
縦長商品ページを構築する
Welcart/Carinaで縦長商品ページを構築していこうと思います。
その前に、縦長商品ページにする準備は完了していますか?
まだの方は、「Welcart/Carinaの商品ページを縦長商品ページにする準備」を見て完了させてくださいね。
商品ページを縦長にする目的は、継続的な収益向上が可能なショップを作る為です。
収益を高めるためには売上を上げることと考える方がおられます。
それも方法の一つですが、売上を上げるために安く販売したのでは収益を高めにくくなります。
価格が高めでも、価値を感じて購入してもらえる様にすること。
これがとても重要です。
これを実現するには、高めの価格を伝える前に価値を感じてもらうことが先決です。
その為に価格表示しているカートまわりより上部で価値情報を伝える。
価値を十分に感じた後で価格を表示し、「価値>価格」と判断してもらう。
これを実現するのが縦長商品ページであり、前回の準備でページをカスタマイズもしました。
商品価値を充分に感じてもらう為の情報の提供順序もあります。
「BEAFの法則」と言いますが、検索したら出てくるので参考にしてください。
これらの事をしっかり認識して商品ページを構築して行きましょう。
皆さんのショップが、継続的に収益を向上できるショップにできますように…。
ここではWelcartの子テーマ「Welcart Carina」を使用して商品登録をし、縦長商品ページにするためのカスタマイズを済ませていることを前提に、縦長商品ページの作成方法についてご説明しています。商品登録、縦長商品ページへのカスタマイズがまだお済みではない場合は、まずは下記ページを参照しながら登録、カスタマイズを行ってください。
- 縦長商品ページを構築するためのポイントがわかる
- Welcartの商品画像を登録することができる
- 商品ページの下に関連商品を表示することができる
トータルアドバイザー齋藤秀峰SAITO SHUHO
2009年に自社ブランドのネットショップをオープン。2017年にWordPressのWelcartへショップを移転。その経験を元に、多くのネットショップをWelcartにて新規構築。現在もWelcartの運営を行いながら、日々研究を繰り返しています。
Welcartの商品情報編集
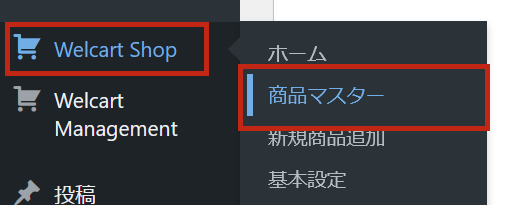
Welcartの商品情報編集は、WordPress管理画面レフトナビ「Welcart Shop」→「商品マスター」から行います。

登録内容を編集したい商品の「編集」をクリックします。

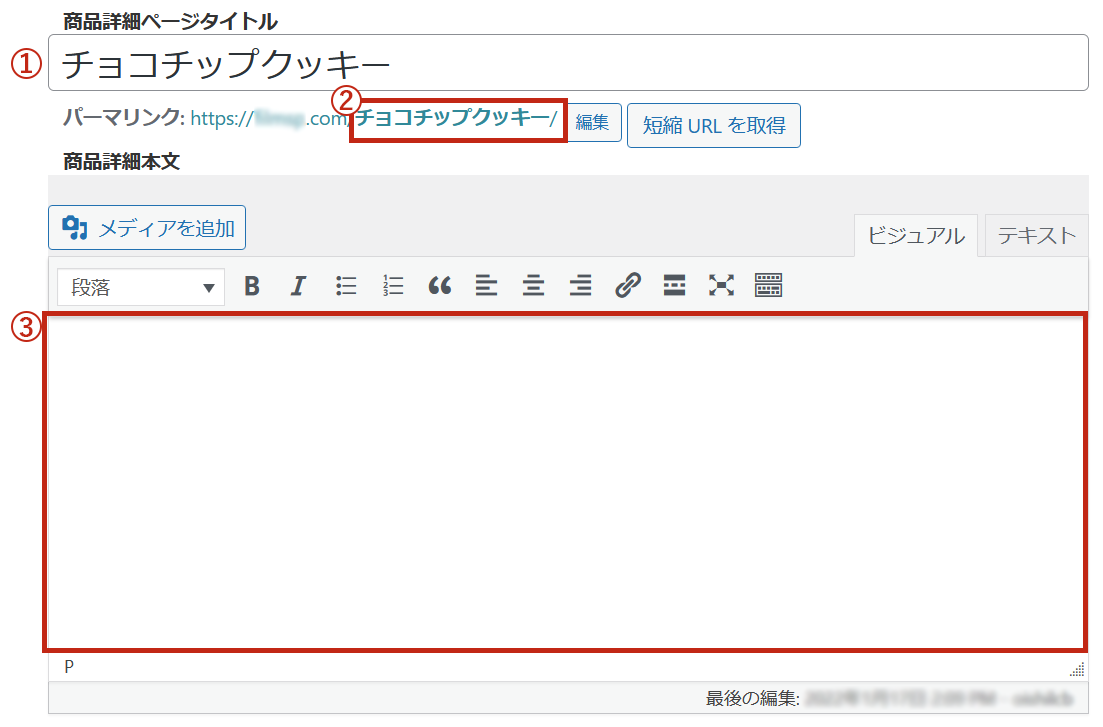
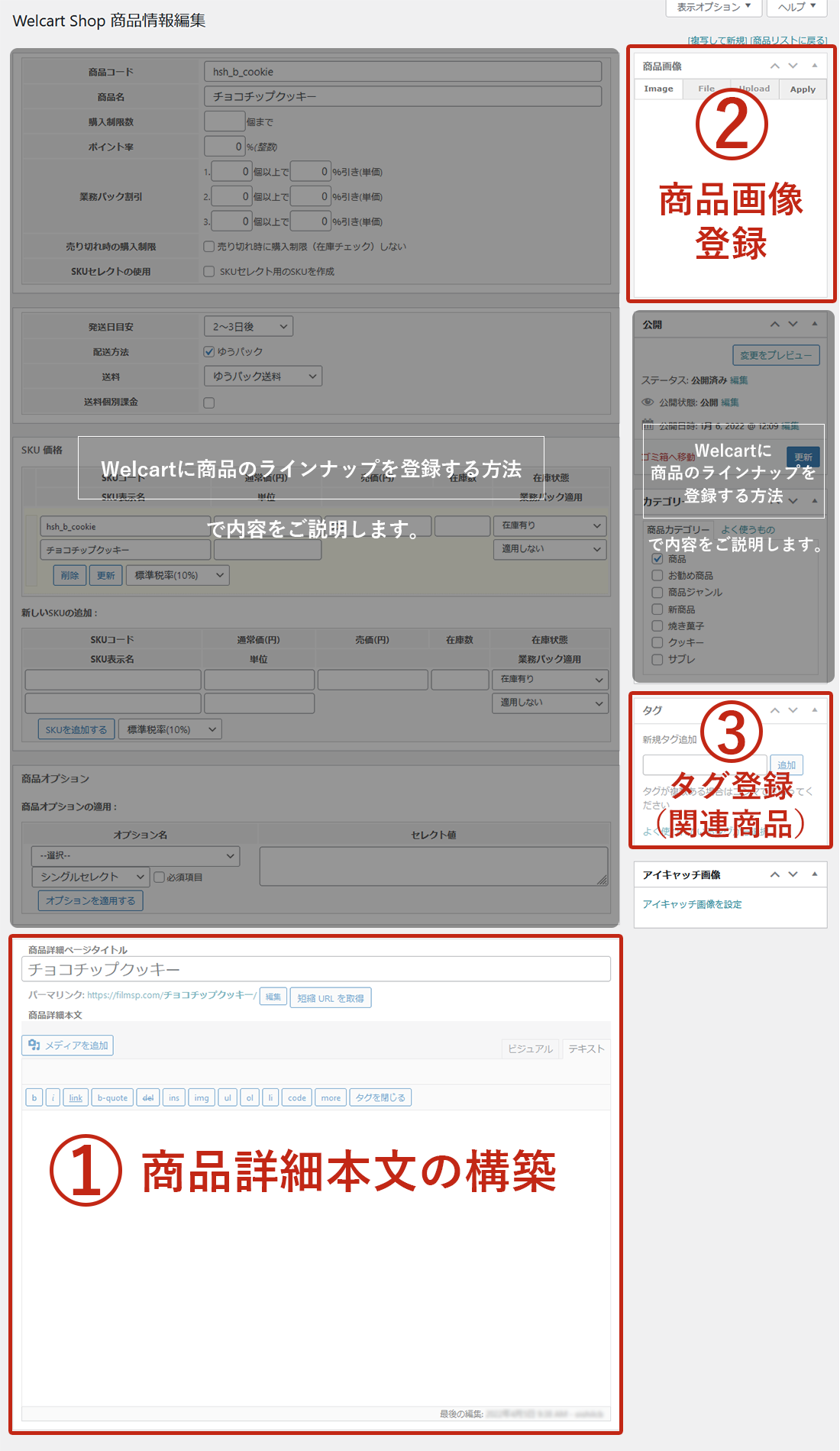
商品ページ構築で行う設定箇所は、下記の①~③となります。

上記①~③以外の設定は、商品登録の際に設定する内容となるため、入力・設定方法は下記のページにてお伝えしています。
下記からは、既に①~③以外の設定は済んでいることを前提にご説明させていただきます。
ここからいよいよ商品ページを作成していきます!ここでは設定方法よりも、商品の良さをしっかり伝え、お客様に納得していただけるようなページ作成の方法をお伝えします。
商品詳細本文の構築
商品ページのタイトルと詳細の本文を入力します。
①商品詳細ページタイトル
商品ページのタイトルを入力します。
新規商品追加時に空欄のままで商品登録をすると、商品名がそのままタイトルに反映されて入力されます。商品名と同じでも構いませんが、SEO対策としてキーワードを入れたりして、ユーザーの目を引くようなオリジナル性のあるタイトルにすることをおすすめします。
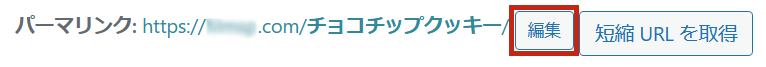
②パーマリンク
WordPress初期設定の「パーマリンク」の設定で、「投稿名」または「カスタム構造」で「/%postname%/」タグを使用している場合、商品ページのURLを任意で変更することが可能です。(上記以外の設定の場合、決められたURLとなります。)
「編集」をクリックすると書き換えることができます。
③商品詳細本文
商品詳細の本文を入力します。
本文の作成方法
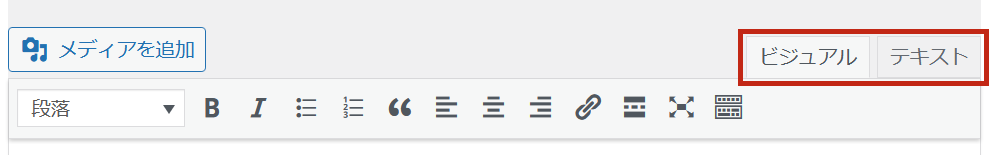
右上に「ビジュアル」と「テキスト」の表示を切り替えられるタブが付いています。
「ビジュアル」では実際のページをプレビューしているように見ながら、「テキスト」ではHTMLのタグやコードを直接入力して編集することができます。
画像の挿入方法
画像を挿入したい場合は、左上にある「メディアを追加」ボタンをクリックします。
新しい画像の場合、「ファイルをアップロード」タブから「ファイルを選択」ボタンををクリックして、ローカルから画像ファイルを選択してアップロードします。
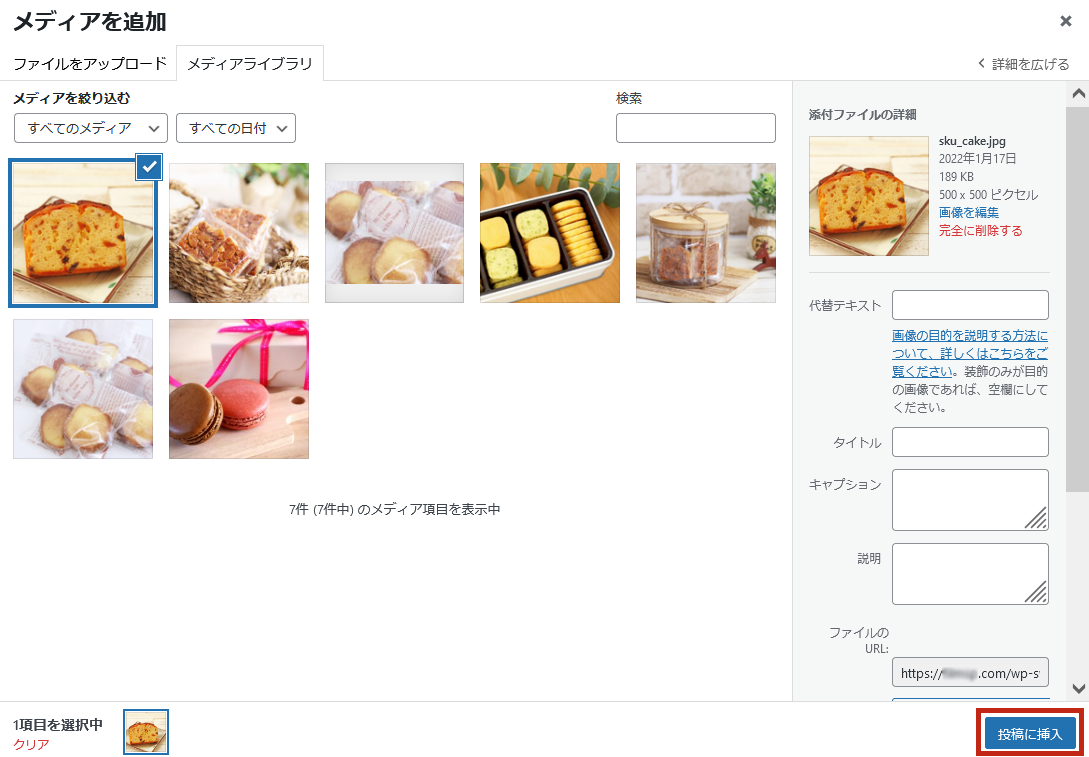
既にアップロード済みの画像の場合は、「メディアライブラリ」タブから画像を選択します。
アップロードした画像は「メディアライブラリ」タブに追加されます。
メディア一覧から挿入したい画像を選択して、右下の「投稿に挿入」ボタンをクリックします。
テキストやタグ、画像の挿入を使って商品ページの本文を構築していきます。さて、実際にどんな内容の商品ページを作成すればよいのでしょうか?下記でポイントをお伝えします!
縦長商品ページの構築
縦長商品ページとは、ユーザーに商品価値を確実に理解して頂くために、価格表示前に長い説明を表示する商品ページのことです。しかし、ただ長ければいいというわけではありません。
お客様に商品の価値がしっかりと伝わるような商品ページを構成するためには、「BEAFの法則」を活用することをおすすめします。
「BEAFの法則」とは、
- Benefit(購入メリット)…商品の利用シーンや魅力的な写真など
- Evidence(論拠)…お客様の声やマスコミ掲載の実績など
- Advantage(競合優位性)…他社との比較で優れている点、品質や価格など
- Feature(さまざまな特徴)…内容量、サイズ、色、賞味期限など
上記の4つの要素の頭文字を取った法則で、商品ページを構成する適切な順番となっています。(詳しくはBEAFの法則で検索してください。)
「BEAFの法則」を使った商品ページを構築する際のポイントは、お客様の期待が高まるようなページにすることです。そのためには、売り込みは極力抑えて信頼感を高めていけるように情報を出していくことが大切です。
商品画像登録
商品の画像を登録します。
こちらに登録した画像はカートボタン横に表示され、Welcart Carinaでは複数登録するとスライドで閲覧することができます。
また一番最初の画像は、カートに追加された場合の商品画像としても表示されます。

新規で画像登録をする手順は、下記の通りです。
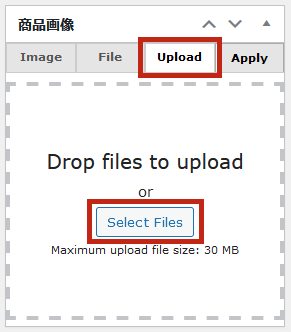
1商品画像をアップロードする
「Upload」タブを開き、点線の枠内に画像をドロップするか、「Select Files」ボタンをクリックして画像をローカルから選択します。

メディアに登録されている場合
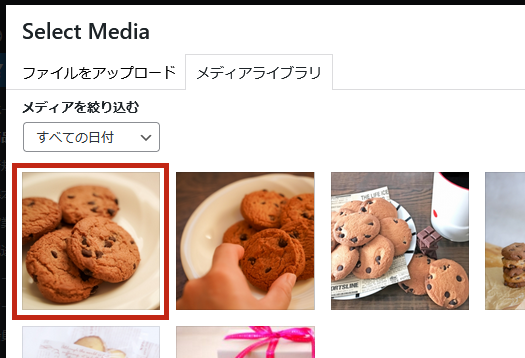
既に「メディア」に登録されている画像を使用する場合には、「Apply」タブを開いてメディア一覧を開き、登録する画像を選択します。


2画像の登録を確認する
画像をアップロード(または選択)できたら、自動的に「File」タブへと移行し、登録した画像に追加されます。ファイル名の後ろについているカッコ内の数字は、画像のIDです。(今回使用することはありません)

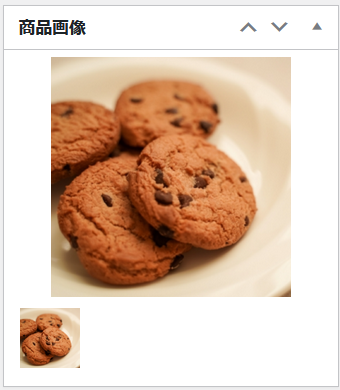
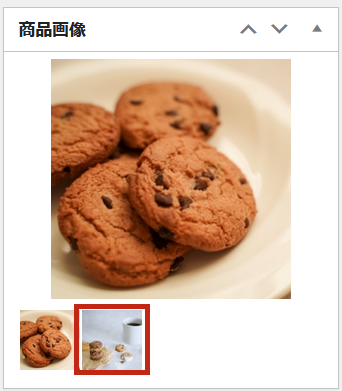
「Image」タブを開くと、登録した画像がビジュアルで確認できます。

画像を複数登録した場合
サブ商品画像として複数画像を登録する場合は、上記の1を繰り返して画像を登録します。
順番を入れ替えたい場合
登録後に画像の順番を変えたい場合には、「File」タブから画像のファイル名をドラッグ&ドロップして入れ替えます。入れ替えた確認は、「Image」タブで確認できます。


画像を削除したい場合
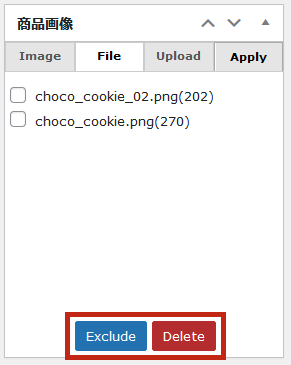
登録した画像を削除する場合は、「File」タブの下にあるボタンを使用します。

- 「Exclude」ボタン
-
商品画像を「除外」をするボタンです。
一覧から除外しても、メディアの中には画像が残っている状態です。
- 「Delete」ボタン
-
商品画像を「削除」をするボタンです。
一覧から削除すると、同時にメディアの中からも画像が削除されます。
除外または削除したい画像にチェックを入れて、上記のどちらかの適応するボタンをクリックしてください。
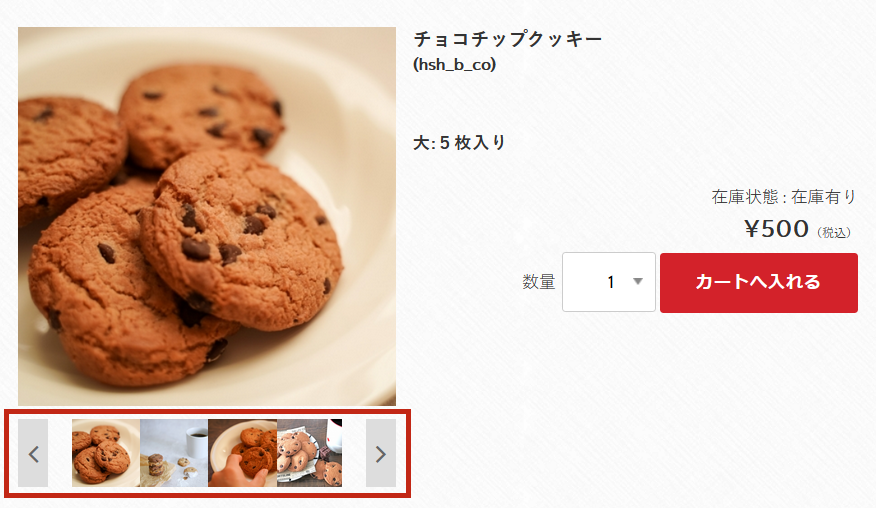
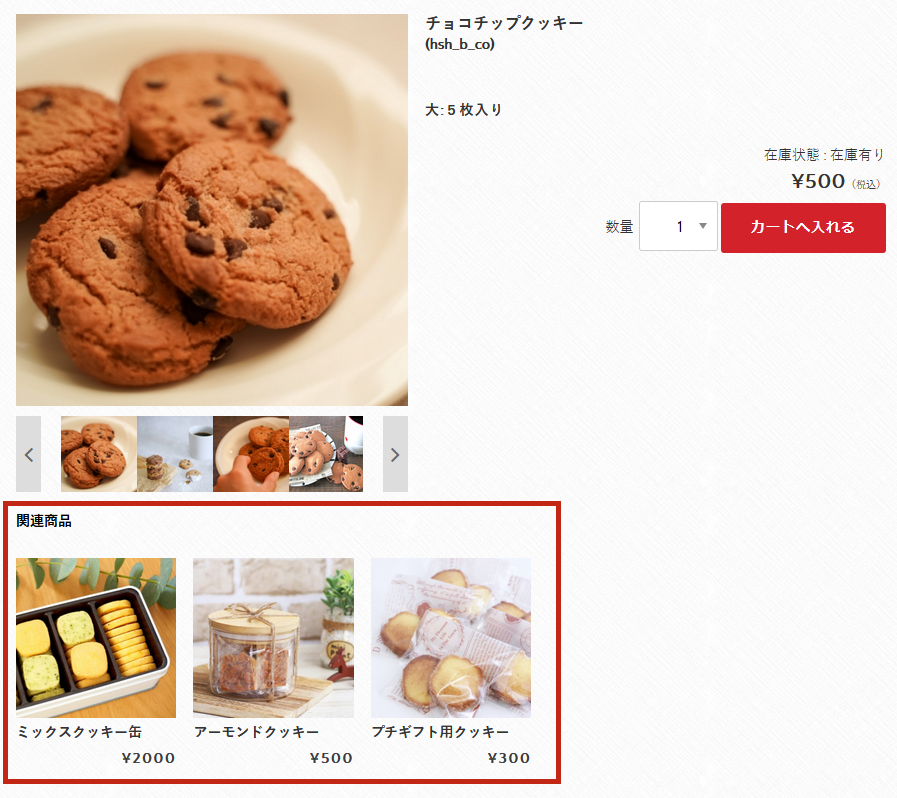
実際の商品ページには下記のように表示されます。サブ画像はクリックすると切り替わって表示されます。
使用しているテーマによって異なりますが、サブ画像が4枚以上(メイン画像を含めると5枚以上)ある場合は、スクロールバーが左右に表示されます。
Welcartのバージョンが2.5以前の場合、登録方法が異なります。
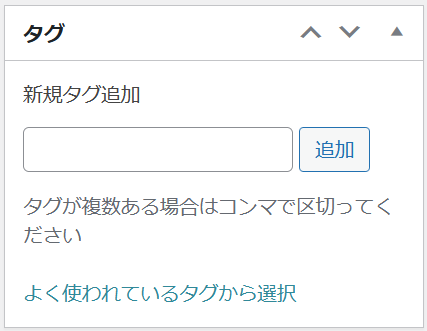
タグ登録(関連商品)
商品ページ最下部に表示する「関連商品」は、タグを登録することによって表示する商品を選択できます。

関連商品のタグの入力方法は下記の通りです。
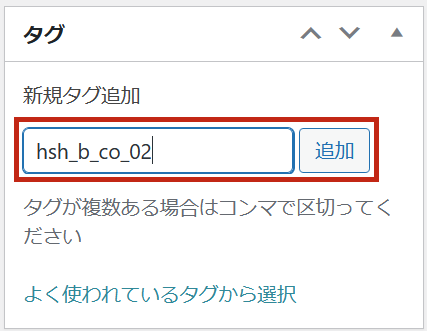
1表示させたい商品の商品コードを入力する
関連商品として表示させたい商品の「商品コード」を入力して、「追加」をクリックします。

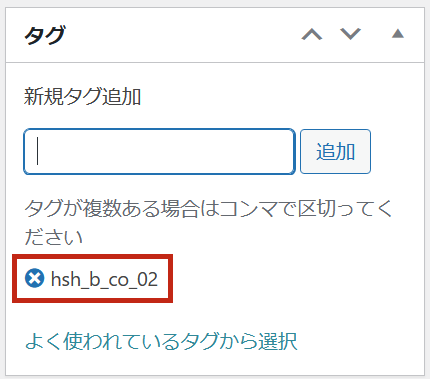
2タグの登録を確認する
入力したタグが、エリアの中央に表示されれば追加完了です。
ページの「更新」ボタンをクリックしないと、保存されずページに反映しないため注意してください。
削除したい場合は、タグ右の青い×マークをクリックします。

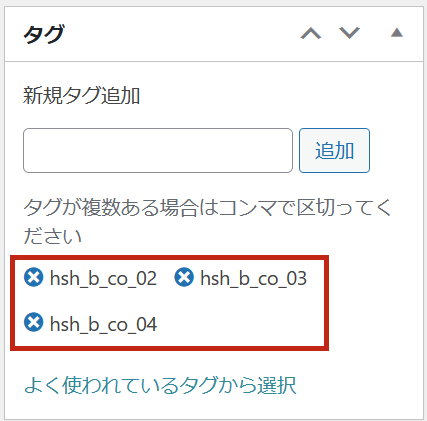
複数のタグを登録する場合は、「入力→追加」を繰り返し行うか、入力欄にコンマ区切りで入力してから追加します。

関連商品のタグは、登録の数に限りはありません。いくつ入れても表示はしますが、ページの見映えやユーザーの迷いを考えると3~4つ程度にしておくことをおすすめします。
3商品ページで表示を確認する
商品ページが完成したら、いよいよショップの完成も見えてきました。最後にWelcartの設定を仕上げて、ショップオープンへの準備を進めていきましょう!