
Welcartとの連携方法
商品購入を検討しているユーザーにとって、実際に購入し使用した感想はとても参考になるもの。
モールなどで慣れたこともあり、レビューの内容も踏まえて購入することが普通になっています。
ただ、お客様にレビューを頂くことは、かなりハードルが高いものです。
インセンティブを提供しても、なかなか収集できないのが実情ですよね?
Welcartにも標準でレビュー機能はありますが、会員限定となっています。
ただでさえ収集しづらいところにもう一段ハードルが上がり、レビューが全く収集できないことも多くあります。
そんなレビューですが、比較的集めやすい「YOTPO」というシステムがあります。
注文完了時に受注情報を自動で連携させ、レビュー依頼を自動で送信してくれます。
届いたレビュー依頼メールにそのまま評価・感想を書けて、送信するだけで該当商品ページに表示されます。
レビュー依頼からレビュー表示までほぼほぼ自動化されるため、手間をかけることなくレビューを集めることができるのです。
また有料にアップグレードすることで、さらに効果的な機能もある様です。
このページでは、YOTPO無料版のレビュー収集・表示の自動化に特化して解説します。
初期設定はかなりややこしいので、頑張って構築してみてください。
ここではWelcartの子テーマ「Welcart Carina」を使用してECサイトを構築していることを前提に、YOTPOの設定についてご説明しています。「Welcart Carina」を使用したECサイトの構築について詳しくは下記をご参考の上で進めてください。
- YOTPOの基本機能が理解できる
- YOTPOの機能をサイトで使用することができる
- WelcartとYOTPOを連携させる仕組みがわかる
トータルアドバイザー齋藤秀峰SAITO SHUHO
2009年に自社ブランドのネットショップをオープン。2017年にWordPressのWelcartへショップを移転。その経験を元に、多くのネットショップをWelcartにて新規構築。現在もWelcartの運営を行いながら、日々研究を繰り返しています。
YOTPOのアカウントを作成する
まずは、YOTPO(ヨットポ)のアカウントを作成します。
YOTPOの公式サイトは、英語サイトと日本語サイトの2種類があります。
英語サイトの場合は、ログイン画面からアカウントの新規作成ができます。
日本語サイトの場合は、「無料版お問い合わせフォーム」に必要事項を入力して送信するとメールが届き、そのメールに記載されているURLからアカウントの新規作成をします。
日本語サイトの方がひと手間ありますが、届くメール内に導入方法に関する資料のURLも記載されています。YOTPOは登録から管理画面内まで全て英文となるため、日本語での資料は手元にある方が安心です。資料を取得するためにも、日本語サイトからの登録をおすすめします。
日本語サイトからのアカウント作成手順は、下記の通りです。
1YOTPO日本公式サイトにある無料お問い合わせフォームを送信する
まずは、YOTPO日本公式サイトへアクセスします。

引用:YOTPO日本公式サイト
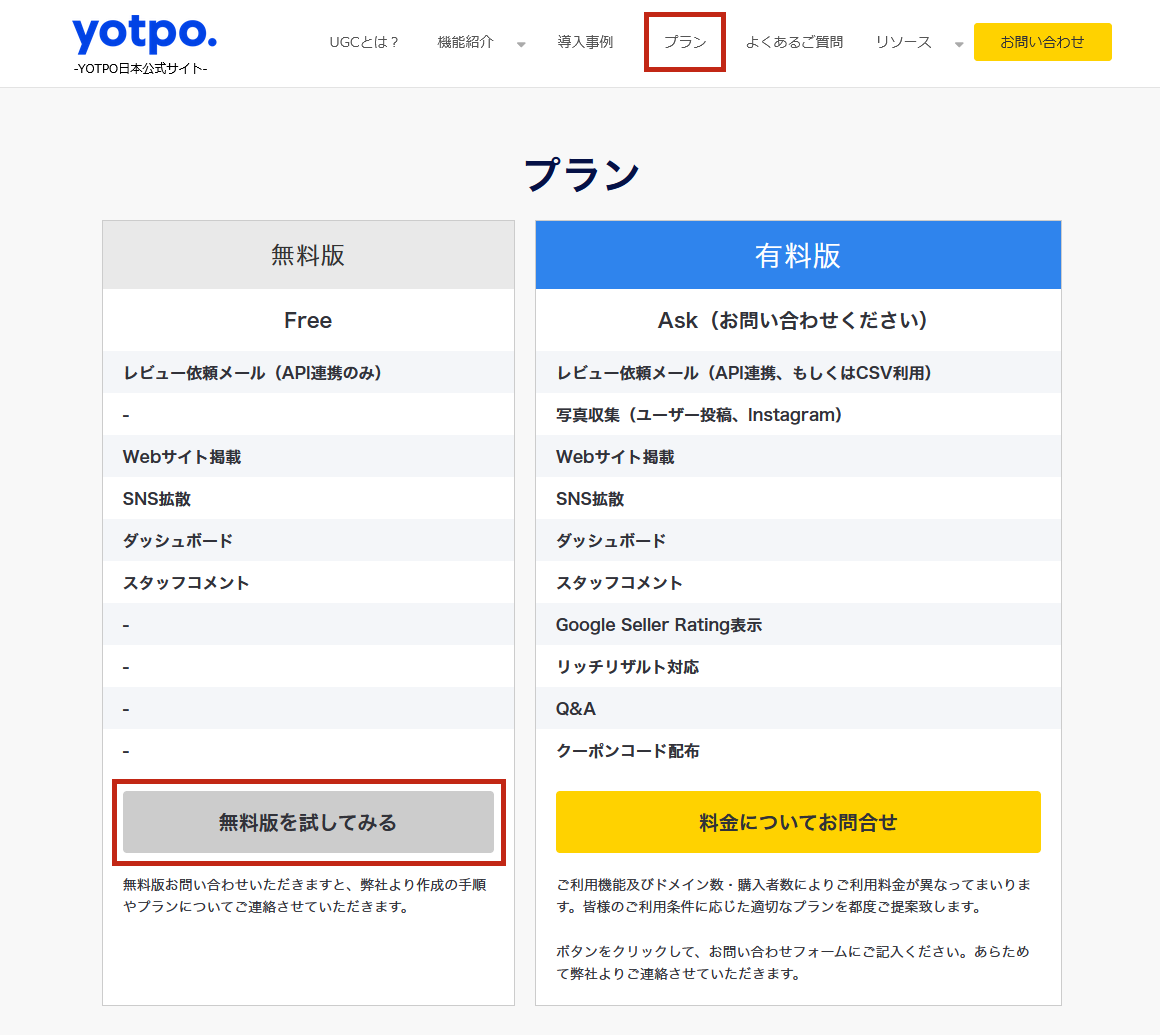
ヘッダーメニューの「プラン」のページを開き、「無料版を試してみる」ボタンをクリックします。

引用:YOTPO日本公式サイト
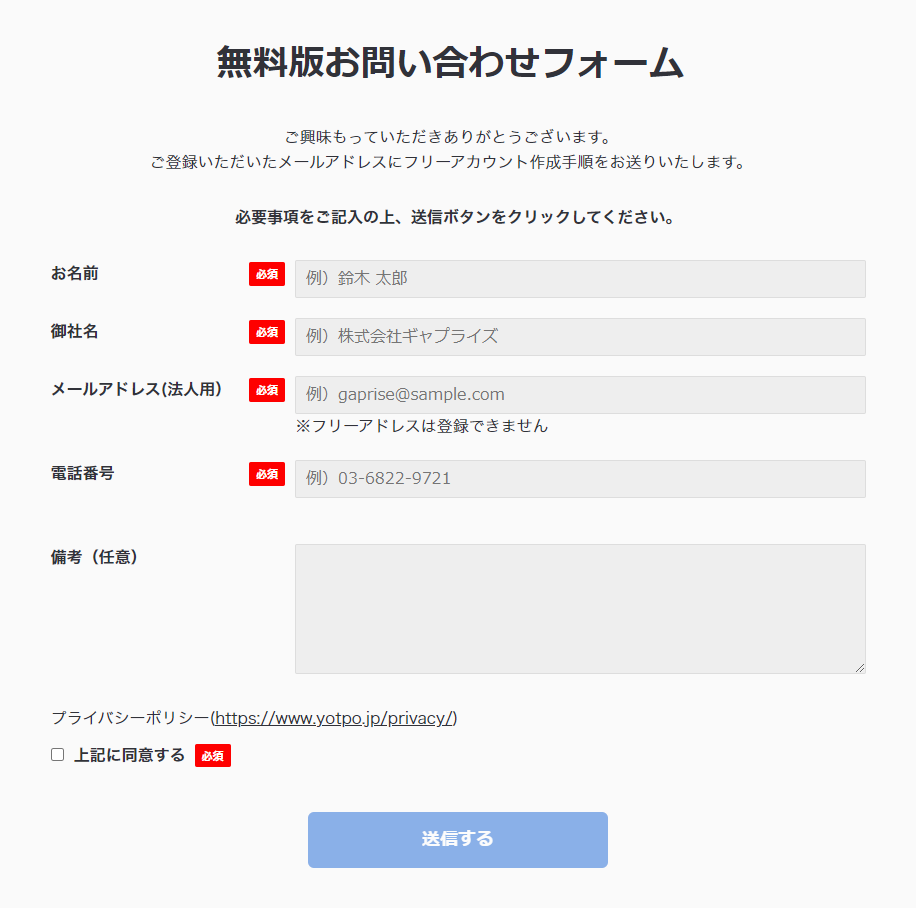
「無料版お問い合わせフォーム」が開くので、必須事項を入力して「送信する」ボタンをクリックします。

引用:YOTPO日本公式サイト
2届いたメールからアカウント新規作成URLをクリックする
上記のフォームに入力したメールアドレスに、フリーアカウント作成手順の案内が届きます。(自動送信メールのため、割とすぐに手元へ届きます)
記載されている「1)下記YOTPO社サイト(英語)にアクセス」のURLをクリックして、アカウント新規作成画面を開きます。
こちらのメールに、導入関係資料や導入案内のURLも記載されています。YOTPOの導入に関して日本語で記載されているものはかなり少ないため、大切に保管しておくことをおすすめします!
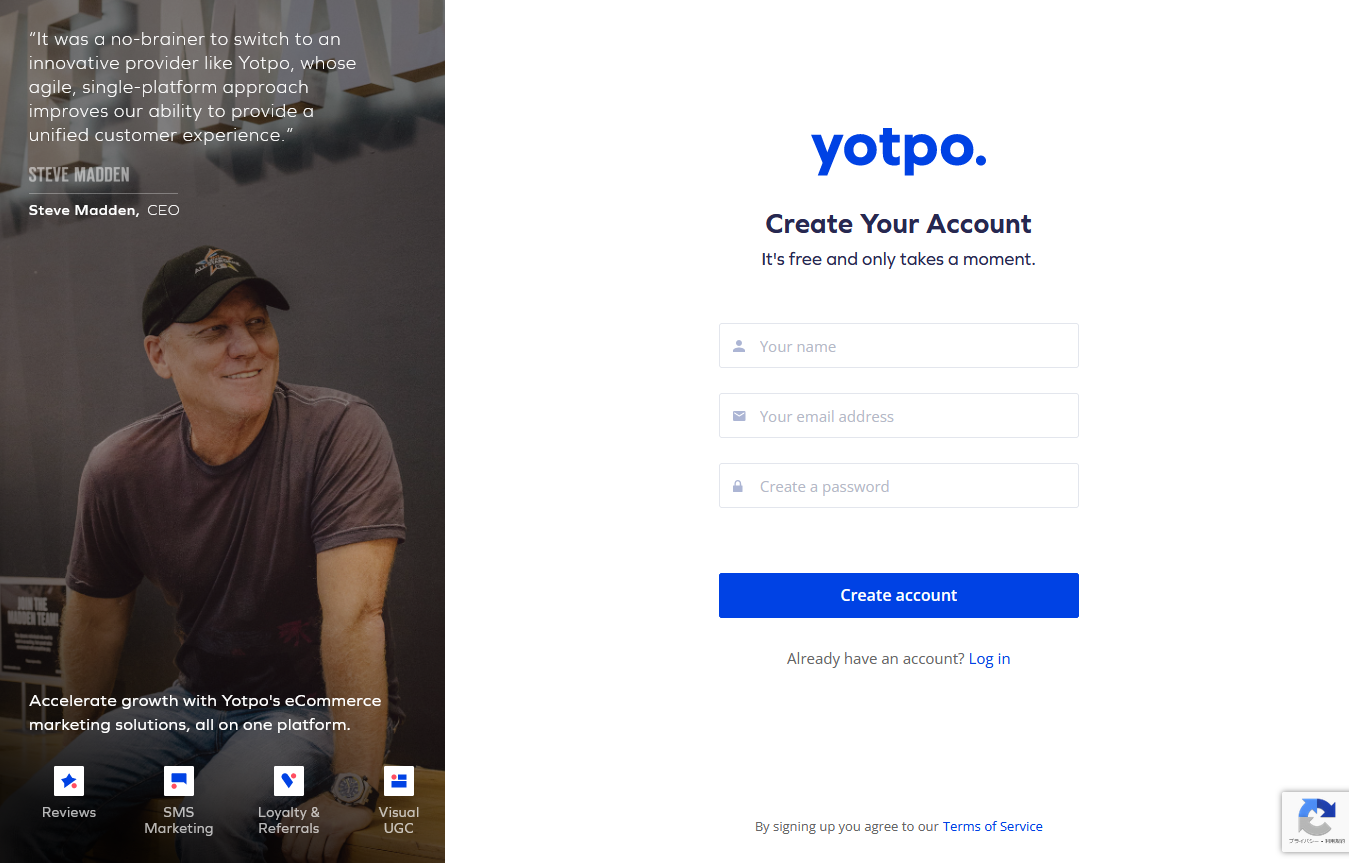
アカウント新規作成画面

引用:YOTPO公式サイト
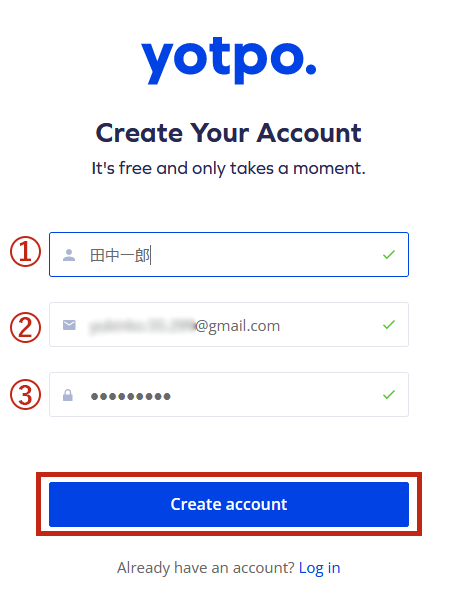
3アカウント作成に必要な事項を入力する
アカウント作成に必要な、下記の①~③の項目を入力します。

引用:YOTPO公式サイト
- ①名前(Your name)
-
アカウントを登録する方の名前を入力します。
- ②メールアドレス(Yout email address)
-
メールアドレスを入力します。YOTPO管理画面へログインする際に必要になります。
- ③パスワード(Create a password)
-
YOTPO管理画面へログインする際に必要となるパスワードを入力します。
半角で8文字以上・小文字、大文字、数字をそれぞれ1文字以上含んだものでないと登録できません。
上記①~③を入力したら、「Create account」のボタンをクリックします。
その後、認証システム(reCAPTCHA)が作動し、「○○の画像をすべて選択してください」という画面がポップアップしますので、画像を選択して進めてください。
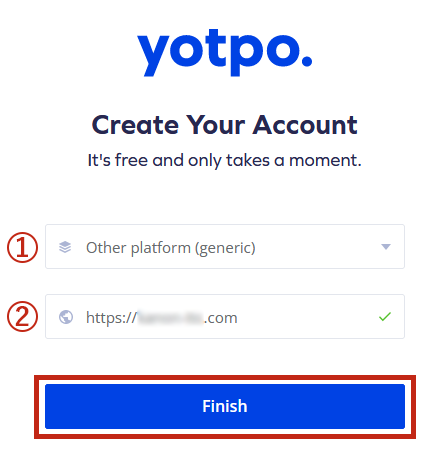
4サイト(ショップ)の情報を入力する
下記①・②のサイト(ショップ)情報を選択・入力します。

引用:YOTPO公式サイト
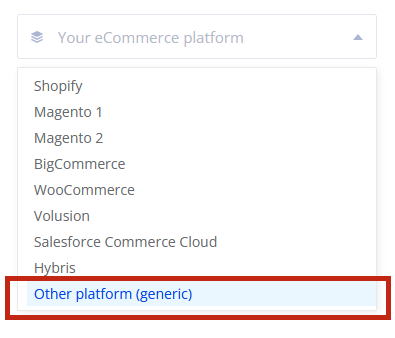
- ①プラットフォーム(Your eCommerce platform)
-
ネットショップのプラットフォームを選択します。(ショップを運営している環境)
今回は「Welcart」を使用しているため、選択は「Other platform(generic)」を選択します。
- ②サイトアドレス(Your website or store URL)
-
ショップのURLを入力します。
上記①・②を入力したら、「Finish」のボタンをクリックします。
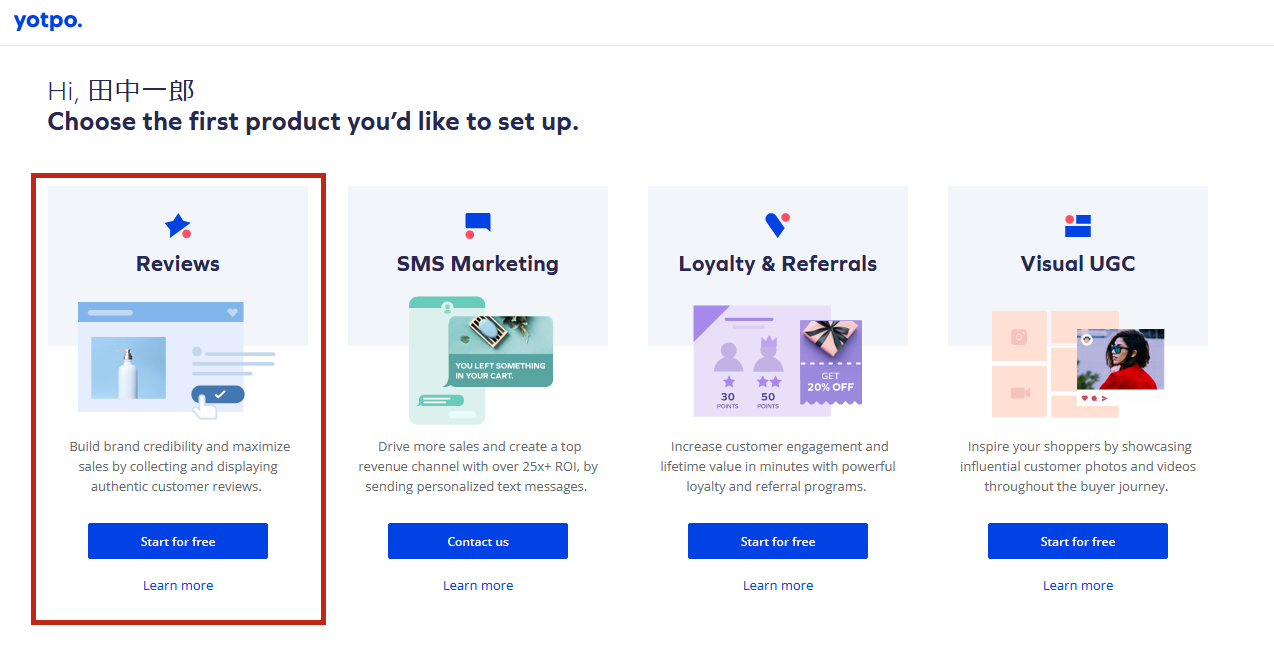
5アカウントの取得完了
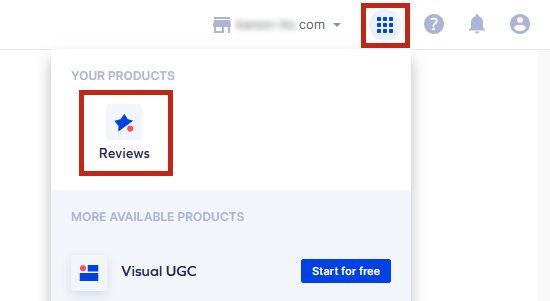
アカウントの取得が完了すると、下記のような画面に移ります。
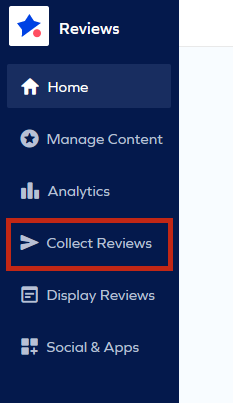
画面の一番左にある「Reviews」が、今回の目的であるレビュー機能です。

引用:YOTPO日本公式サイト
「Reviews」の下部にある「Start for free」のボタンをクリックします。

引用:YOTPO公式サイト
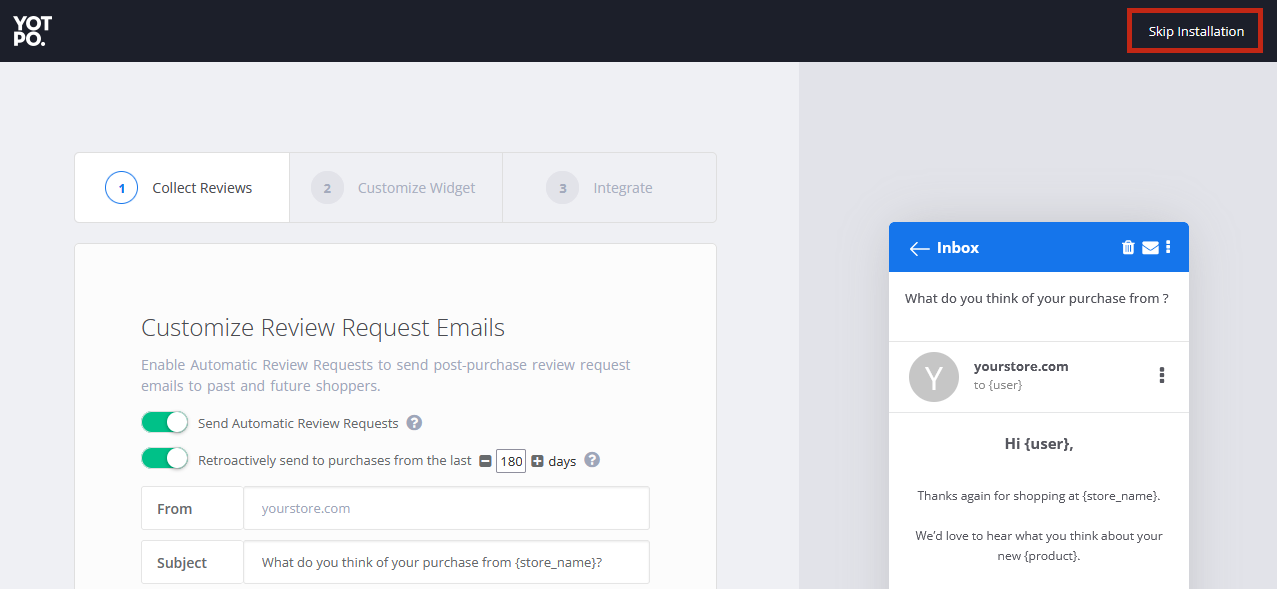
「Start for free」のボタンをクリックするとインストールガイドが始まりますが、後に管理画面から設定できる項目となるため、今回はスキップします。
画面右上の黒帯部分にある「Skip Installation」をクリックすると、インストールガイドをスキップできます。

引用:YOTPO公式サイト
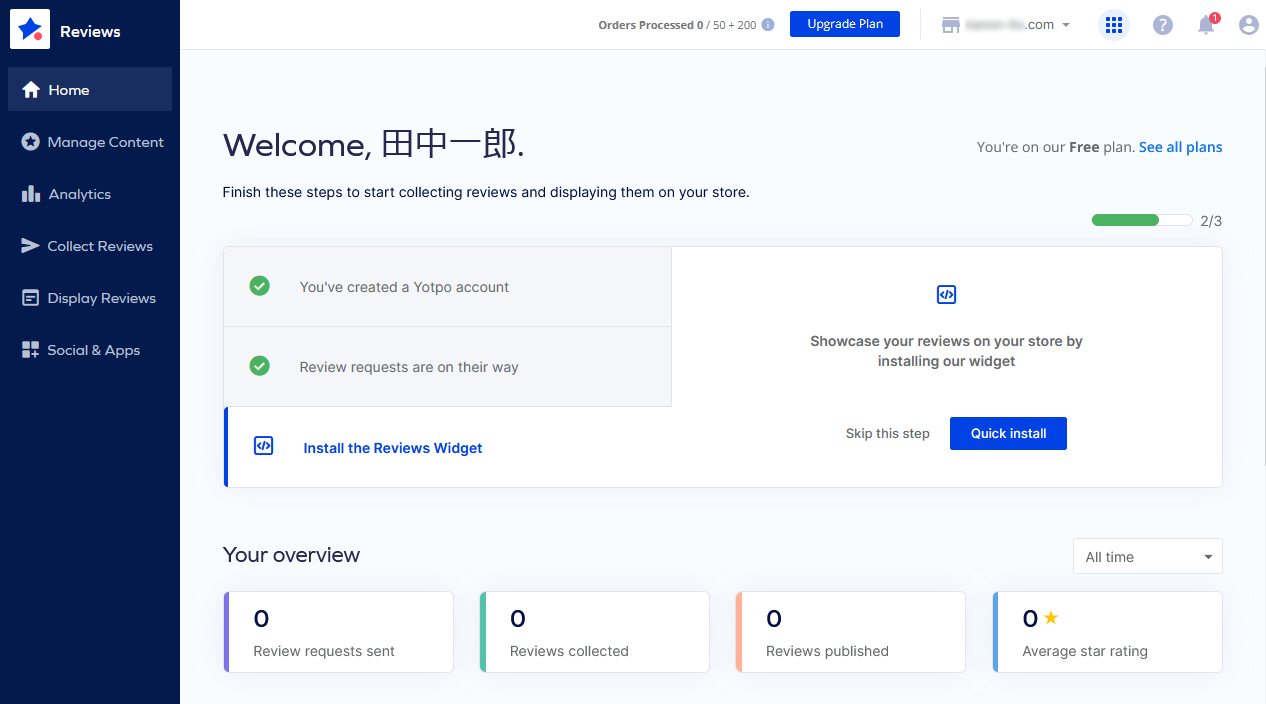
インストールガイドをスキップすると、YOTPOの管理画面へ自動的にログインされます。
管理画面からは、収集したレビューの内容から、レビュー依頼メールの内容などの設定も行うことができます。

引用:YOTPO公式サイト
こちらの管理画面のトップページをお気に入りに保存しておくことをおすすめします。もしログインアドレスを忘れてしまった場合は、こちらの画面からログインしてください。「YOTPO ログイン」などで検索してもOKです!
YOTPOの初期設定
アカウントが作成できたら、YOTPOの管理画面で初期設定を行います。
初期設定の内容は、「言語の設定」と「レビューの見え方」の2点です。
サイトへ実装する前に、管理画面内で設定を整えておきましょう。
言語の設定
ここで設定する言語は、サイトへ表示するレビュー周りに関するものになります。(管理画面内は設定の有無に関わらず英文のままです。)
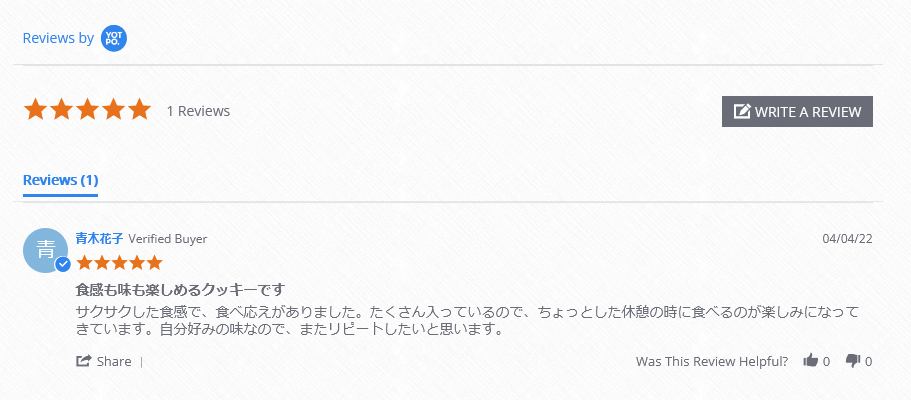
初期の段階では「english」となっているため、レビューが表示された場合には下記のような表示となります。
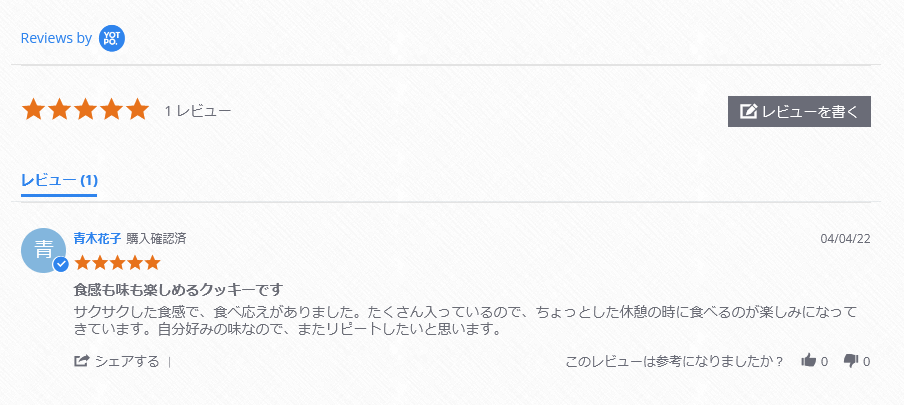
設定を日本語にすると下記のような表示となるため、わかりやすくなります。
言語を日本語へ変更する設定方法は下記の通りです。
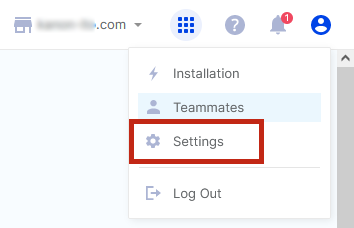
1アカウントの設定ページへ移動する
2一般設定の言語を「日本語」に設定する
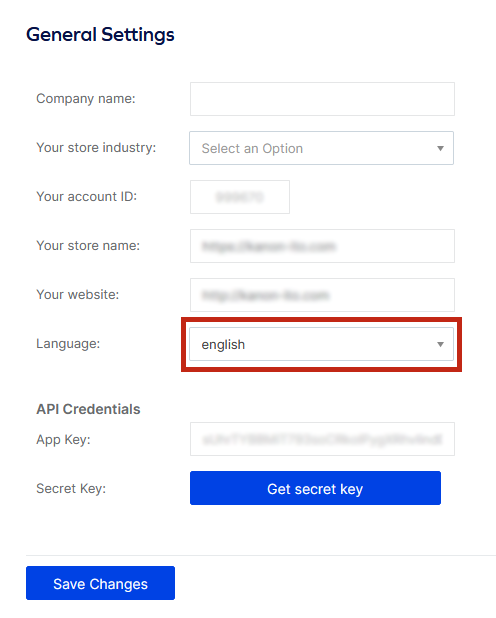
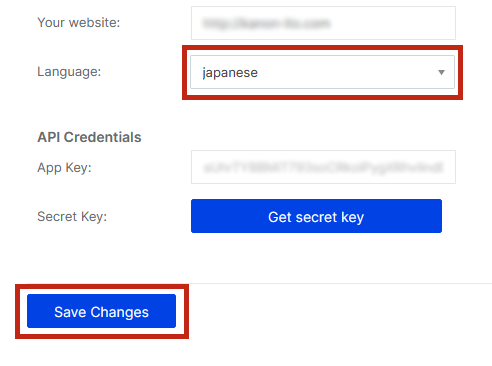
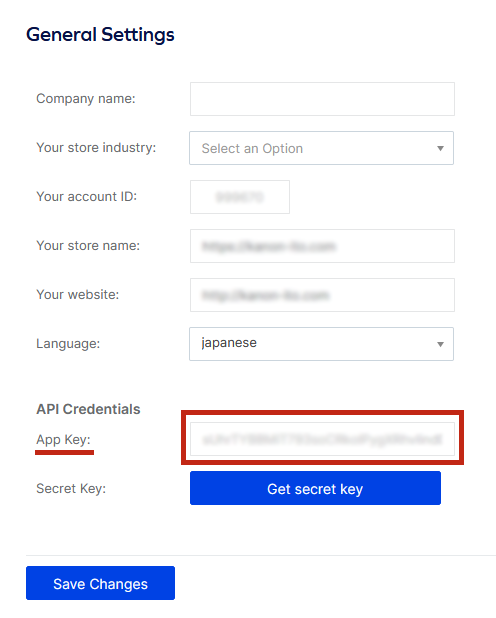
General Settingsの「Language」を「japanese」に変更します。

引用:YOTPO公式サイト

引用:YOTPO公式サイト
言語を変更したら、ページ下部の「Save Changes」ボタンをクリックして変更を保存します。(反映には少し時間がかかります)
管理画面への戻り方
設定画面からYOTPOの管理画面へ戻るには、画面右上のメニューを開いてから「Reviews」をクリックします。

引用:YOTPO公式サイト
レビューの見え方
サイトへ表示した際に、レビューの見え方を設定します。
1レビュー表示の設定画面を開く
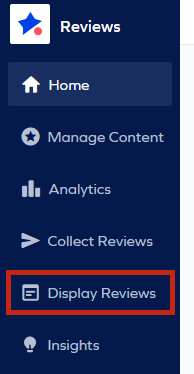
YOTPO管理画面のレフトナビから「On-Site Widgets」をクリックして、レビューの表示を設定する画面を開きます。

引用:YOTPO公式サイト
2レビュー表示の一般設定を変更する
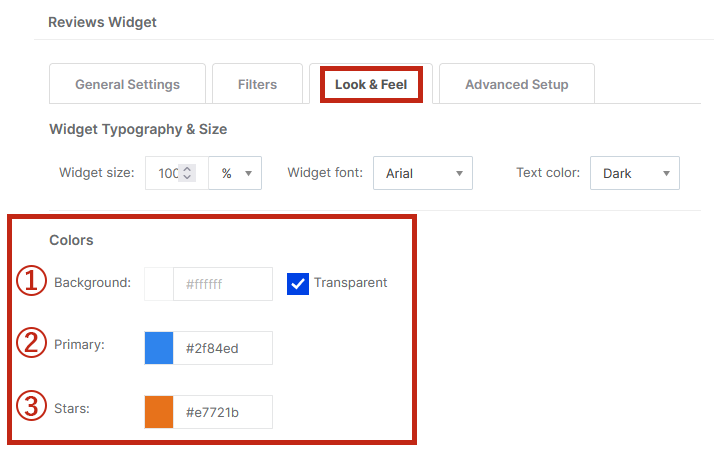
On-Site Widgetsで開く「Reviews Widget」内の「General Settings」(一般設定)のタブ内にある、下記①・②を設定します。

引用:YOTPO公式サイト
- ①1ページあたりのレビュー(Reviews per page)
-
ページに表示するレビューの件数を設定できます。
初期設定では「5件」になっています。設定件数は5の倍数で設定可能です。
設定した件数以上のレビューがある場合には、ページ送りで表示されます。
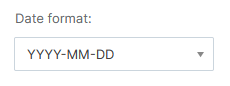
- ②日付形式(Date format)
-
レビューの投稿された日付の表示を設定できます。
初期設定では「MM/DD/YY」になっていますが、この状態だと「月/日/年」の表示になります。(例:2022年4月30日の場合→4/30/22)
日本の表示としてしっくりくる「YYYY-MM-DD」の表示に変更することをおすすめします。(例:2022年4月30日の場合→2022-4-30)
引用:YOTPO公式サイト
上記①・②を変更したら、ページ左下にある「Save Changes」ボタンをクリックして変更を保存します。

引用:YOTPO公式サイト
3レビュー表示のカラーを変更する
General Settingsの横にある「Look & Feel」のタブを開き、レビューを表示した際のカラーを変更します。

引用:YOTPO公式サイト
- ①背景色(Background)
-
レビュー表示エリアの背景色を設定します。
初期値では「Transparent」(透明)にチェックが入っているため、変更したい場合はチェックを外すと、カラーの選択ができるようになります。
- ②主要カラー(Primary)
-
レビュー表示の主要カラーを設定します。
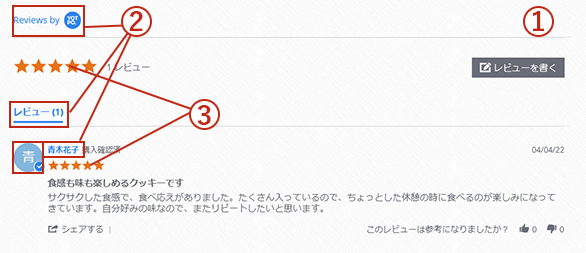
適用される場所は下記の②で示した箇所になります。
アイコンは、主要カラーを透過したものになります。
- ③レビューの星(Stars)
-
レビューの星のカラーを設定します。お好みに合わせて変更してください。
実際のレビューウィジェット

上記①~③を変更したら、ページ左下にある「Save Changes」ボタンをクリックして変更を保存します。(隣にある「Reset to default」は初期設定に戻すボタンです)

引用:YOTPO公式サイト
これで、YOTPOの初期設定は完了です。
次からはショップに反映させるためにYOTPOを実装する方法をご説明していきます!
YOTPOの機能をサイトに実装する
YOTPOの初期設定ができたら、次はYOTPOの機能をサイトに実装していきます。
まずは、サイト全体でYOTPOの機能を使用できるようにするために、<head>内にタグを設置し、javascriptライブラリーを読み込ませます。
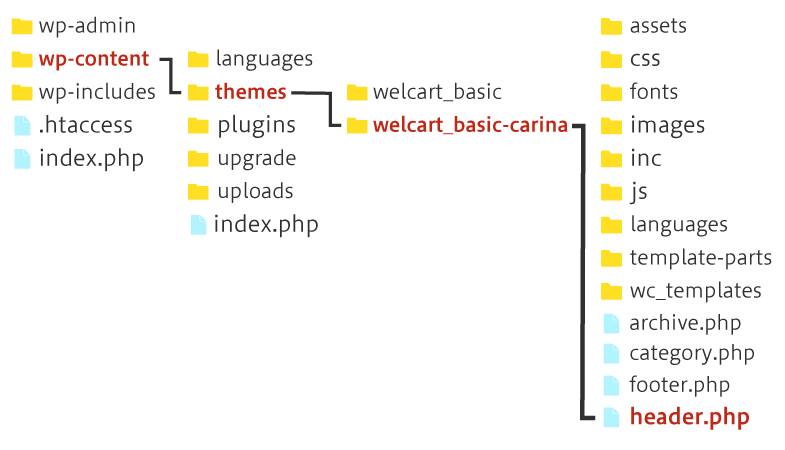
記述を行うのは、WordPressでヘッダーを構築している「header.php」というPHPファイルです。
ファイルへのルートは「wp-content > themes > welcart_basic-carina > header.php」となります。(「Welcar carina」テーマを使用していることが前提です)

PHPファイルの編集方法については、下記ページにて3つの方法をご説明しています。ご自身に合わせた方法を選択してください。
ここからの編集方法は、WordPress管理画面の「外観」→「テーマエディター」の画面を使ってご説明します。
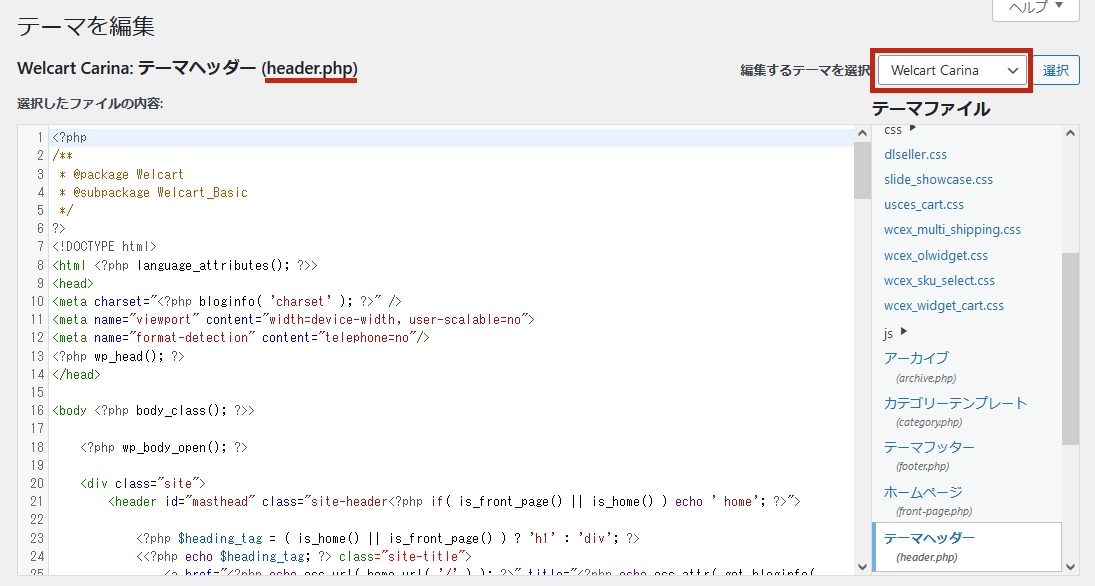
1「header.php」の編集画面を開く
「PHPファイルの編集方法」のいずれかの方法を使って、「header.php」ファイルを開き、編集を行えるようにします。

2YOTPOのタグを貼り付ける
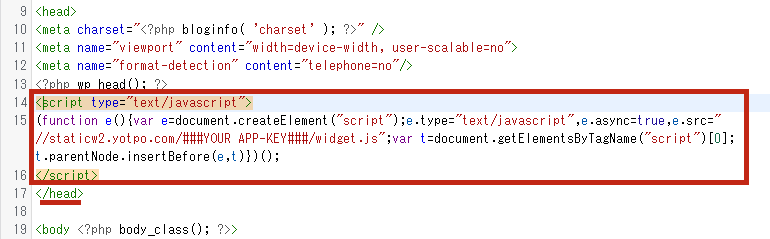
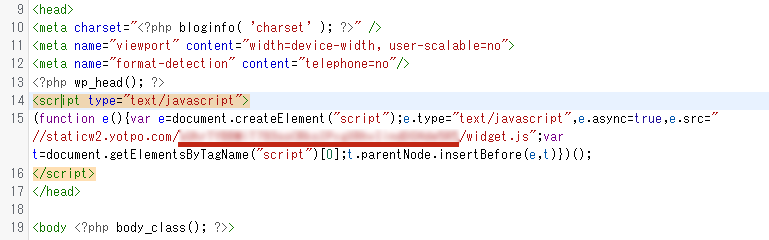
まずは、下記のJavaScriptライブラリコードをコピーします。
(function e(){var e=document.createElement("script");e.type="text/javascript",e.async=true,e.src="//staticw2.yotpo.com/###YOUR APP-KEY###/widget.js";var t=document.getElements ByTagName("script")[0];t.parentNode.insertBefore(e,t)})();
</script>
上記のコードを、</head>の上に貼り付けます。(Welcart Carinaテーマの場合は14行目)

3App Keyの箇所を書き換える
2で貼り付けたコードの「###YOUR APP-KEY###」の箇所を、ご自身のApp Keyに書き換えます。
App Keyを確認するために、YOTPOの管理画面から「Account Settings」を開きます。

引用:YOTPO公式サイト

引用:YOTPO公式サイト
General Settingsの「AppKey」の欄に記載されているApp Keyをコピーします。(ダブルクリックで全選択することができます。)

引用:YOTPO公式サイト
コピーしたApp Keyを、2で貼り付けたコードの「###YOUR APP-KEY###」の箇所に書き換える形で貼り付けします。

4YOTPOの読み込み完了
App Key部分を書き換えできたら、header.phpを保存(または更新したPHPファイルをアップロード)します。これでYOTPOの読み込みが完了です。
これでYOTPOの読み込みはできましたが、商品ページにレビューウィジェットを表示するためにはもう一作業必要です。ページに表示させるために、もうひと踏ん張り頑張りましょう!
商品ページにレビューウィジェットを表示する
YOTPOのJavaScriptライブラリを読み込ませたら、次は商品ページにレビューウィジェットを設置します。
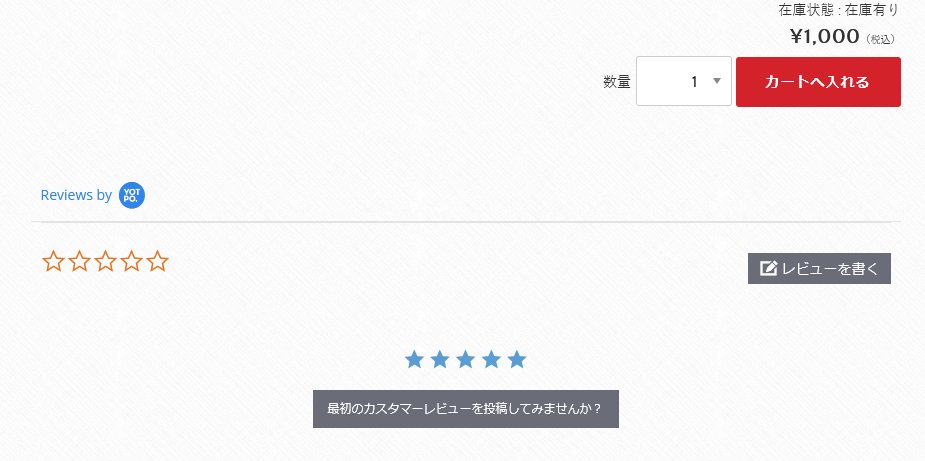
レビューウィジェットとは、下記のような表示のものになります。
商品ページのPHPファイルを開き、YOTPOのコードスニペットを追加して設置します。
PHPファイルの編集方法は、「③YOTPOの機能をサイトに実装する」のheader.phpと同様で、ご自身に合わせたやり方でカスタマイズを行ってください。
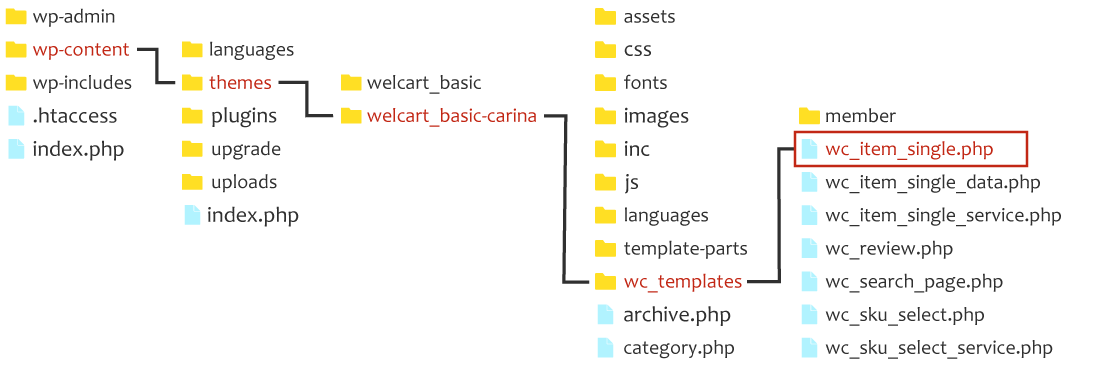
編集するPHPファイルは、Welcart Carinaのテーマフォルダにある「wc_templates」フォルダ内の「wc_item_single.php」です。「wc_item_single.php」とは、Welcartの通常商品ページを構成しているPHPファイルです。
ファイルへのルートは
「wp-content > themes > welcart_basic-carina > wc_templates > wc_item_single.php」となります。
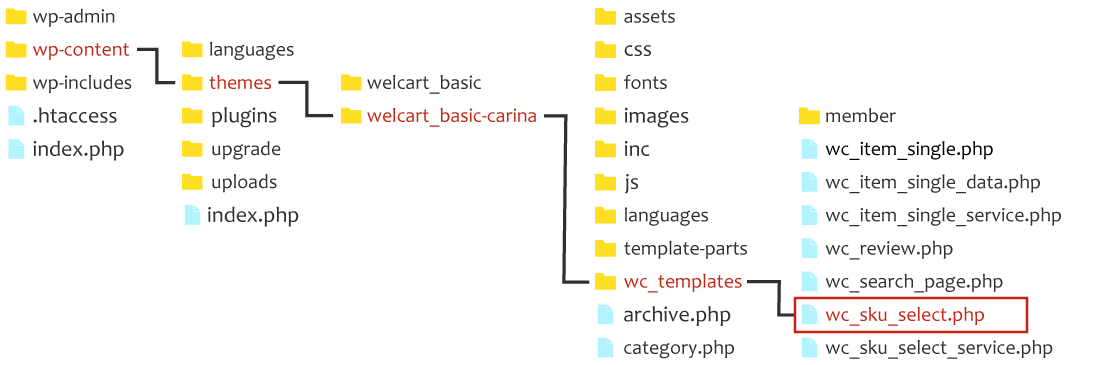
SKUセレクトを使用している場合
ここからの編集方法は、「③YOTPOの機能をサイトに実装する」のheader.phpと同様に、WordPress管理画面の「外観」→「テーマエディター」の画面を使ってご説明します。
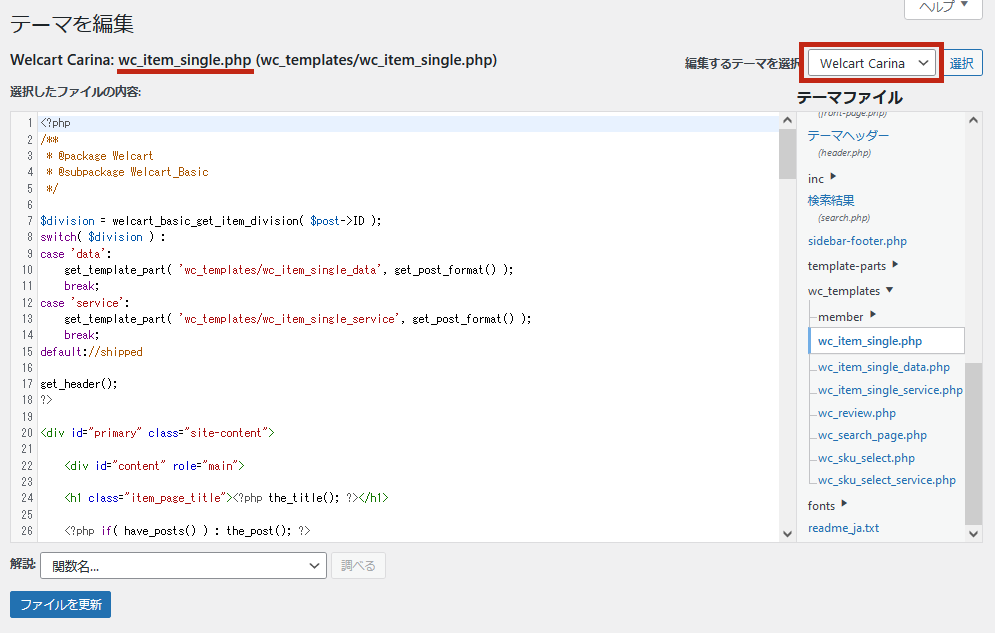
1「wc_item_single.php」の編集画面を開く
「PHPファイルの編集方法」のいずれかの方法を使って、「wc_item_single.php」ファイルを開き、編集を行えるようにします。
2コードスニペットを貼り付ける
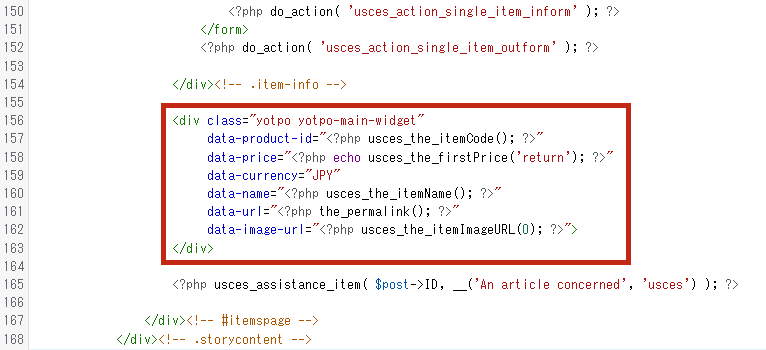
レビューウィジェットを表示するためのコードスニペットをWelcart用に書き換えたものが下記になります。まずは、下記のコードスニペットをコピーします。
data-product-id="<?php usces_the_itemCode(); ?>"
data-price="<?php echo usces_the_firstPrice('return'); ?>"
data-currency="JPY"
data-name="<?php usces_the_itemName(); ?>"
data-url="<?php the_permalink(); ?>"
data-image-url="<?php usces_the_itemImageURL(0); ?>">
</div>
レビューウィジェットを表示したい箇所を「wc_item_single.php」内から探し、その箇所に上記のコードを貼り付けます。

上記のコード画面は、「wc_item_single.php」を「縦長商品ページ」にカスタマイズした状態になっています。縦長商品ページへのカスタマイズについては、下記をご参照ください。
設置する箇所によっては、ページに表示をしたときに崩れる可能性もあるので注意してください。また、商品ページの本文は「the_content();」というWordPressのテンプレートタグで出力されているため、本文の途中にレビューを表示することはできません。
3商品ページを表示して確認する
コードスニペットを貼り付けて保存(または更新したPHPファイルをアップロード)したら、実際の商品ページを開いて表示を確認します。
下記のようなレビューウィジェットが表示されていれば、設置完了です。
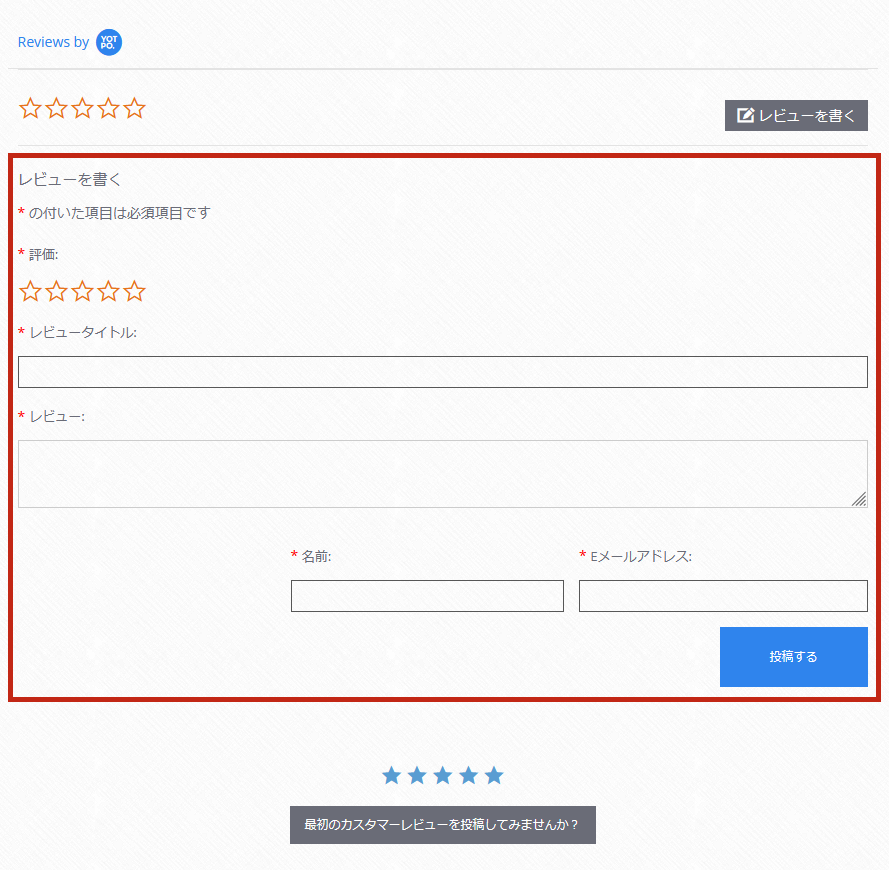
「レビューを書く」ボタンをクリックすると、レビューを書くためのフォームが表示されます。これで、商品ページからお客様にレビューを書いていただくための設定は完了です。
しかしこの状態のままだと、「お客様が自分の購入した商品ページまでわざわざ足を運んでレビューを書く」という流れのため、レビューを書いていただくまでに道のりが遠く感じます。この道のりを最短にする方法が、YOTPOの機能である「自動レビューリクエスト」です。機能の内容は次で詳しくご説明します。
YOTPOとWelcartの連携方法

YOTPOの読み込みができ、商品ページにレビューを記載してもらうためのウィジェットを設置しましたが、これでお客様からのレビューがもらえる…と安心するのは早いです。
自分がもしネット通販で何か商品を買った時、その商品についてのレビューを書くというためだけに、後日わざわざ商品ページを開いてレビューを書くでしょうか?余程のメリットがあれば話は別かもしれませんが、そうでなければそこまでしてくれる人はごく稀だと思います。
イマジンでは、より多くの方からレビューをいただくために、YOTPOの機能である「自動レビューリクエスト」を使用することをおすすめしています。これはお客様側にもお店側にも、最低限の負担でレビュー収集と表示ができる、YOTPOの優れた機能です。
自動レビューリクエストとは、商品購入から数日後(日時の設定も可能)に、レビューの記載をお願いするメールが自動的に届く仕組みです。届いたメールからフォームに入力して送信するだけで、レビューの記載が完了します。
自動レビューリクエストと商品ページも紐付けされているため、商品ページへのレビューの反映も自動的に行ってくれるのです。
この自動レビューリクエストを機能させるためには、YOTPOにWelcartの注文情報を連携させる必要があります。サポートされているプラットフォームの場合、プラグイン等を利用して連携が可能ですが、残念ながら(2024年5月現在)Welcartはサポートされていません。そのため、自動レビューリクエストを機能させるためには、自力で連携するしかありません。
YOTPOとの連携手順
連携する手順として、まずはWelcartでの注文情報をYOTPOへ送信する仕組みが必要です。注文情報の送信は、API(ソフトウェア同士をつなぐこと)を実行して行いますが、APIの実行には「utoken(トークン)」が必要になります。
utokenには、YOTPOの「App Key」と「Secret Key」の2つのキーが必要です。(キーの取得方法は「⑥Secret Keyの取得方法」でご説明しています)
このutokenを使用して、YOTPOの認証を行いAPIを実行します。(認証方法についてはYotpo Help Centerを参照)
このAPI実行には、専門的な知識が必要になります。自力で実行するためにはなかなかハードルが高く、難しいのが現状でした。
そこでイマジンでは、連携に必要な「App Key」と「Secret Key」の取得さえできれば、WelcartとYotpoを容易に連携できるプラグインを作成しました。

IMAGINE Welcart YOTPO
YOTPOの「App Key」と「Secret Key」を入れるだけで、WelcartとYOTPOを連携することができるプラグインです。
プラグインに関する内容でご不明な点がございましたらお気軽にお問い合わせください!ご相談も承ります。
Secret Keyの取得方法
上記でご説明した通り、YOTPOと連携するためには「utoken(トークン)」を使用してAPIを実行します。そのutokenを取得するために、YOTPOの「App Key」と「Secret Key」の2つのキーが必要になります。
「App Key」は、「③YOTPOの機能をサイトに実装する」の「3.App Keyの箇所を書き換える」で、取得の方法をご説明しています。
下記では、もう一つの「Secret Key」の取得方法をご説明します。
1アカウントの設定ページへ移動する
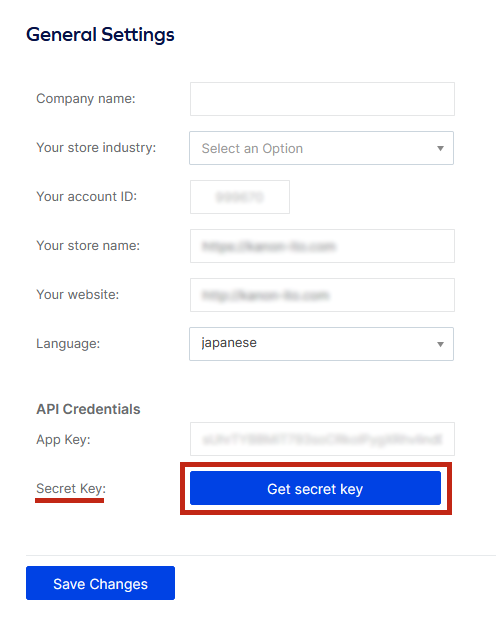
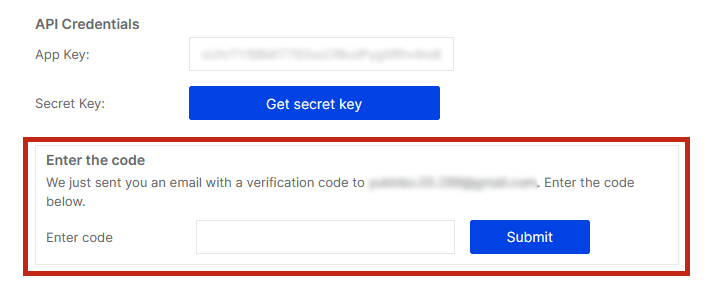
2「Get secret key」ボタンをクリックする
General Settingsの「Secret key」の欄に表示されている「Get secret key」ボタンをクリックします。

引用:YOTPO公式サイト
3Secret keyを取得するためのコードをコピーする
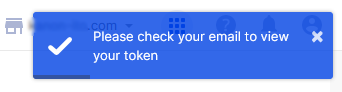
「Get secret key」ボタンをクリックすると、画面右上に下記のような青い帯の表示が出ます。これはSecret keyを取得するためのコードが、メールで送信された表示です。

引用:YOTPO公式サイト
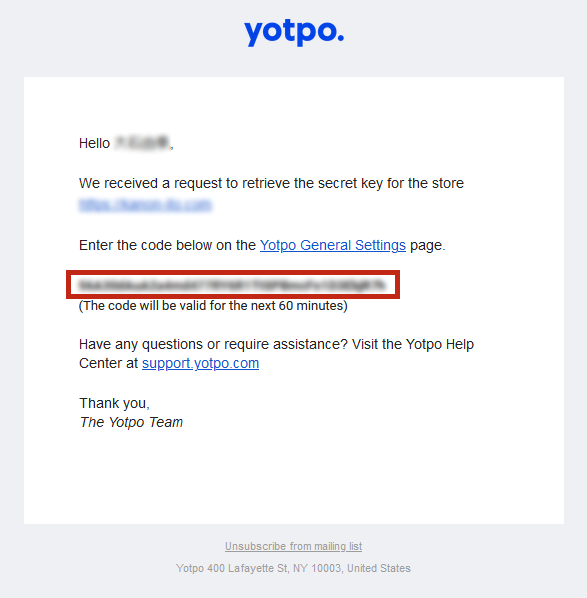
YOTPOのアカウントを作成したときに登録したメールに、Yotpo Teamからメールが届いていますので、内容を確認します。
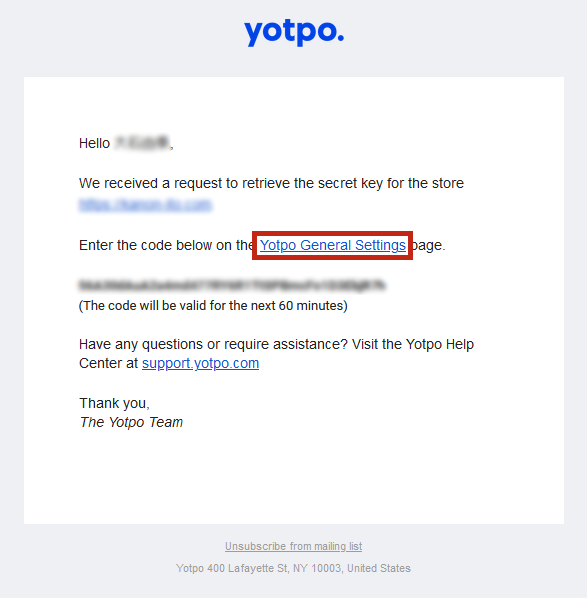
Yotpo Teamからのメール内容

上記の赤枠の部分が、Secret keyを取得するためのコードになります。このコードをコピーしておきます。
メールに記載されてるのは取得をするためのコードであり、Secret Keyではありません。まだこの時点ではSecret Keyは取得できていません。また、このコードは発行から60分が有効の期限となるため、取得から60分を過ぎると無効になってしまうため注意してください。
4メールに記載しているリンクから設定画面へ戻る
3でコピーしたコードの上に、「Yotpo General Settings」の文字でリンクが付いている箇所があります。こちらの文字をクリックして、General Settingsの画面に戻ります。
Yotpo Teamからのメール内容

このメールを経由せずにGeneral Settingsの画面を開いても、Secret keyを取得するための表示になっていない可能性があります。必ずこのメールを経由してGeneral Settings画面へ移ってください。
5Secret keyを取得するためのコードを貼り付ける
メールを経由してGeneral Settingsの画面を開くと、Secret keyを取得するためのコードを入力するフォームが表示されています。

引用:YOTPO公式サイト
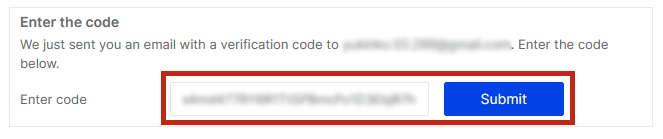
このフォームに、「3.Secret keyを取得するためのコードをコピーする」でコピーしたコードを貼り付けて、「Submit」ボタンをクリックします。

引用:YOTPO公式サイト
6Secret keyを取得する
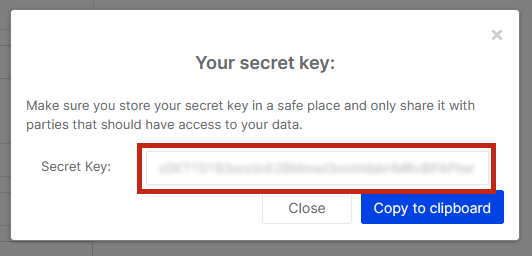
「Submit」ボタンをクリックすると、ポップアップ画面でSecret keyが表示されます。

引用:YOTPO公式サイト
右下の「Copy to clipboard」をクリックすると、Secret keyをコピーすることができます。これで、Secret keyの取得が完了です。
自動レビューリクエストメールの設定
YOTPOとWelcartの連携が完了したら、ショップから注文が入ると、購入者へ自動的にレビューを依頼するメールが配信されます。
その前に、依頼メールの内容や自動配信されるまでの日数などを設定する必要があります。
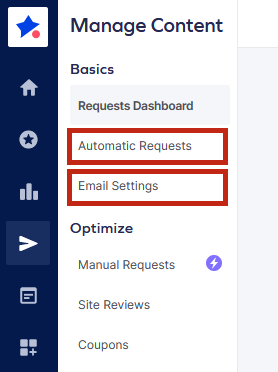
設定が必要な箇所は、YOTPO管理画面のレフトナビ「Emails」メニュー内にある「Email Setup」と「Email Settings」の2ヶ所です。

引用:YOTPO公式サイト

引用:YOTPO公式サイト
Email Setup
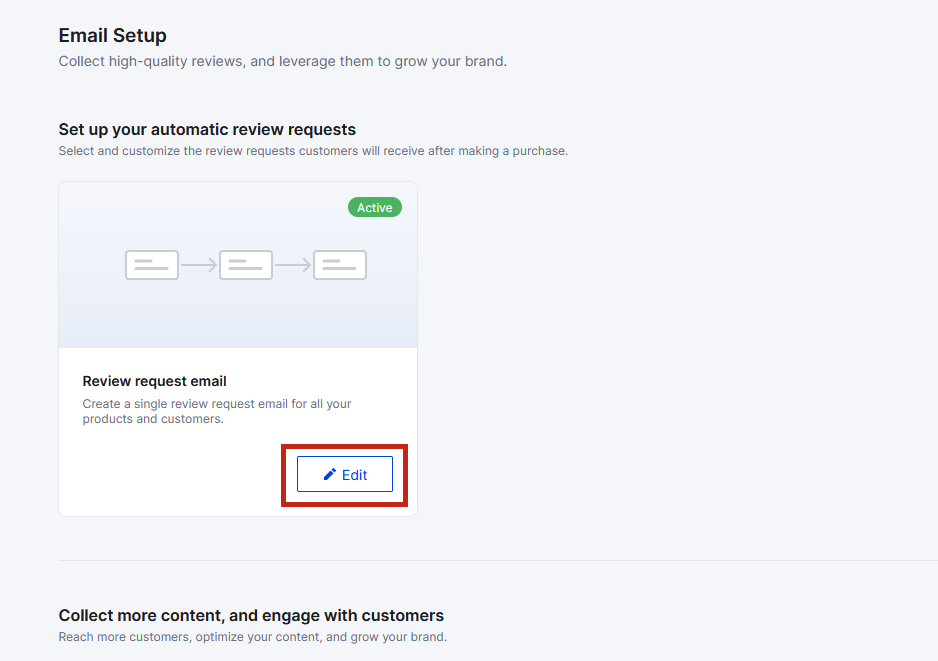
Email Setupを開くと、下記のような画面に遷移します。
上部に表示されている「Set up your automatic review requests」の「Edit」をクリックした遷移先にて、自動リクエストメールの本文や日数を設定します。

引用:YOTPO公式サイト

引用:YOTPO公式サイト
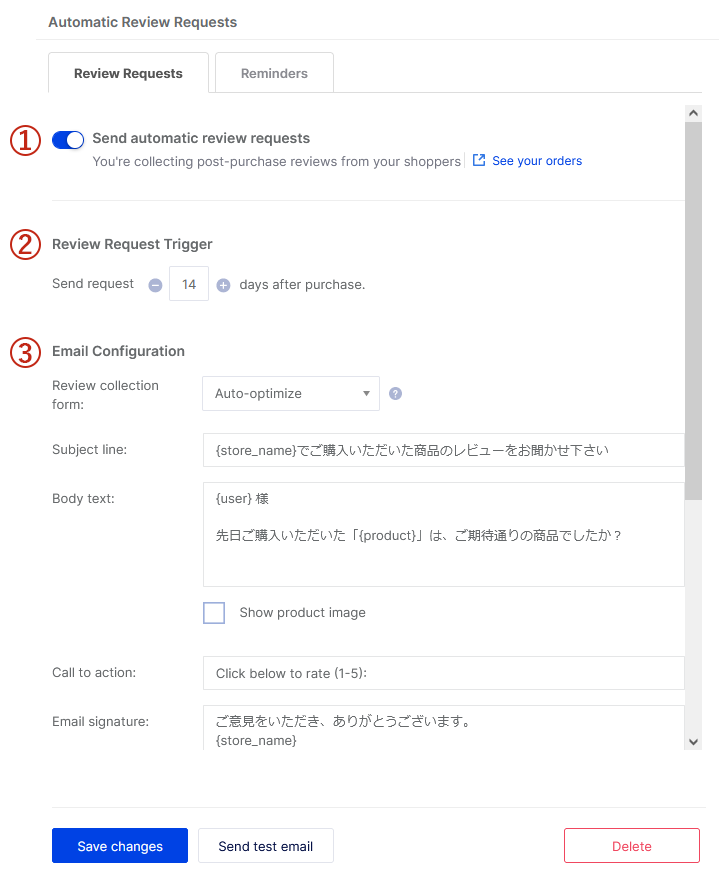
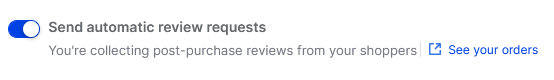
①Send automatic review requests
翻訳すると「自動レビューリクエストを送信する」という意味になり、自動リクエスト機能の実行の有無を設定する箇所になります。

引用:YOTPO公式サイト
初期設定の状態でON(青色の状態)になっているため、自動リクエスト機能を使用する場合はこのままでよいですが、何か不都合があり自動リクエストを停止したい場合には、こちらをOFF(灰色の状態)にすると停止します。
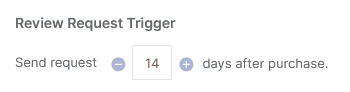
②Review Request Trigger
お客様が商品を購入してから、自動リクエストメールを送信するまでの日数を設定します。初期設定では14日後になっています。1~180日内で設定が可能です。

引用:YOTPO公式サイト
例)受注から2日以内に発送する商品の場合、発送まで約2日+配送に約2日+商品を実際に使用していただくまで約5日の猶予=9日後に自動リクエストが届くように設定。
設定できるのは、商品を購入してから送信までの日数になります。商品を発送してからの日数ではないため、少ない日数にすると商品が届く前に自動リクエストメールが届いてしまう可能性もあります。日数の設定は慎重に行ってください。
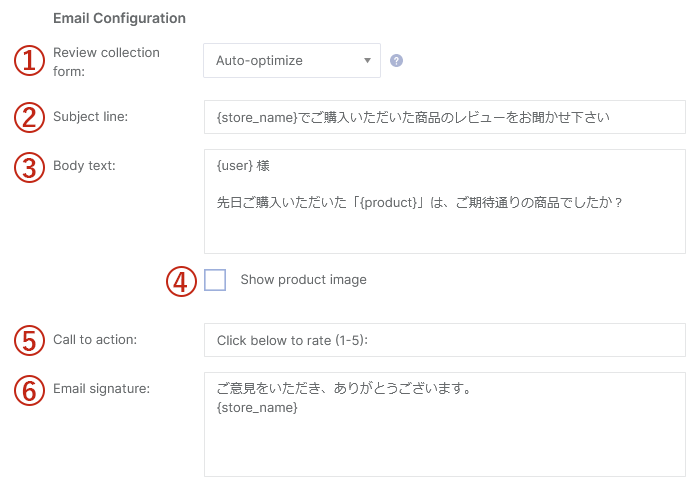
③Email Configuration
お客様に自動配信されるリクエストメールの本文を設定します。

引用:YOTPO公式サイト
使用できるタグについて
メールの設定では、下記の6つのメールタグが使用可能です。必要に応じて本文等に入れ込んでください。
{user}:お客様の名前
{store_name}:「Email Settings」の「From name」に入力するショップ名
{product}:商品名
{product_description}:商品の説明文
{order_id}:注文ID
{order_date}:注文日
- ①Review collection form
-
レビューをいただくためのフォームの種類を設定します。
Auto-optimize
下記の「In-mail」と「Landing page」の2種類の表示方法から、メーラーの種類によって最適な方を自動で選択して配信します。
お客様の使用しているメーラーに合わせて自動で判別してくれるので、設定は「Auto-optimize」にしておくことをおすすめします。
In-mail
メールの本文にレビュー投稿のフォームが表示される形式です。メーラーによっては使用できない場合もあります。
③・④・⑥の項目が下記のように反映されます。【In-mail】のメール内容プレビュー

Landing page
レビューの星をクリックするとブラウザが開き、ページにフォームが表示される形式です。
③・④・⑤・⑥の項目が下記のように反映されます。【Landing page】のメール内容プレビュー

- ②Subject line
-
リクエストメールのタイトルを設定します。
入力例)【{store_name}】ご購入商品のご感想をお聞かせ下さい
- ③Body text
-
リクエストメールの本文を設定します。
メールの本文をサンプルで掲載していますので、ぜひご活用ください。{user} 様
こんにちは!自然な甘さと素材にこだわるスイーツ専門店【Happy Sweets House】です。
先日は、当店の商品「{product}」をご購入いただきまして、誠にありがとうございます。
ご購入いただいた「{product}」は、ご満足いただける商品でしたか?
ご評価、ご感想をお待ちしています。
よろしくお願いいたします。
- ④Show product image
-
リクエストメールの本文の下に、商品のSKU画像を表示するかどうかを設定します。
商品の画像がある方がわかりやすさ、安心感も生まれるため、チェックを入れて表示する設定にしておくことをおすすめします。
- ⑤Call to action
-
①Review collection formで「Landing page」のメール表示になった場合に、レビューの星の上に表示される文章を設定できます。
初期設定では英文になっているため、日本語で「ご評価をお願いします」などにしておくことをおすすめします。
- ⑥Email signature
-
リクエストメールの下部に表示する文章を設定します。必要に応じて変更してください。
設定ができたら、ページ左下にある「Save changes」ボタンを押して内容を保存してください。

引用:YOTPO公式サイト
「Reminders」のタブでは、レビューを書かれていないお客様に、再度レビューを依頼する「リマインダーメール」を設定することも可能です。1件でも多くのレビュー獲得をするために、こちらも設定しておきたいですね。
Email Settings
ここでは、メールの詳細やデザインの設定をします。
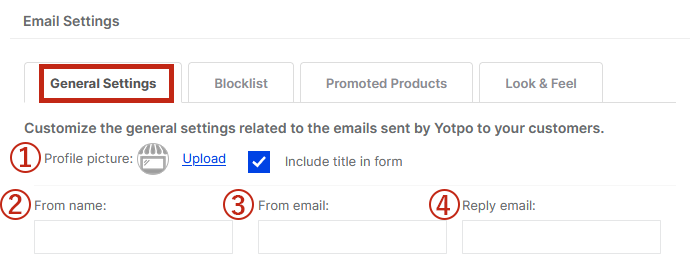
「General Settings」タブで、自動リクエストメールに表示するショップ名やロゴなどの登録を行います。

引用:YOTPO公式サイト
①Profile picture
リクエストメールの上部に表示されるロゴを設定します。

引用:YOTPO公式サイト
円のアイコン又は「Upload」の文字をクリックして、ロゴに設定する画像をローカルから選択します。設定されたロゴはメール内の下記の箇所に表示されます。
自動リクエストメール

②From name
メールの送信元の名前を設定します。ショップ名を入力しておきましょう。
メール内で使用できる{store_name}のタグにも反映します。
③From email
メールの送信元として表示されるアドレスを設定します。
不信感を抱かれないためにも、Welcart内で使用しているメールと統一しておくことをおすすめします。
④Reply email
リクエストメールに返信された場合に、受信するメールのアドレスを設定します。
基本的にはあまり使われないかと思いますが、念のため入力しておきましょう。
上記①~④の設定ができたら、画面左下の「Save Changes」ボタンをクリックして内容を保存してください。

引用:YOTPO公式サイト
これで自動リクエストメールの設定は完了です。他にも細かく設定する箇所はありますので、興味があれば調べてみてください。
YOTPOの設定画面では、![]() このマークがついている部分は有料プランでないと設定できない箇所になります。「設定したいのにできない」と思ったら、このマークが付いているかどうかを確認してみてくださいね。
このマークがついている部分は有料プランでないと設定できない箇所になります。「設定したいのにできない」と思ったら、このマークが付いているかどうかを確認してみてくださいね。