
縦長商品ページにする準備
ネットショップビジネスで継続的な収益を向上させたい!
最終的にはここを目指してショップ構築を進めています。
継続的な収益向上の一つの手段として、「商品価値を丁寧に伝える」というものがあります。
価格は高めでも、商品価値を丁寧にお伝えして、「価格<価値」を作り上げる方法です。
その為には、伝える順番が大事です。
価値が高まる内容を先にお伝えして、その後で価格をお伝えするということ。
価値を感じてもらう前に、価格を伝えてしまっては、説明を読んでもらえません。
これを実現するページを「縦長商品ページ」と呼んでいます。
縦長商品ページで、価値の後に価格を伝えることで、商品購入に繋がる確率は上がることでしょう。
Welcart/Carinaの商品ページは、商品詳細(説明エリア)が、価格やカートの後にあります。
レビューとのタブで表示する形になっています。
これでは先に価格を見てしまい、価値を伝えようとしても効果を得られません。
商品ページを構築しているファイルのカスタマイズが必要ですね。
このページでは、Welcart/Carinaを縦長商品ページにカスタマイズする方法を解説していきます。
ファイルのコードを変更する形ではありますが、しっかり手順通りに行えばできる内容になっています。
では、早速始めて行きましょう。
ここではWelcartの子テーマ「Welcart Carina」をインストール・有効化・設定を行っていることを前提に、商品ページのカスタマイズについてご説明しています。設定がまだの方は、まずは下記ページを参照しながらテーマのインストール・有効化を行ってください。
また、先に商品登録を済ませてからカスタマイズをする方が、商品ページを確認することができるためおすすめです。まだ商品登録を済ませていない方は、まずは下記ページを参照しながら商品登録を行ってください。
- 縦長商品ページにするメリットがわかる
- Welcartの商品ページを形成しているPHPについて理解できる
- Welcartの商品ページを縦長商品ページにできる
トータルアドバイザー齋藤秀峰SAITO SHUHO
2009年に自社ブランドのネットショップをオープン。2017年にWordPressのWelcartへショップを移転。その経験を元に、多くのネットショップをWelcartにて新規構築。現在もWelcartの運営を行いながら、日々研究を繰り返しています。
通常表示状態とカスタマイズ後の比較
「縦長商品ページ」へのカスタマイズをする前に、実際どのようなページの表示になれば「縦長商品ページ」となるのかを理解しておくことが大切です。
最初に、テーマ「Welcart Carina」を使用した通常の商品ページの表示をご説明します。
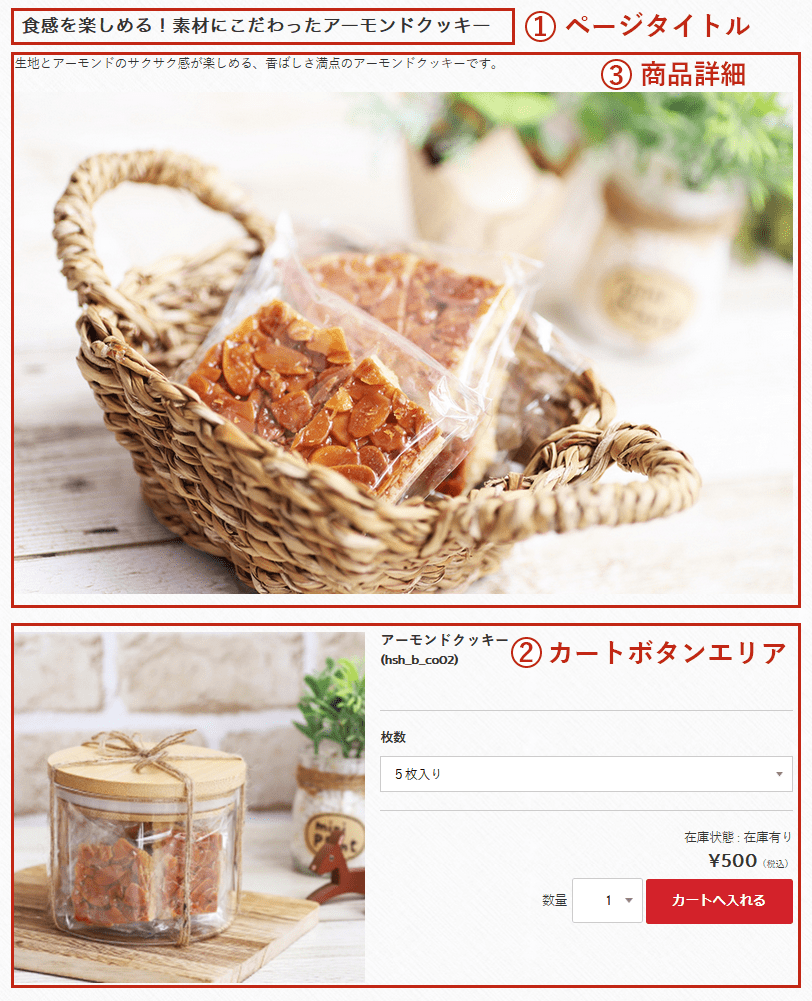
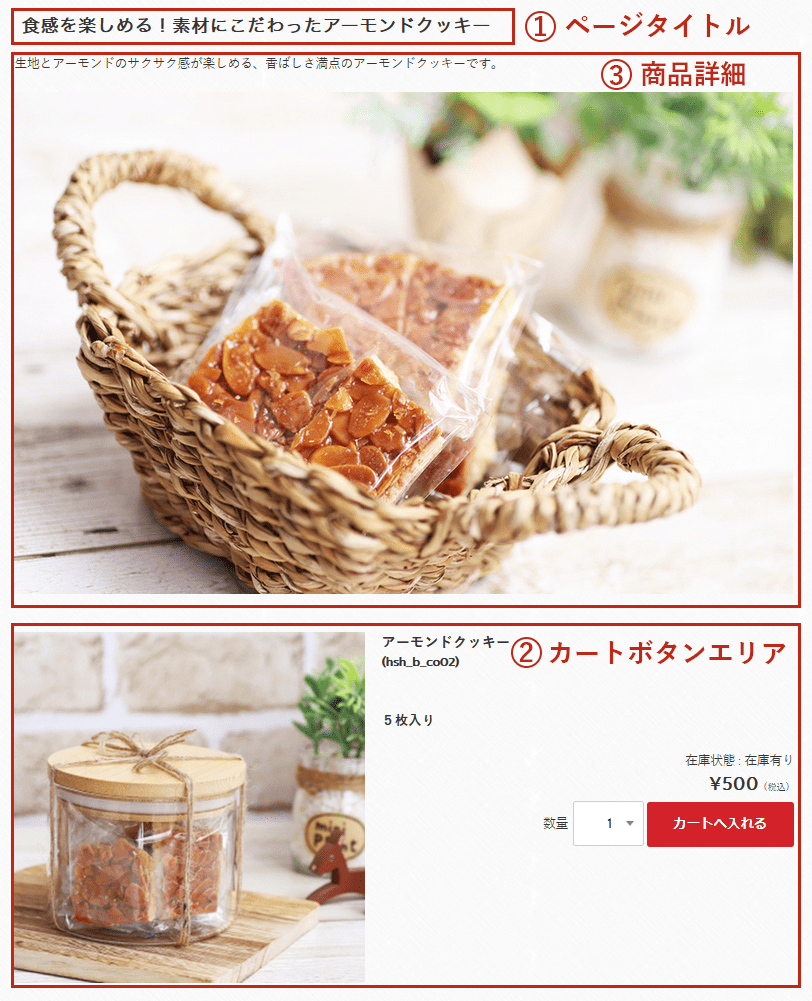
まずは、商品ページの構成を大きく分けて3分割します。
①商品ページの「ページタイトル」
②商品画像やSKU情報、カートボタンなどの「カートボタンエリア」
③商品についての詳細を記載する「商品詳細」
通常の商品ページは、「①ページタイトル」→「②カートボタンエリア」→「③商品詳細」の順で表示されます。
通常の商品ページ表示状態

通常の商品ページだと、商品についての詳しい説明がカートボタンよりも下に表示されます。これだと商品の内容(価値)を伝えることができないまま、商品を価格だけで判断されてしまい、購入につながりにくくなります。
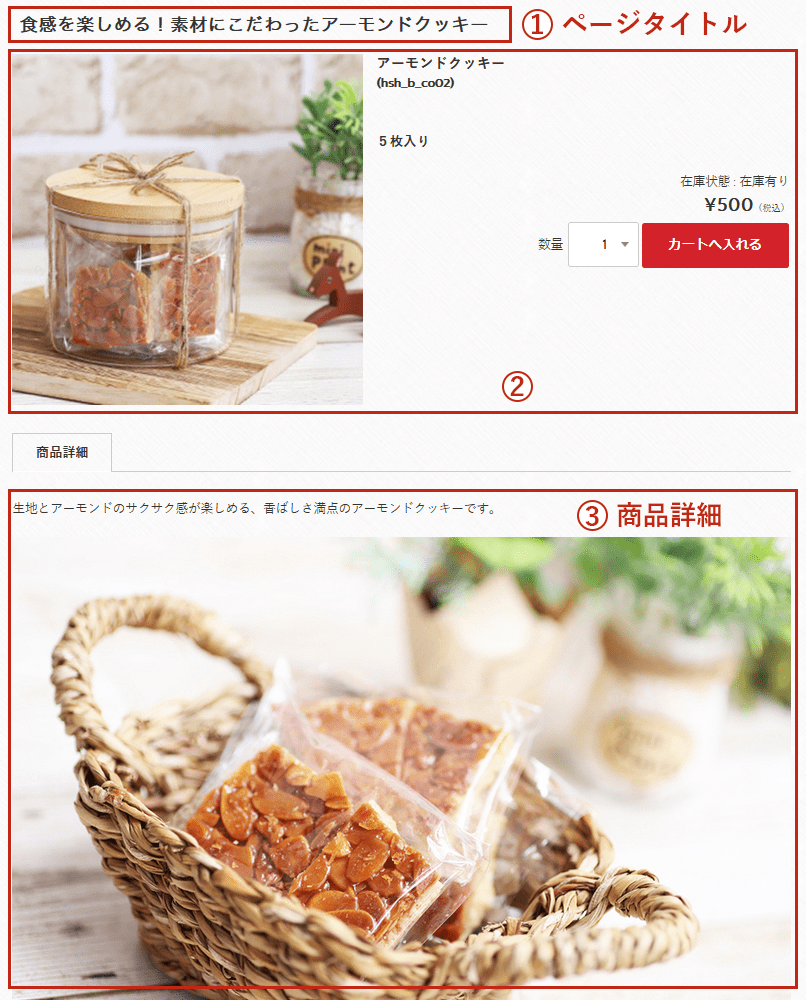
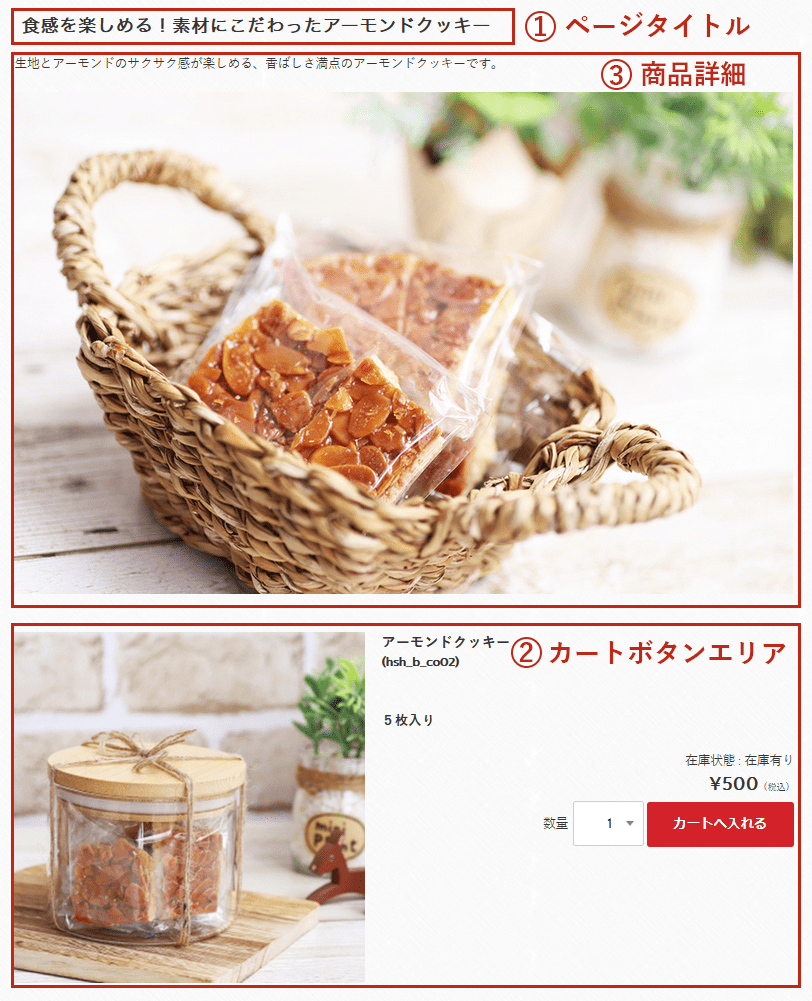
縦長商品ページは、「①ページタイトル」→「③商品詳細」→「②カートボタンエリア」の順で表示をする商品ページです。
縦長商品ページへのカスタマイズ後

縦長商品ページの場合、先に商品の内容(価値)を伝えた後に、価格とカートボタンを表示する流れになります。商品価値が伝わっている状態だと、通常の状態に比べて購買率が上がります。そのためイマジンでは、商品ページをカスタマイズして縦長商品ページにすることをおすすめしています!
カスタマイズによるレビュー機能の停止とおすすめ
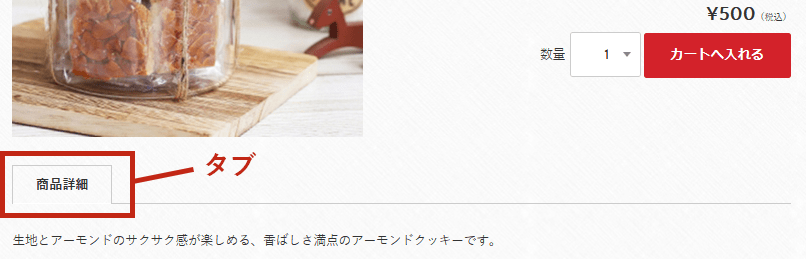
テーマ「Welcart Carina」の通常の商品ページでは、「③商品詳細」をタブで切り替えられる仕様になっています。
初期状態では「商品詳細」のタブのみですが、設定を行うと「レビュー」のタブを追加することができます。
しかし、縦長商品ページへカスタマイズすると、タブ自体を消去してしまうため、設定を行っていてもレビューのタブを出すことができなくなります。
そのため、Welcartのレビュー機能を使用することができなくなることに注意してください。
レビュータブは出せなくなりますが、レビューを書くために会員登録とログインが必要なこと、再度商品ページへ足を運んでもらう手間がかかることから、Welcartレビュー機能の使用はおすすめしていません。イマジンでは、「縦長商品ページ」へカスタマイズして、レビュー機能は「YOTPO(ヨットポ)」を導入することをおすすめしています!
YOTPO(ヨットポ)とは
YOTPO(ヨットポ)は、お客様のストレスを最小限にレビューをいただくことができる、レビューのシステムツールです。商品を購入いただいたお客様へ、後日自動的にレビューのリクエストメールが送信される仕組みで、高いレビュー収集率を誇っています。無料・有料とプランがありますが、無料プランでも十分高機能で使うことが可能です。

引用:YOTPO日本公式サイト
PHPファイルの編集方法
縦長商品ページへのカスタマイズは、PHPファイルを編集して行います。編集を行う方法は、下記の3つです。ご自身に合わせた方法を選択してください。
1.Xserverから編集する
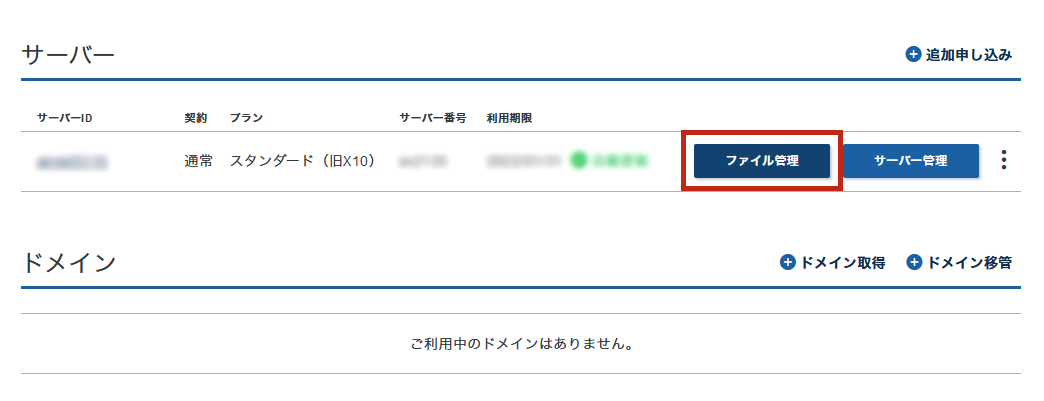
Xserverへログインし、サーバーの「ファイル管理」から「ファイルマネージャ」を開き、PHPファイルを編集する方法です。
Xserverマイページのトップページ画面

引用:Xserver
FTPに接続しなくても、ファイルの編集から新規追加・アップロード等が可能です。Xserverを契約していて、容易にファイルの編集を行いたい方にはおすすめです。
ファイルのコピーやダウンロードも可能なため、編集前にバックアップを取ることもできます。編集に不安がある場合には、必ずバックアップを行っておきましょう!
2.WordPress管理画面から編集する
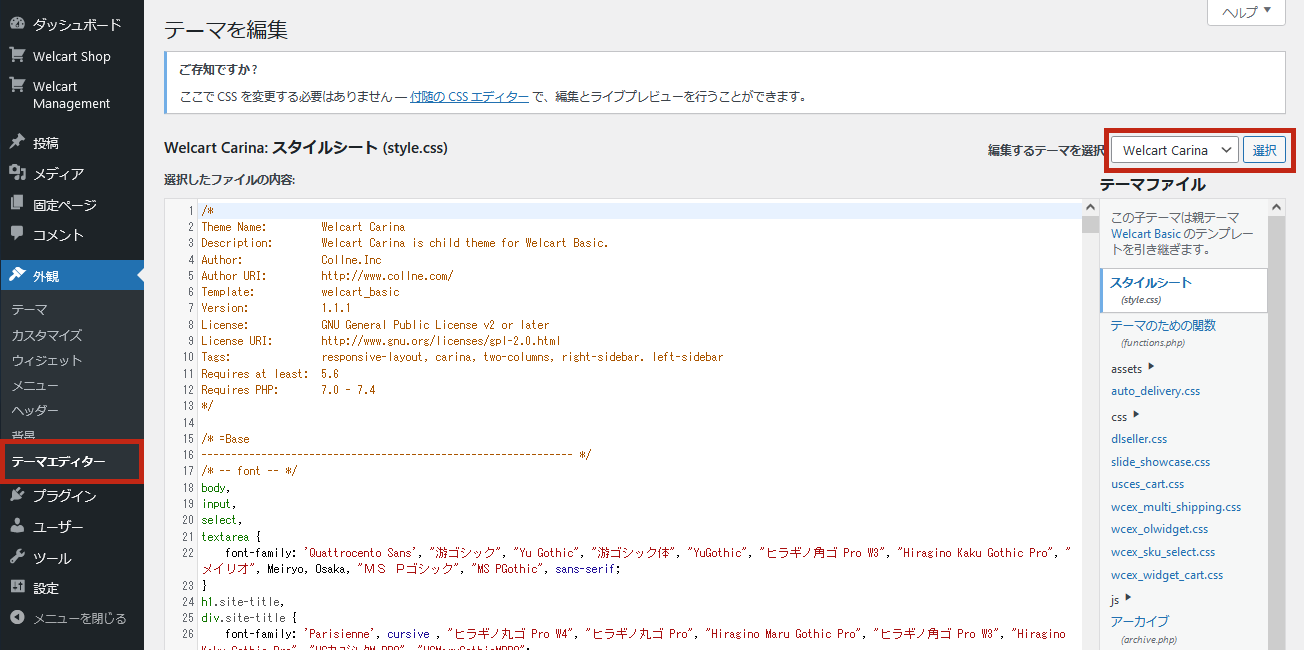
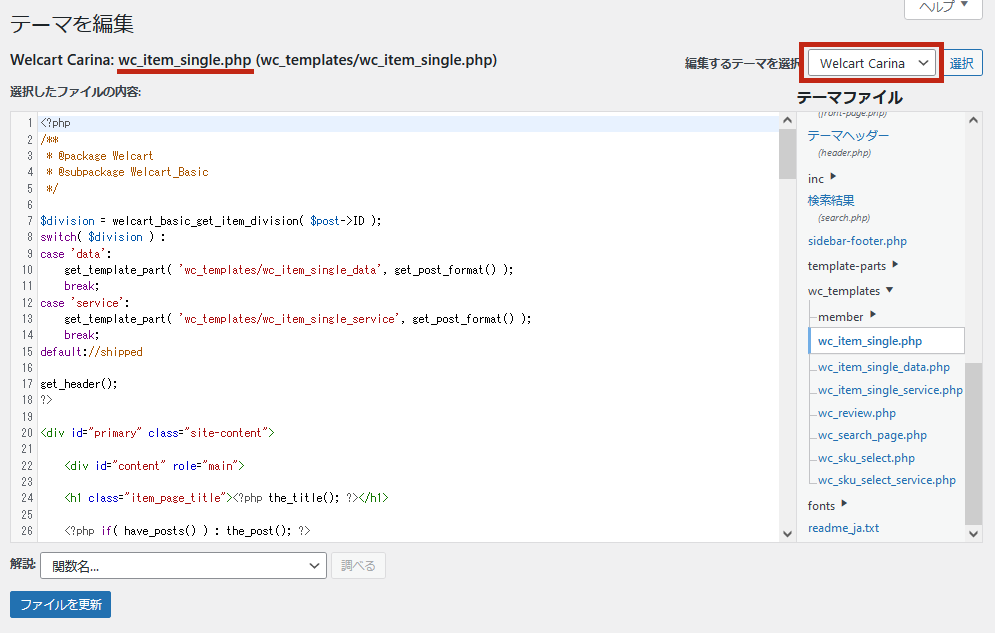
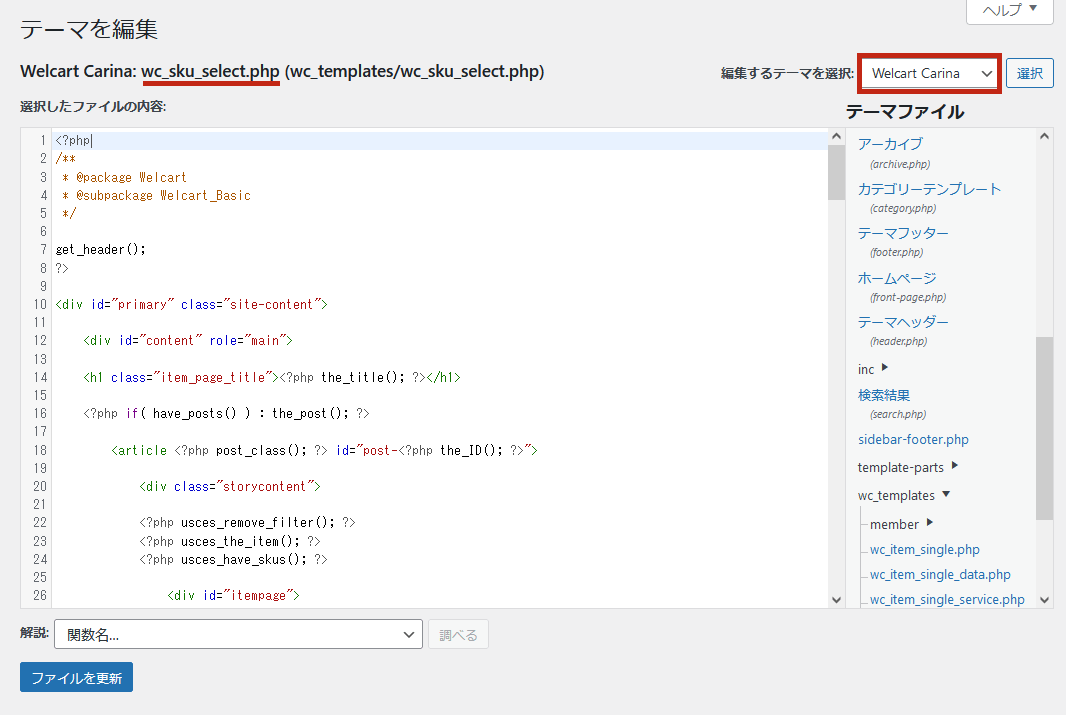
WordPress管理画面の「外観」→「テーマエディター」を開き、PHPファイルを編集する方法です。
テーマフォルダ内の編集を容易に行うことができます。テーマフォルダ外の編集やファイルのアップロード等はできませんが、今回行うのはテーマフォルダ内の編集となるため使用可能です。
使用する際には、右上の「編集するテーマを選択」の箇所で、使用中の子テーマ(今回は「Welcart Carina」)を選択していることを確認してください。
ファイルを更新したときに、「致命的なエラーをチェックするためにサイトと通信できないため、PHP の変更は取り消されました。」など、エラーが表示される可能性があります。その場合は、別の方法でファイルを編集するか、エラーを検索して調べてみてください。
容易に編集ができて便利ですが、一度編集して更新してしまうと以前の状態に戻すことができなくなってしまいます。編集は慎重に行いましょう。また、このページからバックアップを取ることはできませんので、プラグイン等を活用し他の方法でバックアップは必ず取っておきましょう!
3.ローカルで編集してFFFTPでアップロードする
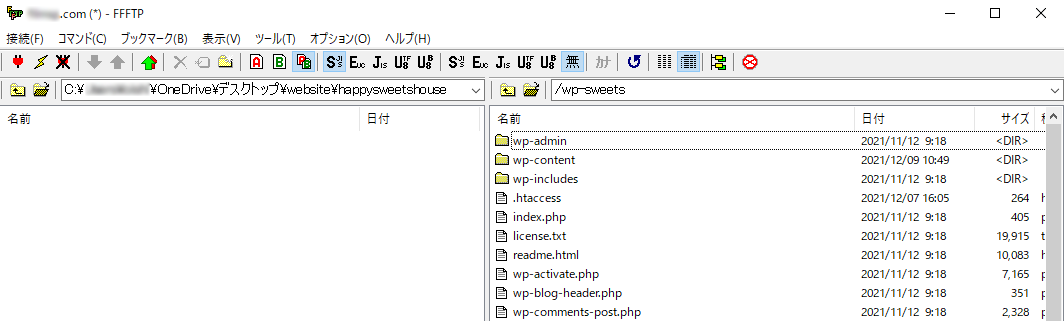
ダウンロードしたPHPファイルをローカルで編集し、FFFTPを使用してアップロードする方法です。
FFFTPの接続画面

編集を円滑に行うために、バックアップも兼ねて全てのファイルをダウンロードしておくことをおすすめします。
FFFTPへの接続方法や詳しい使い方などは、下記のページで詳しくご説明しています。
ローカルでの編集は、メモ帳などのソフトを使用して行うことも可能ですが、編集がわかりやすくできるコードエディターを使用することをおすすめします。
おすすめのコードエディター
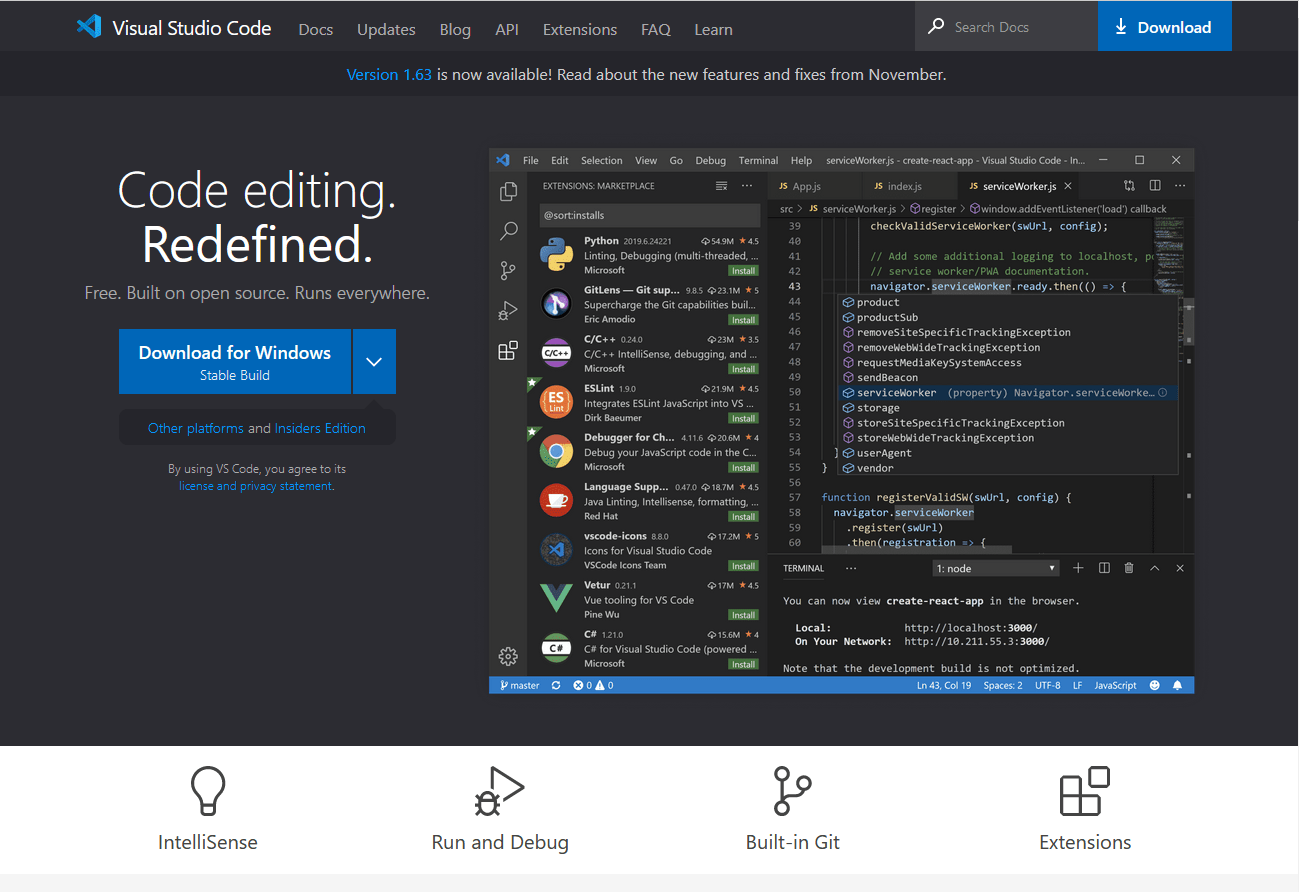
イマジンでは、無料で使えるコードエディター「Visual Studio Code」をおすすめしています。
ローカルでのファイル編集は、バックアップも兼ねて行いますので、万が一不具合が起きた場合でもすぐに修正対応ができます。編集に不安がある方にはおすすめです。
縦長商品ページへのカスタマイズ方法
それでは実際にPHPファイルを編集して、縦長商品ページへのカスタマイズをしていきます。
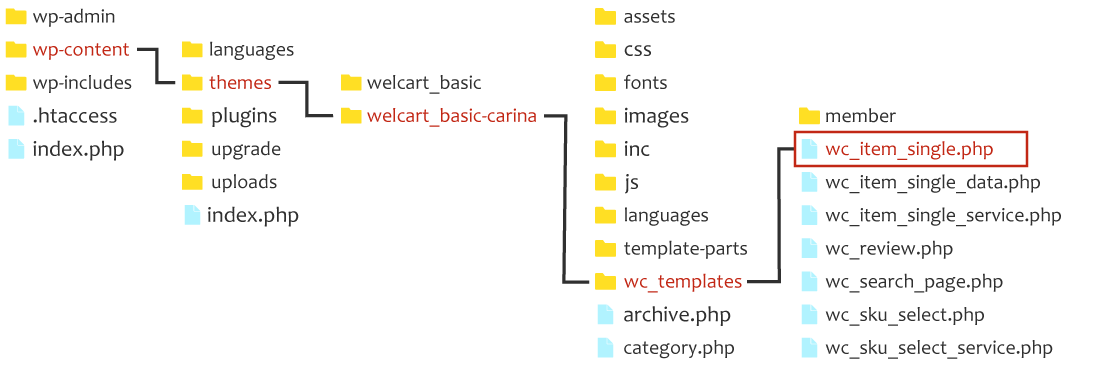
編集するPHPファイルは、Welcart Carinaのテーマフォルダにある「wc_templates」フォルダ内の「wc_item_single.php」です。「wc_item_single.php」とは、Welcartの通常商品ページを構成しているPHPファイルです。
ファイルへのルートは
「wp-content > themes > welcart_basic-carina > wc_templates > wc_item_single.php」となります。
プラグイン「SKUセレクト」を使用した商品ページの構成は、別のPHPファイルでおこなっています。SKUセレクトを使用した場合の商品ページのカスタマイズ方法は、下記の「⑤【SKUセレクト】縦長商品ページへのカスタマイズ方法」でご説明します。
ここからの編集方法は、WordPress管理画面の「外観」→「テーマエディター」の画面を使ってご説明します。ご自身に合わせたやり方でカスタマイズを行ってください。
1「wc_item_single.php」の編集画面を開く
上記「③PHPファイルの編集方法」のいずれかの方法を使って、「wc_item_single.php」ファイルを開き、編集を行えるようにします。
2商品詳細の表示コードをコピーする
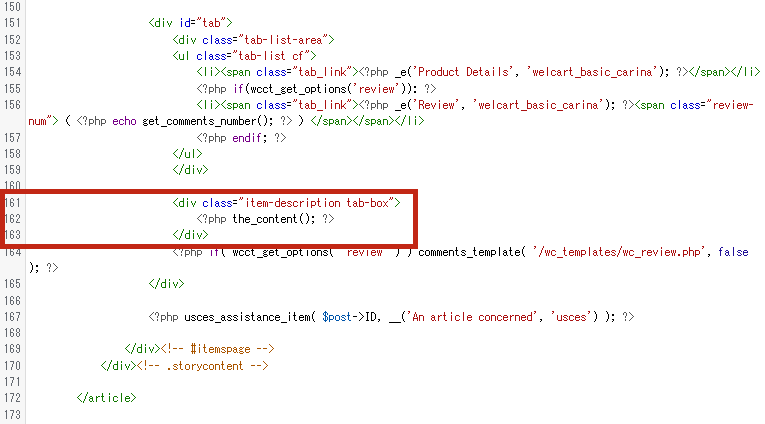
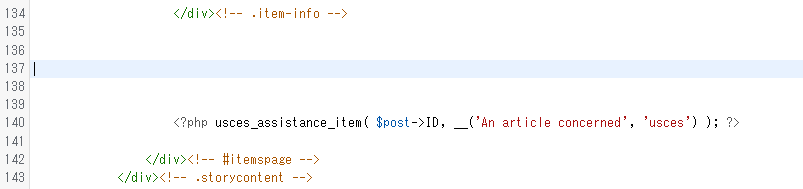
まずは「wc_item_single.php」の161行目辺りにある下記のコードを探します。このコードが、商品詳細を表示している部分になります。
こちらのコードの<div class="item-description tab-box">~</div>までをコピーしておきます。
<div class="item-description tab-box">
<?php the_content(); ?>
</div>
3商品詳細の表示コードを貼り付ける
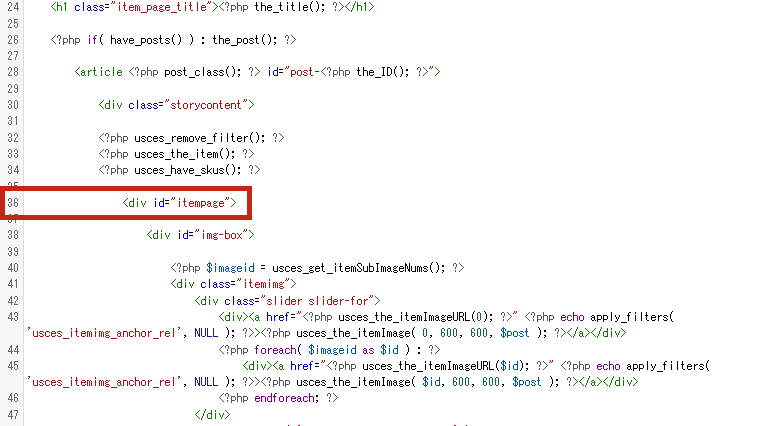
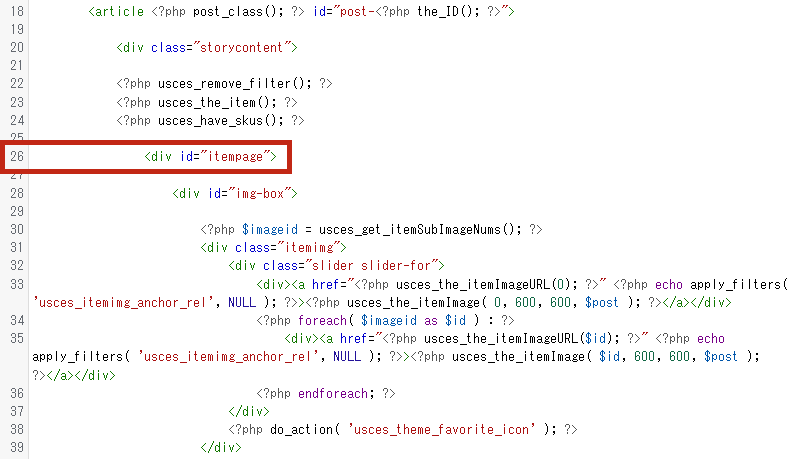
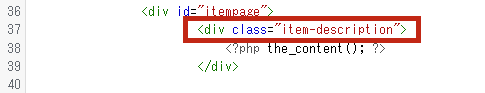
「wc_item_single.php」36行目辺りにある<div id="itempage">のコードを探します。
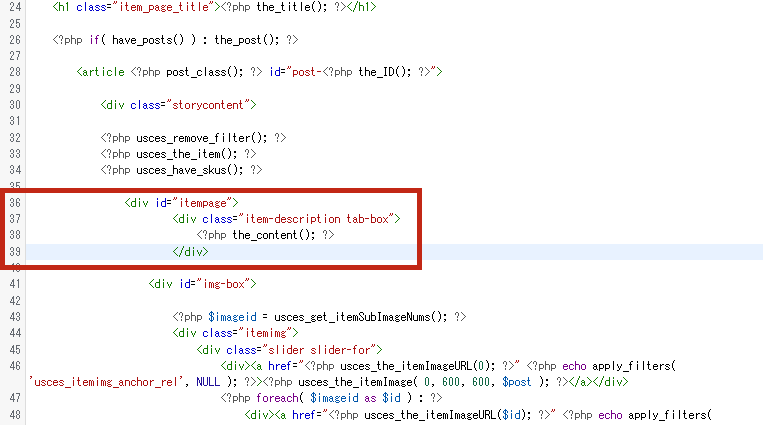
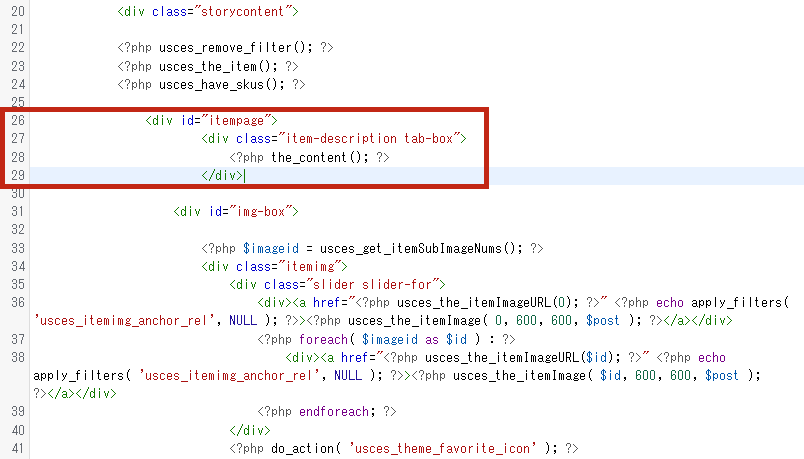
このコードから改行し、新しく次の行に先程コピーした<div class="item-description tab-box">~</div>のコードを貼り付けます。
4タブの表示コードを削除する
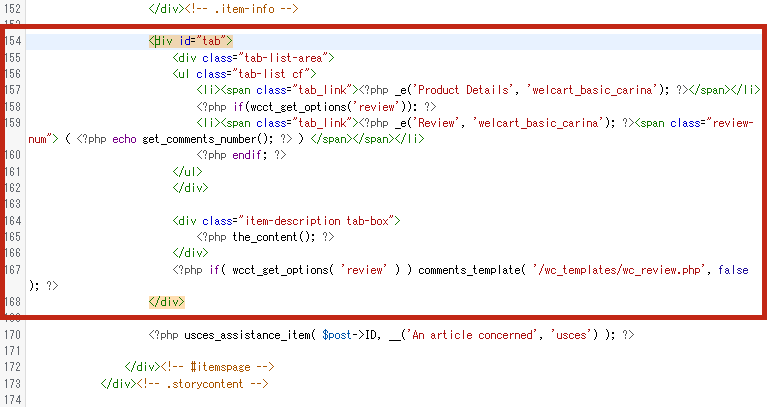
「wc_item_single.php」154行目辺りにある<div id="tab">~</div>のコードを探します。このコードは、商品詳細のタブ部分になります。
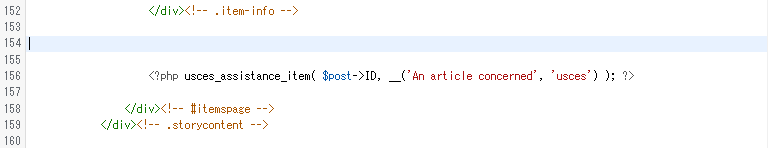
このコードを選択して削除します。
5不要なclass名を削除する
4の<div id="tab">~</div>のコードを削除すると、3で移動させた商品詳細を表示するコードにシステムで自動的に「display:none;」のCSSが効いてしまい、商品ページを見ても商品詳細部分が表示されなくなってしまいます。
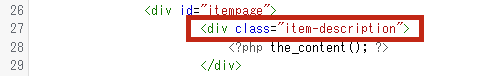
商品詳細部分を表示するために、3で貼り付けた37行目辺りの下記のコードから、class名「tab-box」を削除します。
<div class="item-description tab-box">
<div class="item-description">

6商品ページを表示して確認する
カスタマイズ内容を保存(ファイルをアップロード等)したら、実際の商品ページを開いて変更を確認します。「ページタイトル」→「商品詳細」→「カートボタンエリア」の順に表示がされていれば、縦長商品ページとしてのカスタマイズは完了です。

【SKUセレクト】縦長商品ページへのカスタマイズ方法
プラグイン「SKUセレクト」を使用している商品ページを、縦長商品ページへカスタマイズする方法をご説明します。
SKUセレクトを使用している場合のカスタマイズの内容は、編集するPHPファイルが異なること以外は、「wc_item_single.php」と同様になります。
「SKUセレクト」について詳しくは下記ページをご参照ください。
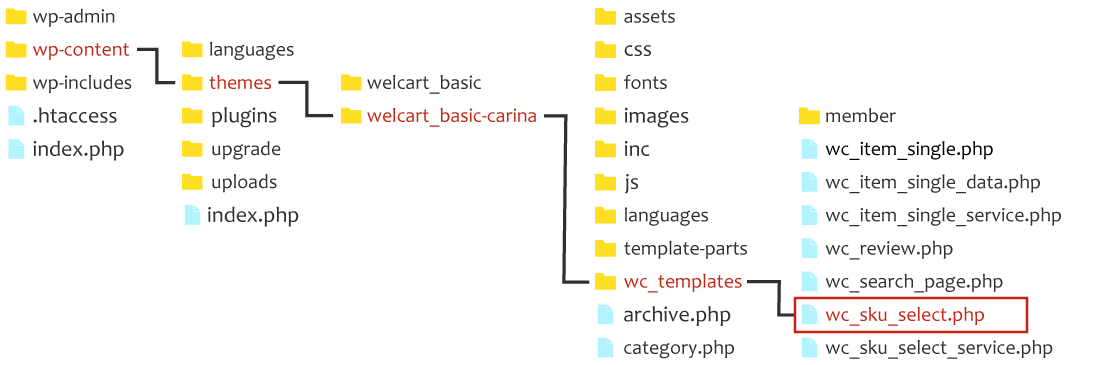
SKUセレクトを使用している商品の場合、編集するPHPファイルは「wc_item_single.php」と同様フォルダ内の「wc_sku_select.php」となります。「wc_sku_select.php」とは、WelcartでSKUセレクトを使用した場合の商品ページを構成しているPHPファイルです。
ファイルへのルートは
「wp-content>themes>welcart_basic-carina>wc_templates>wc_sku_select.php」となります。
この「wc_sku_select.php」を、④縦長商品ページへのカスタマイズ方法でご説明した「wc_item_single.php」と同様にカスタマイズをします。
カスタマイズ内容は同様ですが、「wc_item_single.php」とは記載されているコードの行数が異なります。コードの行数を確認しながらカスタマイズを行いたい場合は、下記ボタンをクリックしてください。
これで、縦長商品ページを構築する準備ができました!それでは早速商品ページを構築…といきたいところですが、その前にもう一つ大切なカスタマイズがあります。「カートボタン周辺」に情報を表示するための準備もしていきましょう!