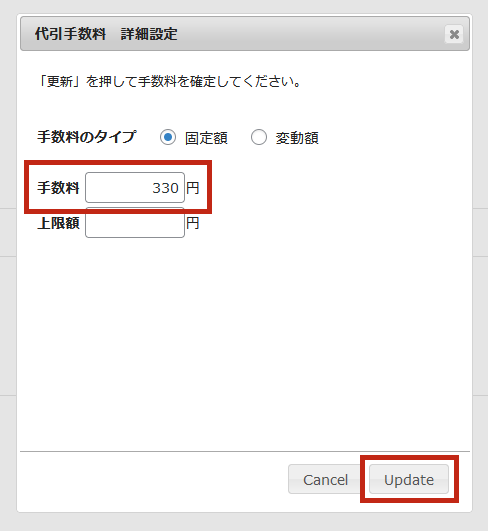
- ⑩代引手数料
-
支払方法に「代金引換」を使用して手数料を加算する場合、加算する金額を入力します。
「詳細設定」のボタンをクリックすると、入力画面がポップアップで表示されます。金額を入力したら、右下の「Update」をクリックします。
- ⑪振込先口座情報
-
支払方法に「銀行振込」を使用する場合、振込先の口座の情報を入力します。こちらに入力した内容は、お客様へのメールに記載されます。

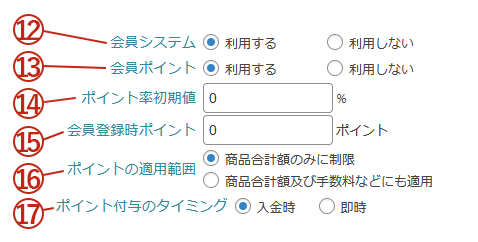
- ⑫会員システム
-
会員のシステムを利用するかどうかを選択します。
会員システムを利用しない場合、「会員登録」や「ログイン」等の会員に関する表示が全てなくなります。
会員システム機能を利用する場合は、下記⑬の設定も行います。
- ⑬会員ポイント
-
会員のシステムを利用する場合、会員へのポイント付与機能を使用するかどうかを選択します。
ポイントは「1ポイント=1円」で、次回からのお買い物時に使用することができます。
ポイント機能を利用する場合は、下記⑭~⑰の設定も行います。
- ⑭ポイント率初期値
-
商品購入時にポイントを還元する場合、商品登録時に表示する初期値を設定できます。各商品ページで個別設定が可能ですが、一律で決まっている場合に設定しておくと便利です。
- ⑮会員登録時のポイント
-
初回の会員登録時に会員登録の御礼としてポイントを付与する場合、付与されるポイント数を入力します。
- ⑯ポイントの適用範囲
-
ポイントを適用する範囲を選択します。
「商品合計額のみに制限」の場合は、送料や手数料はポイント値引きの対象になりません。
「商品合計額及び手数料などにも適用」の場合、総合計の金額からポイント分を値引きする形になるため、送料や手数料もポイント値引きの対象となります。
- ⑰ポイント付与のタイミング
-
ポイントを付与するタイミングを選択します。
「入金時」の場合、入金が確認できた時点でポイント付与されます。
「即時」の場合、どの支払方法に関わらずお買い物完了時にポイント付与されます。

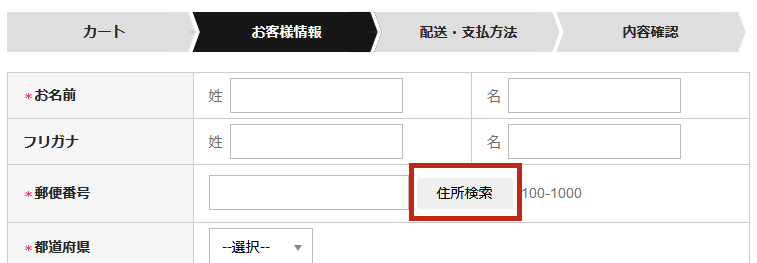
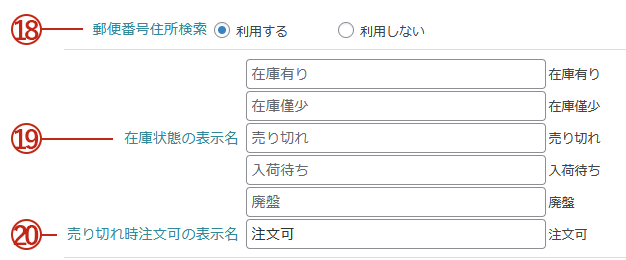
- ⑱郵便番号住所検索
-
カート内でお客様が住所を入力する際に、郵便番号エリアに「住所検索」のボタンを表示するかどうかを選択します。お客様の住所入力の手間が省けるため、「利用する」を選択しておくことをおすすめします。
- ⑲在庫状態の表示名
-
各商品ページに表示する在庫状態の表示名を変更できます。数を増やすことはできません。入力のない場合には、入力欄右にある表示名が使用されます。
各商品ページの在庫状況表示

- ⑳売り切れ時注文可の表示名
-
「在庫がなくなった場合でも注文は受け付ける」といった商品の場合に、売り切れ時の在庫状態の表示名を変更できます。売り切れ時の購入制限の有無は、各商品ページで設定が可能です。
③支払方法
「支払方法」では、お客様にご利用いただく支払方法を設定します。
こちらで設定したものが、カートページの「支払方法」に表示されます。
支払方法については、オープン前に行ってもよい設定です。
ただ、クレジット決済の場合は決済会社との契約、代金引換の場合は配送会社との契約、銀行振込の場合は銀行口座の開設など、外部との契約が必要になってきます。
契約には時間がかかるものもありますので、早い段階での支払方法の決定と契約を進めることをおすすめします。
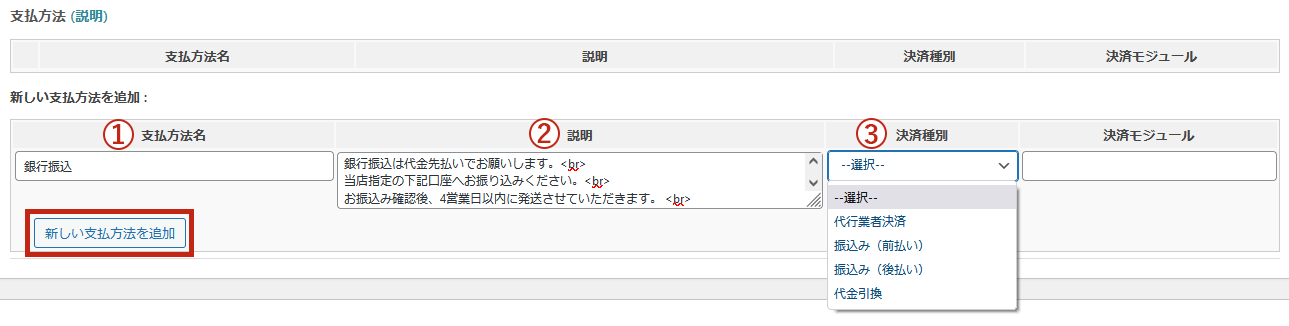
「支払方法」の設定方法は下記の通りです。
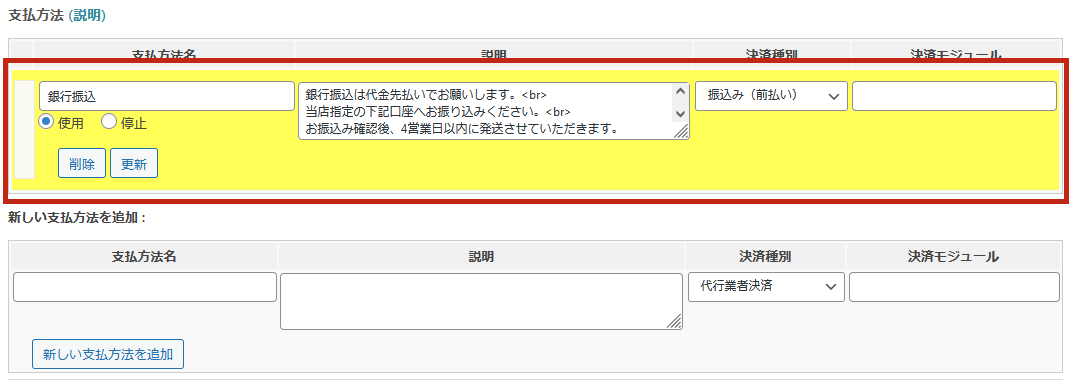
- ①支払方法名
-
支払方法名を入力します。
カートページでお客様に選択していただく部分になるため、お客様にもわかりやすい名称で入力しましょう。
- ②説明
-
支払方法についての説明文を入力します。
支払時期や手数料の表記、支払方法によって納期が変わる場合の日程など、できる限り詳しい内容を記載することをおすすめします。
入力欄にはHTMLタグが使用できます。改行時は下記の様にタグ<br>を入力しないと改行されないので注意してください。支払方法別の例文をご用意しました。クリックで全選択しますので、コピーして書き換えてお使いください。
「クレジットカード決済」時の説明例文クレジットカード決済時の商品発送は審査完了後、●営業日以内に発送させていただきます。<br>
※当社および本サービス対応のカード会社の審査により、ご利用頂けない場合がございます。あらかじめご了承ください。<br>
※注文日が休業日の場合は休業日明けからの日数となります。「銀行振込」時の説明例文銀行振込は代金先払いでお願いします。<br>
当店指定の下記口座へお振り込みください。<br>
お振込み確認後、●営業日以内に発送させていただきます。<br>
【振込口座】 ○○○○支店 支店番号999 普通1234567 ○○○○○○○○<br>
恐れ入りますが、振込手数料はご負担くださいますようお願いいたします。<br>
※入金確認に1営業日かかります。(土・日・祝を除く)<br>
お急ぎの場合は、商品代金引換をご利用くださいませ。「代金引換」時の説明例文商品お届けの際、運送会社のドライバーに直接お支払いください。<br>
●●●(配送会社名)の代金引換サービスでのお届けとなります。<br>
代引手数料:一律 ●●●円(税込)<br>
※代引き手数料はお客様負担となりますのでご注意ください。<br>
※代引き決済時の商品発送は●営業日以内に発送します。<br>
※注文日が休業日の場合は休業日明けからの日数となります。
- ③決済種別
-
支払方法に合わせた決済種別を選択します。
クレジットカード決済時 … カード決済(初期の段階では選択できません。オープン前設定で「クレジット決済設定」を行った後、選択できるようになります。)
銀行振込時 … 振込み(前払い)または振込み(後払い)
代金引換時 … 代金引換その他の支払方法については、適宜選択してください。
上記①~③の設定ができたら、左下の「新しい支払方法を追加」をクリックします。
黄色く光った後、支払方法として追加されます。
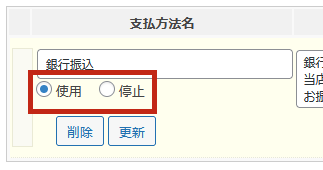
支払方法の更新について
登録した支払方法は、「使用」「停止」の選択によって使用を切り替えることができます。

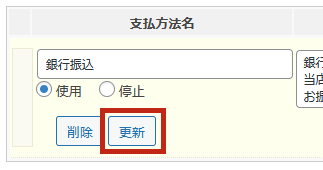
内容を変更した際には「更新」ボタンをクリックすると、新規追加時のように黄色く光った後、内容が更新されます。

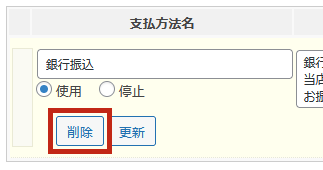
「削除」ボタンをクリックすると、登録した支払方法が削除されます。削除の確認はなく、赤く光った後すぐに削除され、復元はできなくなります。更新時に誤って「削除」を押さないよう気を付けてください。

④共通オプション
「共通オプション」は、商品登録時に設定するオプションでよく使うものを事前に登録しておくことができます。
便利に商品登録をするための機能ですので、今回は必要な設定ではありません。こちらの設定については、下記ページにてご説明しています。
Welcart Shopの「配送設定」
基本設定が完了したら、次は「配送設定」を行います。
配送設定を行わないと、商品登録をすることができません。商品登録をする前に必ず設定をしておく必要があります。
「Welcart Shop」→「配送設定」をクリックして、設定ページを開きます。


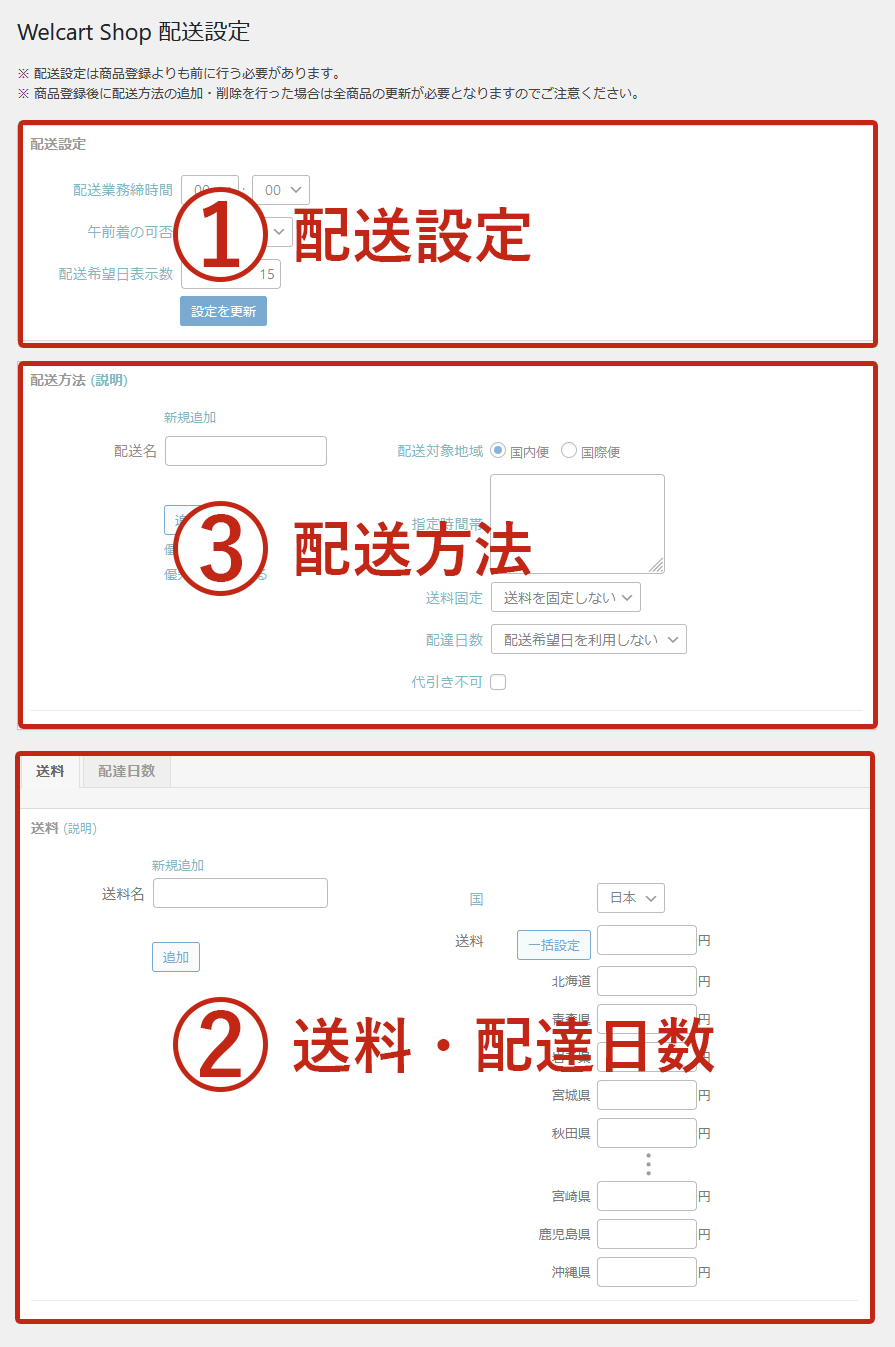
②と③がページの上からいくと順序逆となりますが、設定しやすい方法でご説明しているためとなります。
商品登録を行った後に「配送方法」を追加や削除した場合、登録した商品を1つずつ変更する必要があります。商品数が多いととても手間がかかりますので、初期設定の段階で配送方法はしっかりと決めておくことをおすすめします。
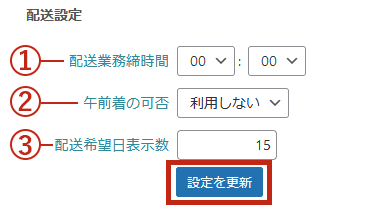
①配送設定
「配送設定」では、お客様がカート内で選択する商品の到着希望日や時間に影響する部分の設定を行います。

- ①配送業務締時間
-
商品の発送を締め切る時間を設定できます。
例えばここを16:00で設定した場合、16:00以降の注文は翌日受け扱いと同様になります。
お客様がカート内で選択する商品の到着希望日の算出に影響します。
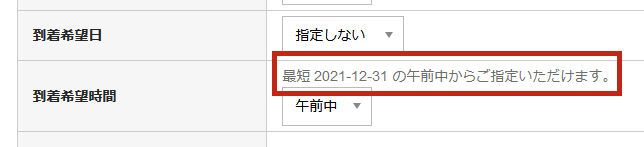
- ②午前着の可否
-
最短で指定できる商品の到着希望日の時間に、「午前」が利用可能かを選択できます。「利用しない」「午前着可」「午前着不可」の3つから選択できます。
「午前着可」「午前着不可」の場合、カート内「配送・支払い方法」の「到着希望時間」欄に、「最短 2022-01-10 の午前※からご指定いただけます。」といったメッセージが表示されます。(※午前着不可の場合は午後)
「午前着不可」を選択していても、到着希望時間の選択から「午前中」が選択不可となるわけではありませんのでご注意ください。あくまでメッセージが表示されるだけとなります。
- ③配送希望日表示数
-
お客様がカート内で選択する商品の到着希望日の選択数を設定できます。「最短お届け日から何日表示するか」を半角数字で入力します。
上記①~③の設定ができたら、「設定を更新」ボタンをクリックします。
カート内「配送・支払い方法」で選択できる最短お届け日は、これから設定する「配達日数」や各商品ページで設定する「発送日目安」が自動計算されて算出されます。
ページ内の順序では逆となりますが、配送方法の登録は、次の「送料・配達日数」を登録してから行う方がスムーズです。配送方法を登録する前に、まずは送料と配達日数から設定を行いましょう!すぐに配送方法の設定について知りたい方はこちらから移動できます。
②送料・配達日数
「送料タブ」では送料の名前と金額を、「配達日数」では発送からお届けまでの日数を、各都道府県別に登録することができます。

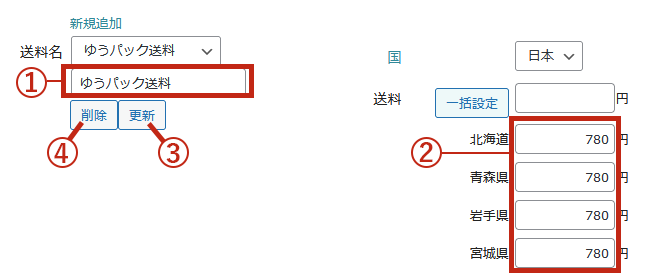
送料タブ
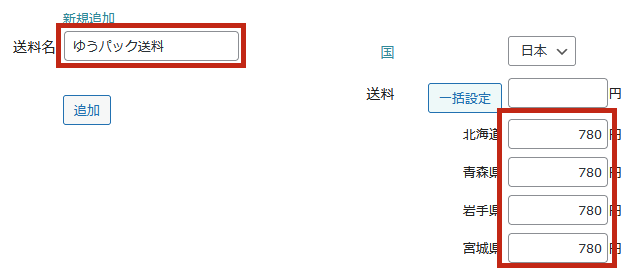
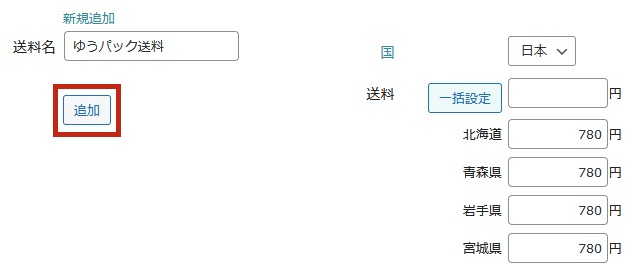
1送料名と金額を入力する
使用する送料の名前と、各都道府県ごとに送料の金額を入力します。

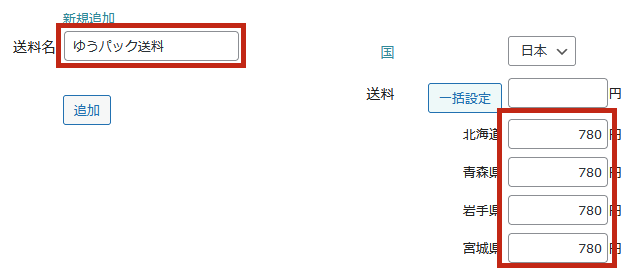
送料の一括設定
どの地域でも一律の送料にする場合など、送料は「一括設定」が便利です。
一括設定の欄に金額を入力して、「一括設定」ボタンをクリックすると、すべての都道府県に同じ送料の金額が入力されます。

使用する送料の名前と、各都道府県ごとに送料の金額を入力します。

送料の一括設定
どの地域でも一律の送料にする場合など、送料は「一括設定」が便利です。
一括設定の欄に金額を入力して、「一括設定」ボタンをクリックすると、すべての都道府県に同じ送料の金額が入力されます。

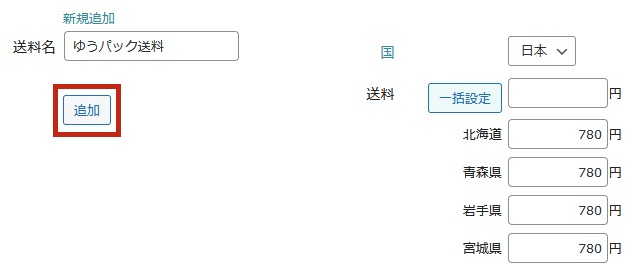
2送料名と金額を入力する
送料名と金額が入力できたら、「追加」ボタンをクリックします。

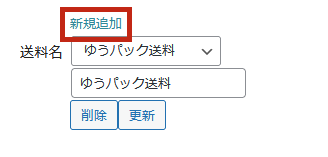
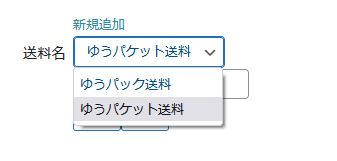
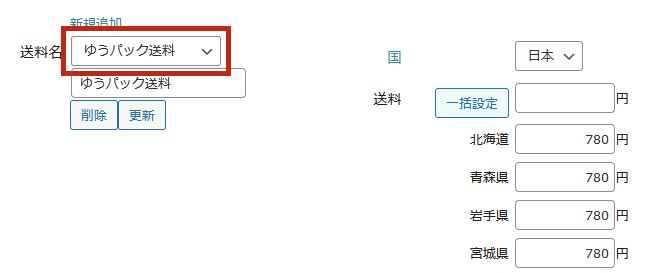
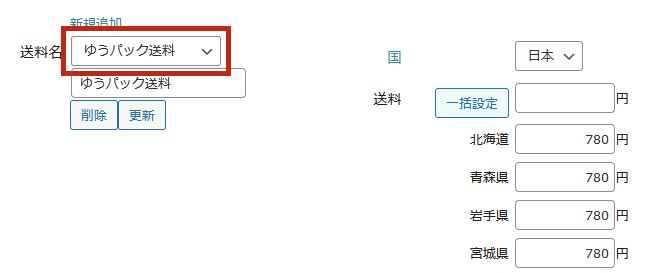
3送料の登録完了
送料名の箇所にプルダウンが表示されれば、登録完了です。

送料の追加・編集について
送料は複数登録したり、後に編集することも可能です。
送料名と金額が入力できたら、「追加」ボタンをクリックします。

送料名の箇所にプルダウンが表示されれば、登録完了です。

送料の追加・編集について
送料は複数登録したり、後に編集することも可能です。
配達日数タブ
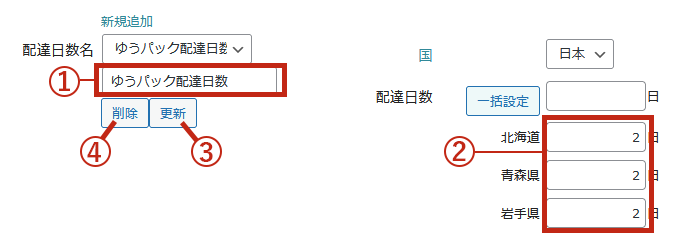
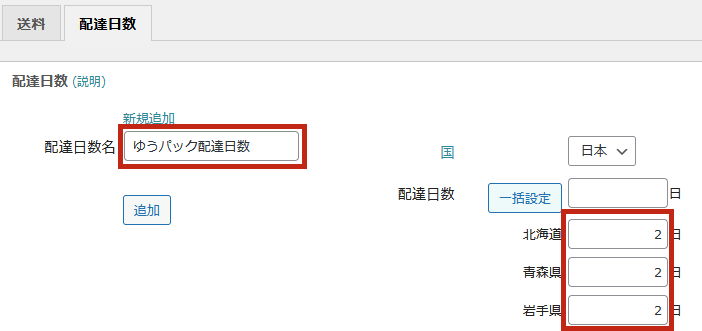
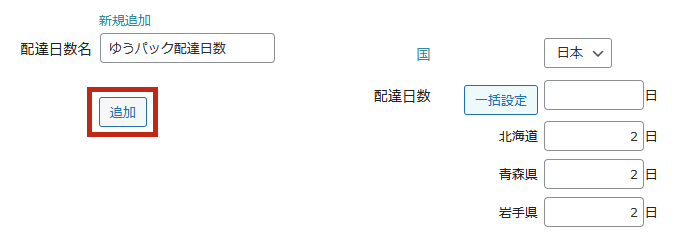
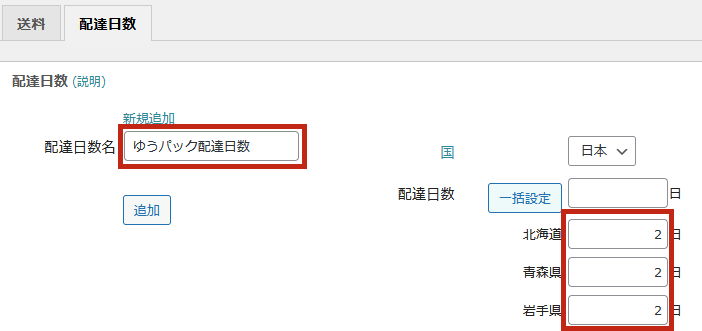
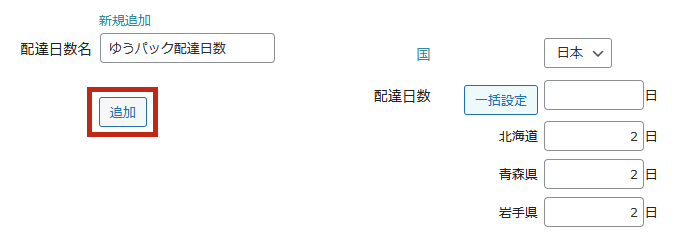
1配達日数名と日数を入力する
使用する送料の配達日数名と、各都道府県ごとに配達までの日数を入力します。

こちらに入力するのは、配送業者に商品の発送手続きをしてからお届けまでにかかる日数です。商品の受注からお届けまでの日数ではありませんので注意してください。
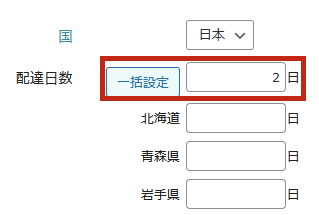
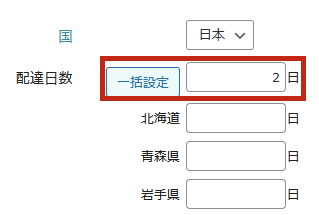
配達日数の一括設定
送料の一括設定と同様、配達日数でも一括設定が可能です。

こちらで設定する配達日数は、お客様がカート内で選択する商品の到着希望日の最短日に影響します。利用する配送業者や配送方法によって日数は異なりますので、配送業者のHPなどでしっかりと確認しましょう!
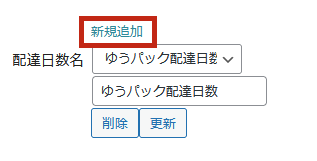
2配達日数を追加する
配達日数名と日数が入力できたら、「追加」ボタンをクリックします。

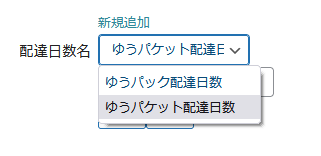
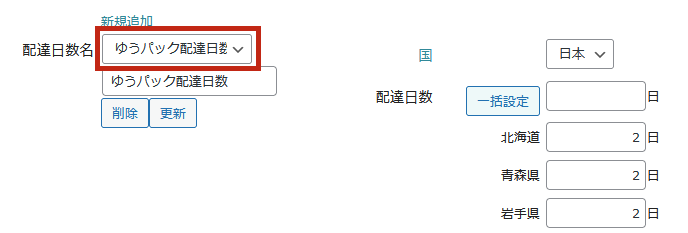
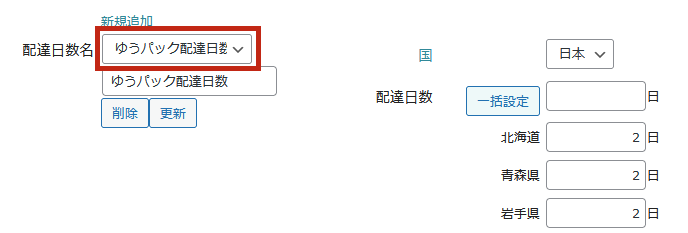
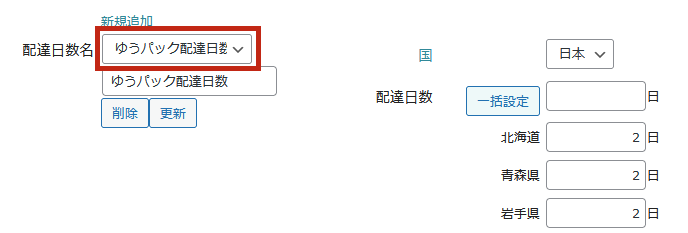
3配達日数の登録完了
配達日数名の箇所にプルダウンが表示されれば、登録完了です。

使用する送料の配達日数名と、各都道府県ごとに配達までの日数を入力します。

こちらに入力するのは、配送業者に商品の発送手続きをしてからお届けまでにかかる日数です。商品の受注からお届けまでの日数ではありませんので注意してください。
配達日数の一括設定
送料の一括設定と同様、配達日数でも一括設定が可能です。

こちらで設定する配達日数は、お客様がカート内で選択する商品の到着希望日の最短日に影響します。利用する配送業者や配送方法によって日数は異なりますので、配送業者のHPなどでしっかりと確認しましょう!
配達日数名と日数が入力できたら、「追加」ボタンをクリックします。

3配達日数の登録完了
配達日数名の箇所にプルダウンが表示されれば、登録完了です。

配達日数名の箇所にプルダウンが表示されれば、登録完了です。

配達日数の追加・編集について
配達日数は複数登録したり、後に編集することも可能です。
③配送方法
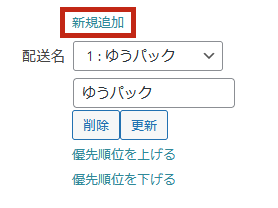
送料・配達日数の登録ができたら、一つ上の項目に戻り「配送方法」の登録を行います。
ここでは、実際に「ゆうパック」を配送方法に登録するようにしてご説明していきます!

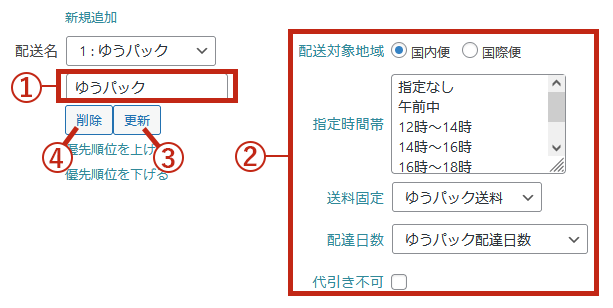
- ①配送名
-
登録する配送名を入力します。カート内の「配送方法」の欄には、こちらで入力した配送名が表示されます。
- ②配送対象地域
-
配送方法が対象としている地域を選択します。
- ③指定時間帯
-
お客様に商品の到着希望時間をお選びいただく場合の選択肢を登録します。選択肢が複数の場合は、改行で一項目となります。
利用する配送業者によって配送可能な時間帯が異なりますので、配送業者のHPなどでしっかり確認してから入力します。到着希望時間の指定を受け付けない場合は、こちらの欄は空白のままにしておきます。
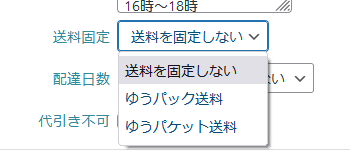
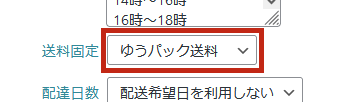
- ④送料固定
-
この配送方法を使用する際、送料を固定するかどうかを選択します。
送料を固定しない場合は、「送料を固定しない」のままにしておきます。送料を固定しない場合の送料設定は、各商品ページ毎に行います。
例)配送方法はゆうパックでも、商品によって送料を頂くものと無料のものと分ける場合、など
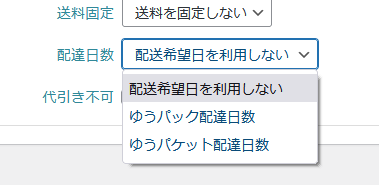
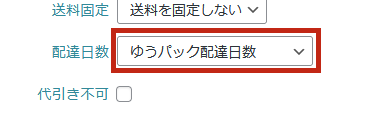
- ⑤配達日数
-
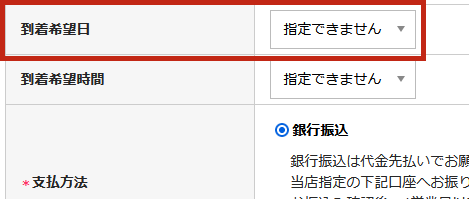
この配送方法を使用する際、お客様が商品の到着希望日を指定できるかどうかを選択します。
到着希望日の指定ができない場合は、「配送希望日を利用しない」のままにしておきます。利用しない場合のカート内の表示は下記の通りです。カート内「配送・支払方法」の到着希望日

- ⑥代引き不可
- この配送方法で代金引換が利用できるかを選択します。
支払方法に代金引換を設定しても、こちらにチェックを入れてしまうと「使用不可」となってしまうため、支払方法の欄に代金引換が表示されなくなってしまうので注意してください。
逆にポスト投函等、配送業者自体が代金引換を受け付けていない配送方法の場合は、こちらにチェックを入れておく必要があります。
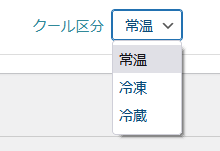
- ⑦クール区分
-
配送方法のクール区分を設定できます。「常温」「冷凍」「冷蔵」から選択できます。

ここで設定する区分は、配送伝票を印刷するためにダウンロードするデータに反映します。(ヤマト運輸等)直接商品ページに表示されたり、配送の料金に加算されるものではありません。
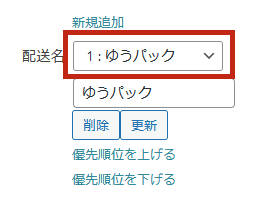
上記①~⑥の入力ができたら、「追加」ボタンをクリックします。
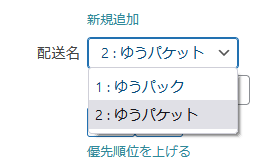
配送名の箇所にプルダウンが表示されれば、登録完了です。

配送方法の追加・編集について
配送方法は複数登録したり後に編集することも可能ですが、商品登録後に追加や削除を行うと、商品ページ毎に再登録が必要となるため注意してください。
Welcartの初期設定は以上になります。他にも設定する箇所はたくさんありますが、後はサイト全体が出来上がった後に仕上げの設定として行いましょう!