
WordPressのインストールが完了したら初期設定を行います。
もしまだの方は、「XSERVERにWordPressをインストールする方法」をご覧くださいね。
WordPressはサーバー上でページを構築できる便利なツールです。
メリットがたくさんある反面、弱点もそれなりにあります。
【WordPressの弱点】
①サーバー上にある為、悪質な行為を受け情報漏洩の可能性がある
②WordPressのバージョン変更で表示に不具合を起こす可能性がある
③テーマのバージョン変更で表示に不具合を起こす可能性がある
④プラグインのバージョン変更で表示に不具合を起こす可能性がある
⑤スクリプトなどプラグインの多用で表示速度が遅くなる
できる限りこれらを避けるようにしたいところ。
そんな意味も含めて、設定などを丁寧に行っていきましょう。
ではさっそく、「WordPressの初期設定」を解説していきますね。
WordPressのインストールが済んでいることを前提に、WordPress初期設定の方法をご説明しています。まだできていない方は、まずは下記ページを参照しながらインストールを行ってください。
- 基本的なWordPressの初期設定ができる
- 初期設定の内容を理解できる
- WordPressで構築していくための下準備ができる
トータルアドバイザー齋藤秀峰SAITO SHUHO
2009年に自社ブランドのネットショップをオープン。2017年にWordPressのWelcartへショップを移転。その経験を元に、多くのネットショップをWelcartにて新規構築。現在もWelcartの運営を行いながら、日々研究を繰り返しています。
WordPressの初期設定を行う項目
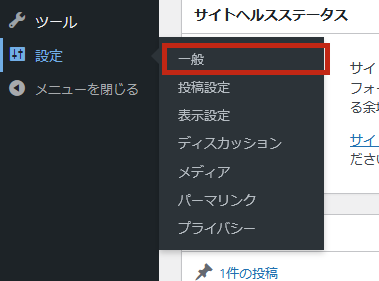
WordPressへログインし、ダッシュボードを開きます。
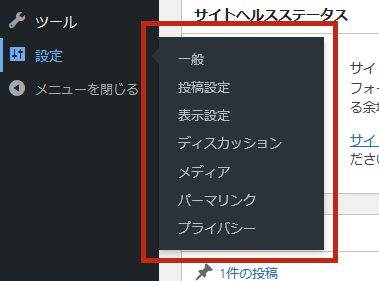
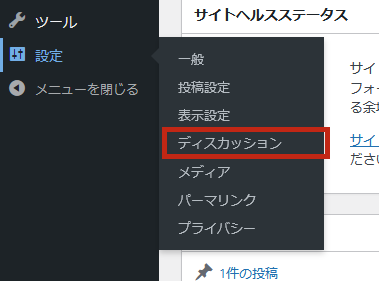
初期設定を行う箇所は、WordPress管理画面のレフトナビ「設定」の7項目です。

- 一般サイトの基本的な情報の設定
- 投稿設定投稿に関する設定
- 表示設定ページ表示に関する設定
- ディスカッションコメントに関する設定
- メディアメディアファイルのサイズやフォルダの設定
- パーマリンクURLの表示設定
- プライバシープライバシーポリシーのページ設定
共通の変更方法
設定内容を入力・変更した後は、ページ最下部にある青色の「設定を更新」ボタンをクリックして保存します。内容を変更しても、こちらのボタンをクリックしない限り変更は保存されませんので注意してください。

「一般」の設定
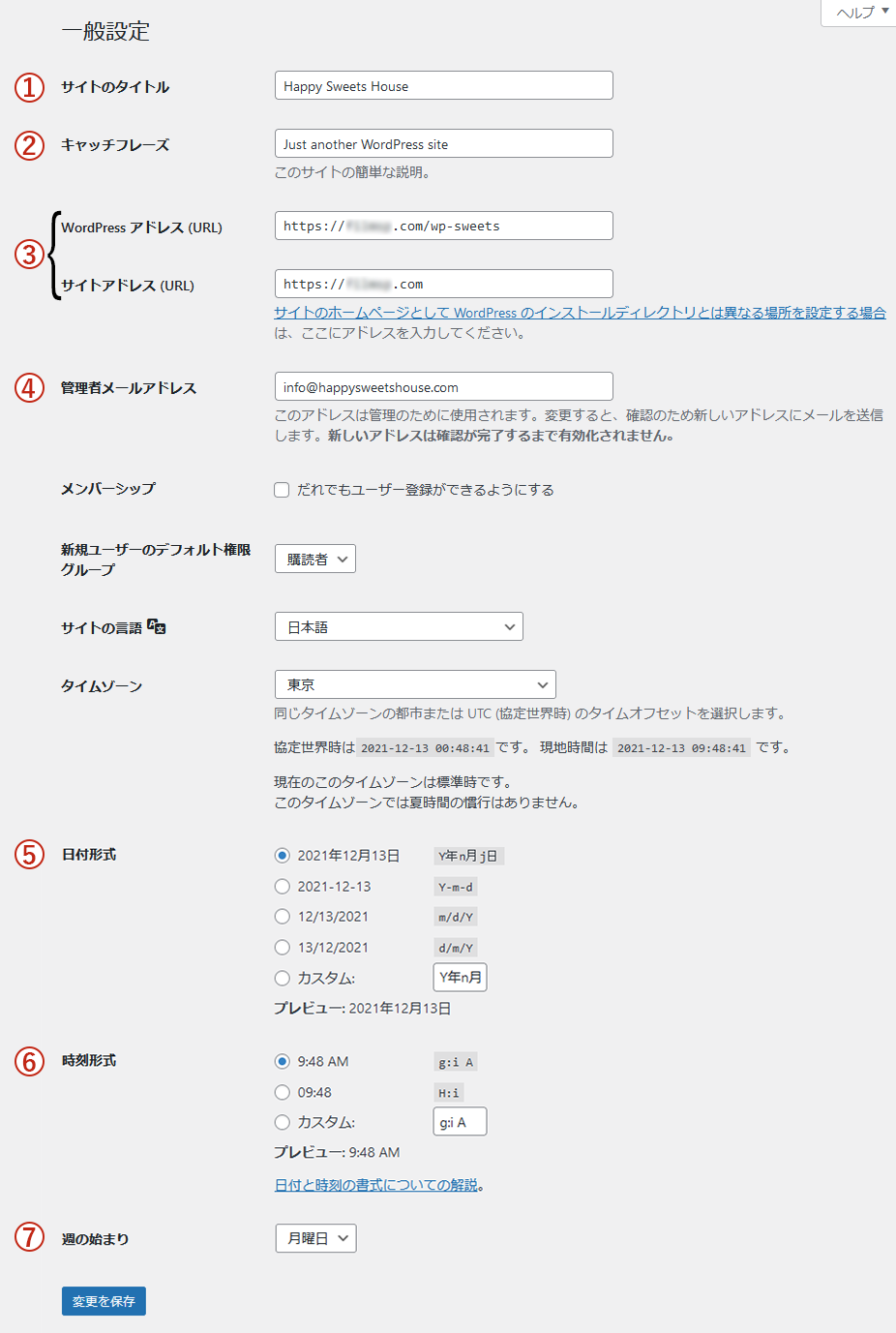
「一般」では、サイトの基本的な情報の設定を行います。

設定・確認する箇所は、下記①~⑦となります。それ以外の項目は必要な場合に任意で変更してください。

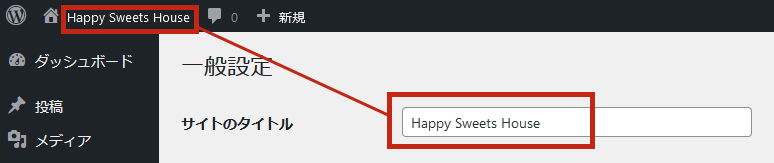
①サイトのタイトル
ウェブサイト全体のサイトタイトルを入力します。
ネットショップの場合、基本的にはショップ名を入力します。

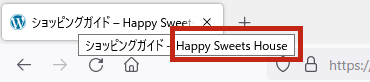
入力したサイトタイトルは、これから作成する全ページのタイトルの末尾に表示されます。
ショッピングガイドの検索結果タイトル部分

ショッピングガイドのページタブ部分

また、管理画面左上の表示もここと連動しています。

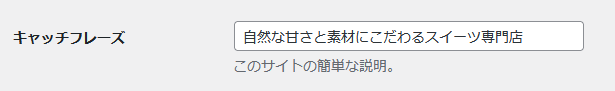
②キャッチフレーズ
サイトタイトルの後に続くキャッチフレーズを入力する欄です。
初期の状態では「Just another WordPress site」と入力されています。

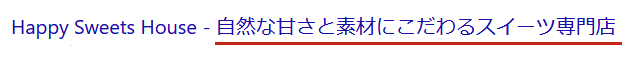
こちらに入力したキャッチフレーズは、トップページのタイトルへ反映されます。
トップページの検索結果タイトル部分

トップページのページタブ部分

③WordPress アドレス・サイトアドレス
WordPressの管理画面のURLと、サイトアドレスを設定する箇所です。
初期の状態ではどちらも同じURLが入力されています。

こちらは、WordPressをインストールした直後に設定をする箇所となります。
上記の画像は変更後の例となります。
アドレスの変更については、下記ページにて詳しい変更方法をご説明しています。
④管理者メールアドレス
WordPressをインストールする際に入力したメールアドレスがこちらに入力されています。今後、WordPress関連の通知のメール等が届きます。

変更する場合はこちらを書き換えて保存した後、新しいアドレスに送られるメールを開いて認証を行う必要があります。
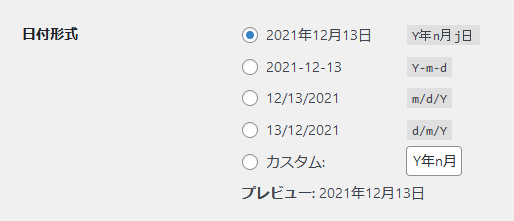
⑤日付形式
サイト内に日付を表示する箇所があった場合に表示するフォーマットを設定します。

上記の4つからフォーマットを選択するか、「カスタム」で「Y=年・n=月・j=日」を使用してお好きなものにカスタマイズすることも可能です。
例)2021.12.13 ⇒ Y.n.j
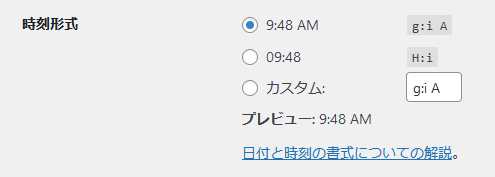
⑥時刻形式
⑤日付形式と同様、サイト内に時刻を表示する箇所があった場合に表示するフォーマットを設定します。

AM/PM表示か24時間表示かを選択するか、「カスタム」で「g=時・i=分・A=午前・午後」を使用してお好きなものにカスタマイズすることも可能です。
例)AM 9時30分 ⇒ A g時i分
⑦週の始まり
サイト内に表示できるWordPressカレンダーの週の始まりを設定できます。

この「週の始まり」設定は、WordPressに標準で入っている「カレンダー」ウィジェットに適用されます。ネットショップで必要な「営業日カレンダー」の設定に反映されないため、特に必要な設定ではありません。
設定内容を入力・変更した後は、ページ最下部にある青色の「設定を更新」ボタンをクリックして保存しましょう。内容を変更しても、更新ボタンをクリックしない限り変更は保存されませんので注意してください。
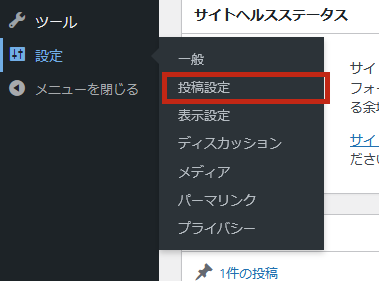
「投稿設定」の設定
「投稿設定」では、投稿に関する設定を行います。

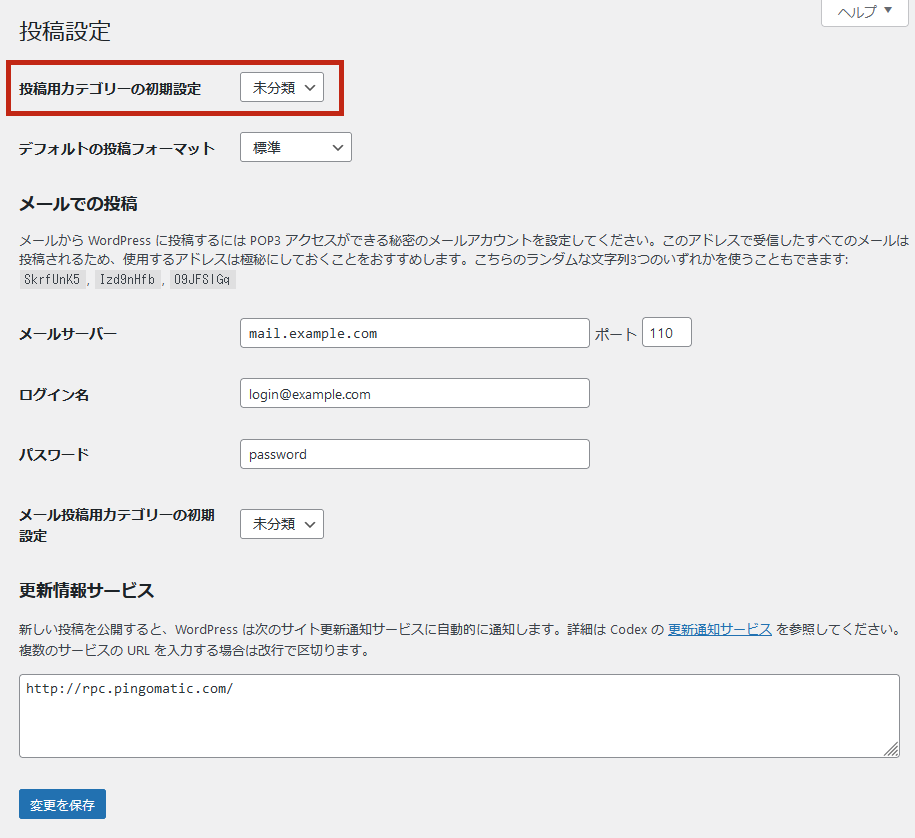
設定・確認する箇所は、下記赤枠の部分となります。それ以外の項目は必要な場合に任意で変更してください。
投稿用カテゴリーの初期設定
「投稿」から新規で記事を作成し、カテゴリーを選択しない状態でページを公開した場合に、自動的に選択されるカテゴリーを設定することができます。
初期の状態では「未分類」となっていますので、よく投稿するカテゴリーを設定しておくと後々便利です。

Welcartでネットショップを構築する場合、カテゴリーは大きく分けて「投稿用」と「商品用」があります。カテゴリーの登録方法については、下記ページで詳しくご説明しています。
こちらに「商品用のカテゴリー」を設定してしまうと、お知らせ等の投稿時に、記事ページに関わらず「商品」のカテゴリーに分類されてしまいます。
ですので、ここで設定するカテゴリーには「投稿用のカテゴリー」を選択することをおすすめします。
設定内容を入力・変更した後は、ページ最下部にある青色の「設定を更新」ボタンをクリックして保存しましょう。内容を変更しても、更新ボタンをクリックしない限り変更は保存されませんので注意してください。
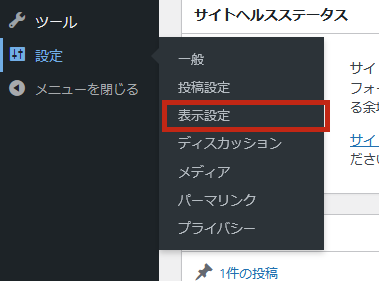
「表示設定」の設定
「表示設定」では、ページ表示に関する設定を行います。

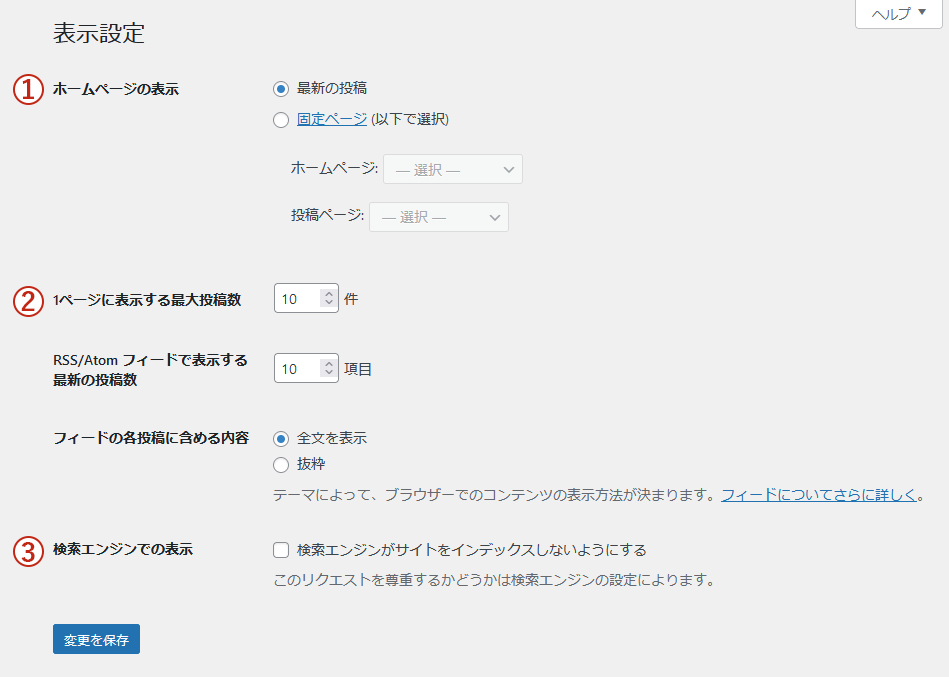
設定・確認する箇所は、下記①~③となります。それ以外の項目は必要な場合に任意で変更してください。
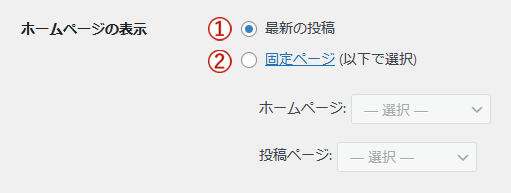
①ホームページの表示
トップページのメインエリアの構築方法を選択します。

- ①最新の投稿
- Welcartテーマでは、管理画面レフトナビ「外観」→「カスタマイズ」→「ウィジェット」内でトップページを構築します。
- ②固定ページ
- 管理画面レフトナビ「固定ページ」内に作成したページを、トップページのメインエリアとして反映することができます。
構築初心者の方には、「最新の投稿」での構築をおすすめします。カスタマイズしながらプレビューが連動するため、すぐに変更や追加の確認をすることができます。どんな表示になるのかをすぐに把握できるので、作りやすいと思います!
②1ページに表示する最大投稿数
カテゴリーページ(特定のカテゴリーのみが集まるページのこと)等で、1ページに表示する投稿の数を設定します。

ここで設定した数以上の投稿がある場合は、ページの末尾に次ページへの誘導が表示されます。
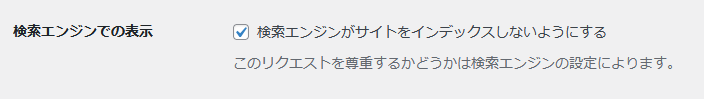
③検索エンジンでの表示
ページ全体を検索エンジンにサーチされないようにする「noindex(ノーインデックス)」を設定します。

チェックを入れるとGoogleに登録されないため、検索には表示されません。制作中のサイトでオープン前に見られたくない場合はチェックを入れておきましょう。
ショップオープン後に、チェックを外すのを忘れず行ってください。
Googleに登録されるのには時間がかかるので、オープン前でも見られて構わない場合や、ある程度まで構築が出来たらチェックを外すことをおすすめします。
設定内容を入力・変更した後は、ページ最下部にある青色の「設定を更新」ボタンをクリックして保存しましょう。内容を変更しても、更新ボタンをクリックしない限り変更は保存されませんので注意してください。
「ディスカッション」の設定
「ディスカッション」では、コメントに関する設定を行います。

まずは、新規記事の投稿を作成する際に、記事にコメントを「受け付ける」のか「受け付けない」のかを設定します。
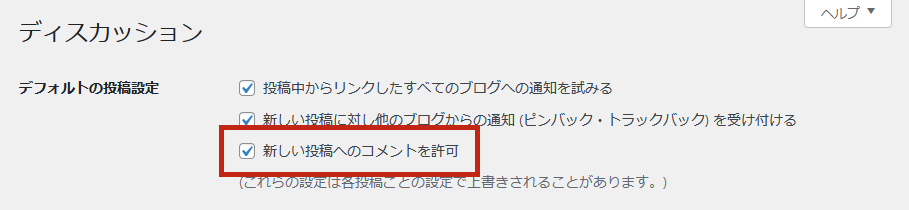
初期の状態では「受け付ける」設定となっているため、下記の通り「新しい投稿へコメントを許可」にチェックが入っています。
コメントを受け付けない場合は、こちらのチェックを外します。
その他の設定はコメントを受け付ける場合の設定になるため、必要に応じて任意で変更してください。
コメントの許可は個別設定も可能
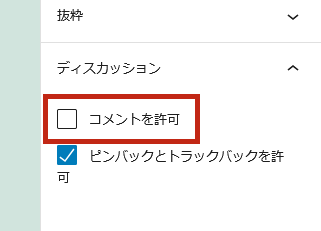
ここでは新規作成時のデフォルトの状態を設定しています。記事を作成時に、記事ごとにコメントを受け付けるか受け付けないかを選択することも可能です。
各投稿ページの編集画面のライトナビ「投稿」タブ内に「ディスカッション」という項目内に、許可の有無を個別で設定する欄があります。

設定内容を入力・変更した後は、ページ最下部にある青色の「設定を更新」ボタンをクリックして保存しましょう。内容を変更しても、更新ボタンをクリックしない限り変更は保存されませんので注意してください。
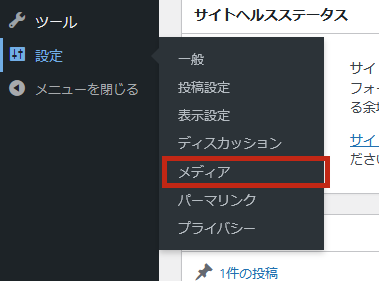
「メディア」の設定
「メディア」では、画像などのメディアファイルのサイズやフォルダの設定を行います。

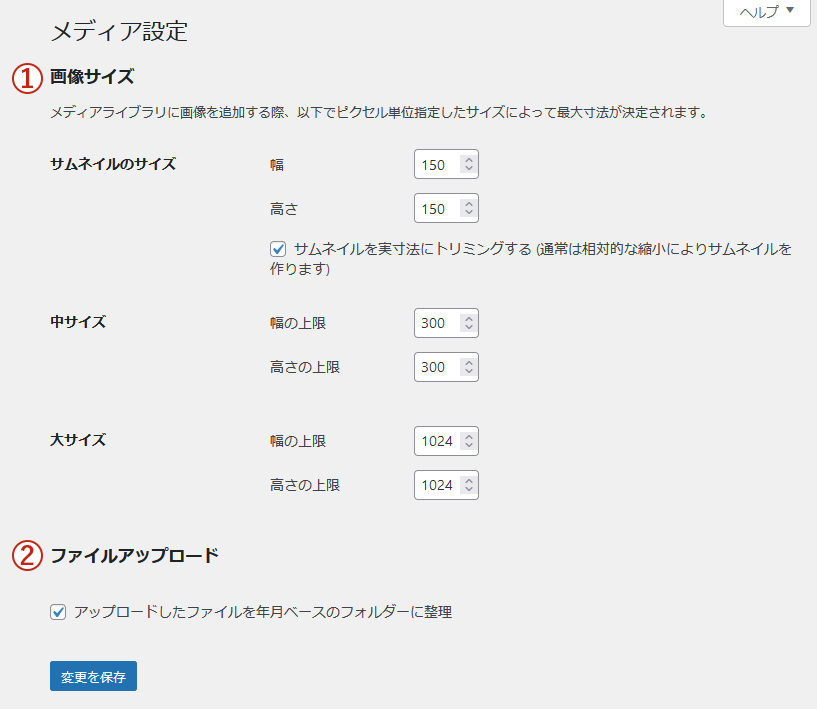
設定・確認する箇所は、下記①・②となります。
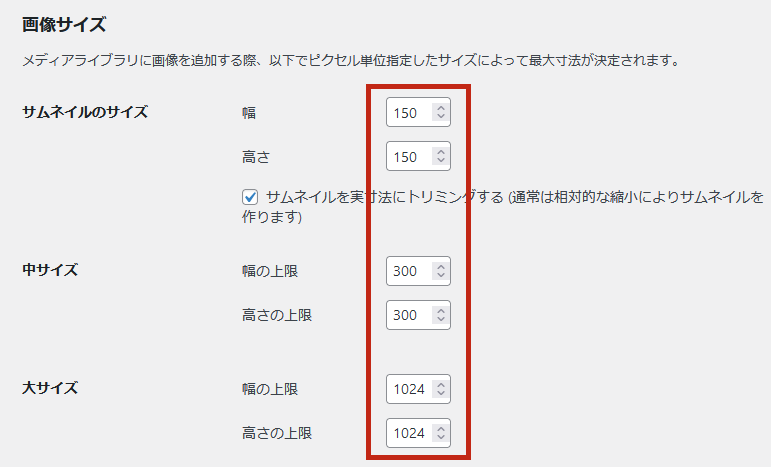
①画像サイズ
WordPressでは、「メディア」から画像をアップロードすると、自動的に最大3つのサイズを作成する仕組みになっています。
自動的に作られる3つのサイズの大きさをこちらで設定できます。(単位はpxです。)
初期の状態では、下記の数値が入力されています。
小さいものから順に、「サムネイルのサイズ」「中サイズ」「大サイズ」の3サイズです。画像を挿入する際には、最大で上記3サイズと画像の元サイズ(フルサイズ)から選んで挿入することができます。
(例えば「フルサイズ」が「中サイズ」より小さい場合は、「フルサイズ」か「サムネイルのサイズ」からの選択となります。)
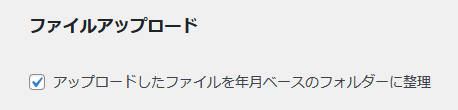
②ファイルアップロード
「メディア」から画像をアップロードした際に、自動的に年月ベースのフォルダ別に分けて保存するかどうかを選択できます。
初期の状態ではチェックが入っているため、フォルダ別に保存されます。

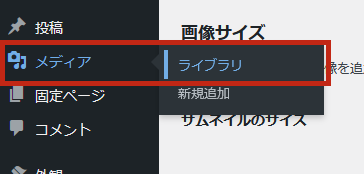
メディアのアップロード
メディアのアップロードや確認は、管理画面レフトナビ「メディア」内でできます。

フォルダ分けにチェックを入れた場合
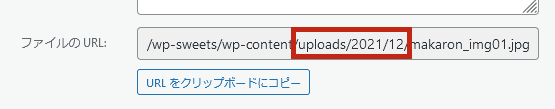
アップロードした画像は「uploads」のフォルダの中で、更に年・月ごとで保存されます。そのためファイルのURLには「年/月」が入ります。
例)2021年12月にアップロードした画像のURL
https://WordPressアドレス/wp-content/uploads/2021/12/画像ファイル名.jpg

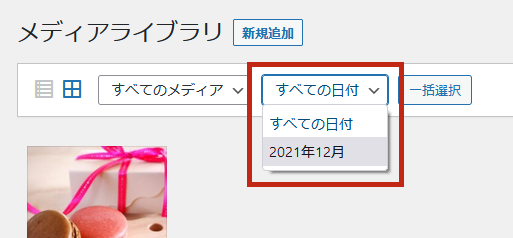
またフォルダ分けした場合、「メディアライブラリ」から月別で検索をかけることも可能です。画像数が多くなった場合に見つけやすくなります。

フォルダ分けにチェックを入れない場合
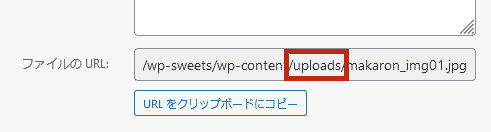
アップロードした画像は全て「uploads」のフォルダに保存されます。
https://WordPressアドレス/wp-content/uploads/画像ファイル名.jpg

フォルダ分けをしない場合は、月別での検索機能は使用できません。
メディアの数は増えていく一方なので、年月ベースのフォルダに分けるチェックを入れることをおすすめします。
途中からチェックを入れても、それ以前にアップロードしたものはフォルダ別に振り分けされませんので注意してください。
設定内容を入力・変更した後は、ページ最下部にある青色の「設定を更新」ボタンをクリックして保存しましょう。内容を変更しても、更新ボタンをクリックしない限り変更は保存されませんので注意してください。
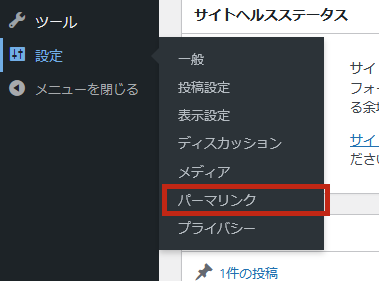
「パーマリンク」の設定
「パーマリンク」では、URLの表示を設定することができます。

ここで設定するURLが反映されるのは、主に「投稿ページ」です。(Welcartをインストール後、「商品ページ」にも反映されます。)
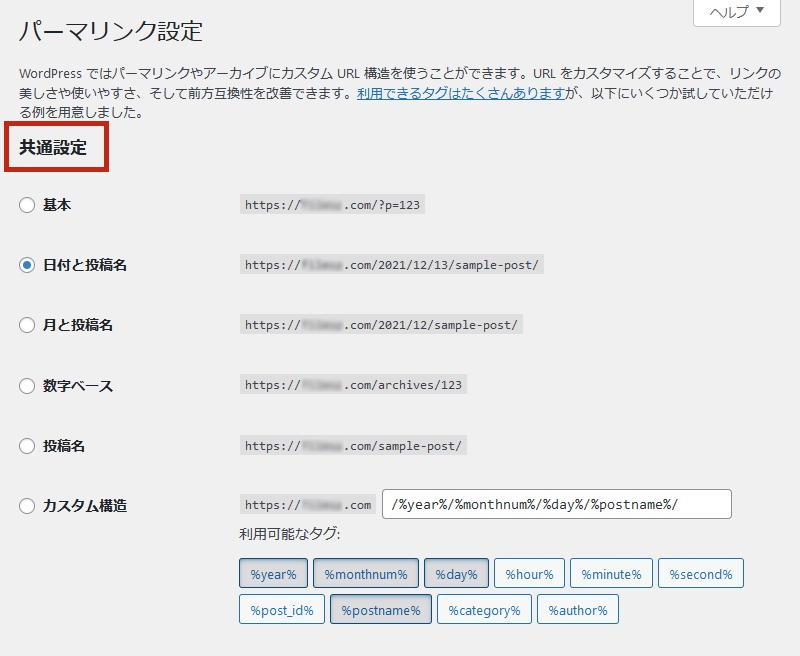
設定は赤枠の「共通設定」のみ行います。ページ下部の「オプション」は、必要に応じて任意で設定してください。
共通設定
これから作成して増やしていくページのURLの表示を設定します。
構築途中で変更することもできますが、手動でリンクを貼っていた場合にアドレスエラーを起こすため、途中変更はおすすめしません。
初期の状態では「日付と投稿名」が選択されています。
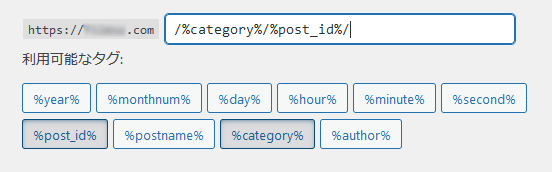
URLのカスタム構造
一番下の「カスタム構造」を選択すると、「利用可能なタグ」内から選んでURLをカスタマイズすることができます。おすすめのタグは下記の通りです。
- %post_id%
- ページ作成時に自動で振り分けられるページのID(番号)を使用します。半角の数字で表示します。
- %postname%
- ページのタイトルを使用します。英数字の場合は半角英数字(大文字は小文字変換)で表示します。日本語の場合はそのまま日本語を表示します。各ページ毎にスラッグを任意のものに変更することも可能です。
- %category%
- 分類されたカテゴリーのカテゴリースラッグを使用します。(カテゴリースラッグについては「カテゴリーの登録方法」をご参照ください)

設定内容を入力・変更した後は、ページ最下部にある青色の「設定を更新」ボタンをクリックして保存しましょう。内容を変更しても、更新ボタンをクリックしない限り変更は保存されませんので注意してください。
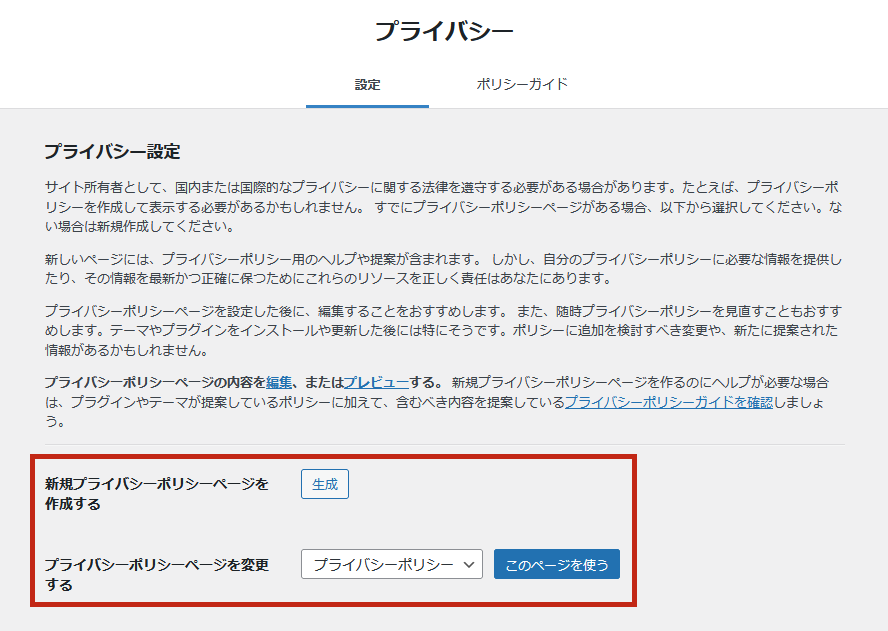
「プライバシー」の設定
「プライバシー」では、プライバシーポリシーのページ設定を行います。

プライバシーでは、「プライバシーポリシーのページの作成」を促しています。
プライバシーポリシーとは、個人情報保護に関する当社(当店)の考え方や取り扱いの方針などを記したページです。
ショッピングカート機能はもちろん、お問い合わせフォーム等でユーザーの個人情報を取得する場合には必ず掲載が必要です。
WordPressでは、インストール後自動的に下書きページ状態で「プライバシーポリシー」のページが生成されています。(管理画面レフトナビ「固定ページ」から見られます。)
初期の状態では、自動生成されたページがプライバシーポリシーページとして設定されています。
自動生成されたページ以外でプライバシーポリシーのページを作成した場合、「プライバシーポリシーページを変更する 」のプルダウンからページを選択して、「このページを使う」をクリックして設定します。
WordPressの初期設定は、これで以上になります。
これからプラグインを追加していくと、この「設定」内に項目が増えていくこともあります。(プラグインによります。)
「設定」内に増えたものは、その都度設定を行っていきましょう。