
情報を入れる
効果的なネットショップにとって、商品ページの内容はとても重要です。
Welcart/Carinaを縦長商品ページにする理由もここにあります。
売上が上がる商品ページは、価値を先に伝え、その後価格を伝えるでしたね?
ここではもう一つ、カートボタンまわりで伝えると効果的なものがあります。
それは、カートボタンを押す時の気がかりを解消することです。
●送料はいくらなんだろう?
●いつ届くのかな?
●返品などの条件は?
●一緒に買っておくと都合がいいものはないのかな?
こんなことをカートまわりで伝えることも効果的になります。
Welcart/Carinaでは、カートまわりに情報を挿入する機能がありません。
それには、プラグインを入れたりファイルを少し修正する必要があります。
プラグインとして、「Advanced Custom Fields」を導入する方法、
それを使用して商品ページのカートまわりに表示する方法を解説していきます。
ここではWelcartの子テーマ「Welcart Carina」をインストール・有効化・設定を行っていることを前提に、カートボタン周辺のカスタマイズについてご説明しています。設定がまだの方は、まずは下記ページを参照しながらテーマのインストール・有効化を行ってください。
また、先に商品登録を済ませてからカスタマイズをする方が、商品ページを確認することができるためおすすめです。まだ商品登録を済ませていない方は、まずは下記ページを参照しながら商品登録を行ってください。
- カートボタン周辺に入れる情報わかり実際に表示できる
- Advanced Custom Fieldsを使ってカスタムフィールドを作成することができる
- WelcartでAdvanced Custom Fieldsを機能させることができる
トータルアドバイザー齋藤秀峰SAITO SHUHO
2009年に自社ブランドのネットショップをオープン。2017年にWordPressのWelcartへショップを移転。その経験を元に、多くのネットショップをWelcartにて新規構築。現在もWelcartの運営を行いながら、日々研究を繰り返しています。
カートボタン周辺に入れる情報について
まずは、カートボタン周辺にどんな情報を入れたらいいかを考えましょう。
「Welcart Carina」テーマを使用した商品ページのカートボタン周辺は、下記のような表示が通常です。商品名と価格、在庫状況と、必要最低限の情報が表示されています。
この表示でもカートへ入れる際には問題ありませんが、自分がお客様の目線に立って考えてみましょう。他に知りたい情報がここに書かれていれば、より購買意欲を高めることができます。
お客様が知りたい情報として、イマジンでは下記の内容を表示することをおすすめします。
②発送までの目安日数
③一緒に購入をおすすめする商品のバナー
④返品や規約等のページへのリンク など
特に「①配送の料金」と「②発送までの目安日数」は、購入に関して気がかりではないでしょうか。その情報を求めて別ページへ遷移させると、購買の意欲がなくなる可能性も・・・なんてことにならないようにしたいですね。
Welcartでは通常、カートボタン周辺に情報を入れるエリアはないため、自分で作成して表示させる必要があります。その表示方法までをこれからご説明します。
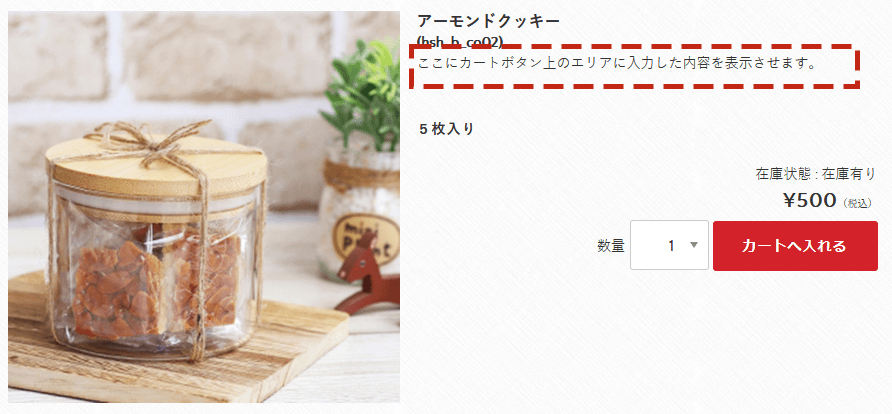
手順通りに進めていけば、下記の例のように情報を盛り込んだカートボタンエリアを表示することができます。
Advanced Custom Fieldsのインストール
カートボタン周辺に情報を表示するために、まずは情報を入力するためのフィールドを作成しなければいけません。
その入力フィールドを作成するために、イマジンでは「Advanced Custom Fields」というプラグインの導入をおすすめしています。こちらのプラグインをWordPressへインストール後、有効化してください。
Advanced Custom Fields
商品ページのカートボタン前後に説明文を入れたいなど、ページのカスタマイズに使用するおすすめプラグインです。

プラグインのインストール方法については、下記ページにてくわしくご説明しています。
プラグインを有効化すると、WordPress管理画面レフトナビに「ACF」というメニューが表示されます。このメニューが「Advanced Custom Fields」となります。

このメニューから入力フィールドを作成していきます。それでは実際に、カートボタン周辺に表示するためのフィールドを作成していきましょう!
Advanced Custom Fieldsでフィールドを作成する
カートボタン周辺に表示するための入力フィールドを作成します。
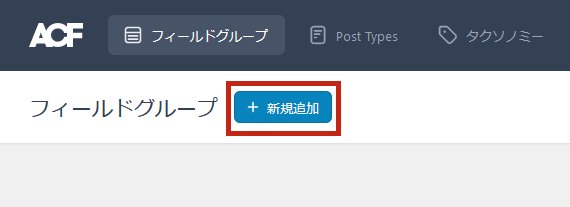
1フィールドグループ新規追加画面を開く
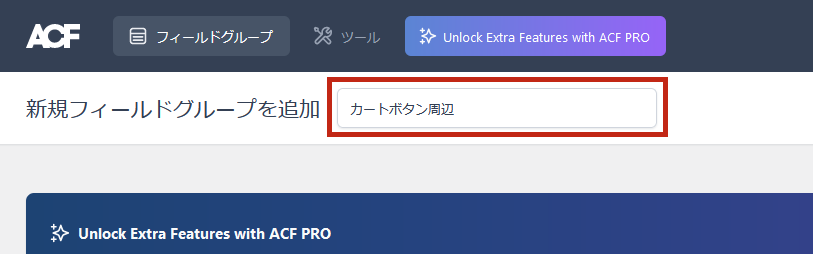
2フィールドグループのタイトルを入力する
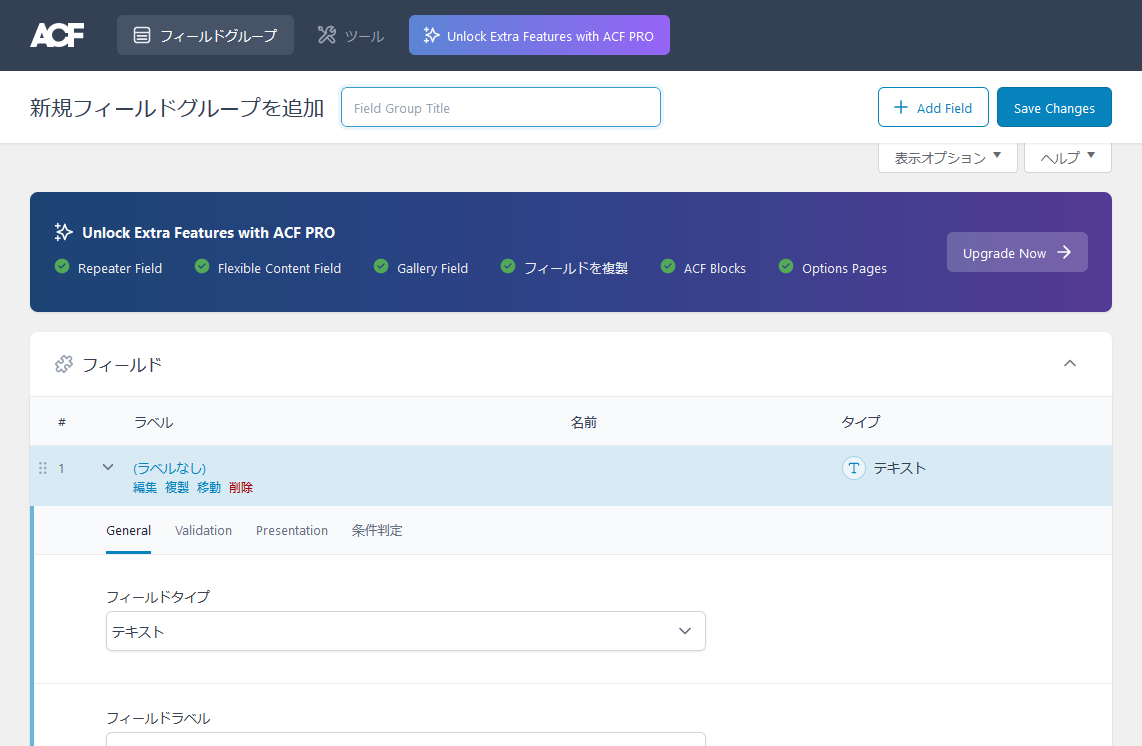
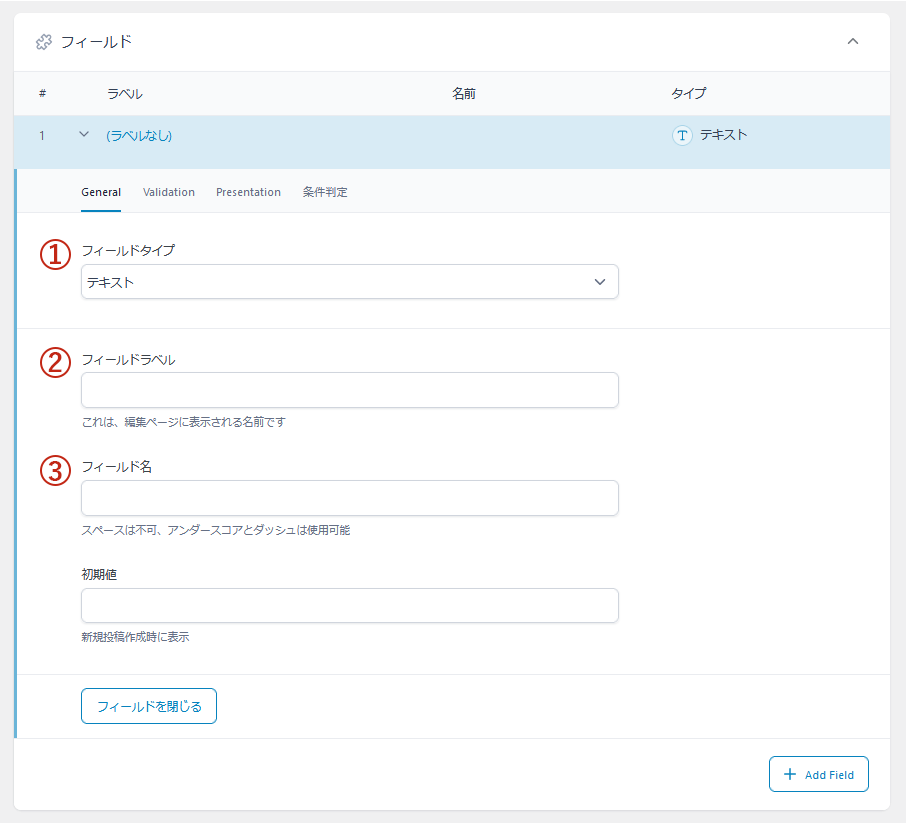
3フィールドの内容を入力する
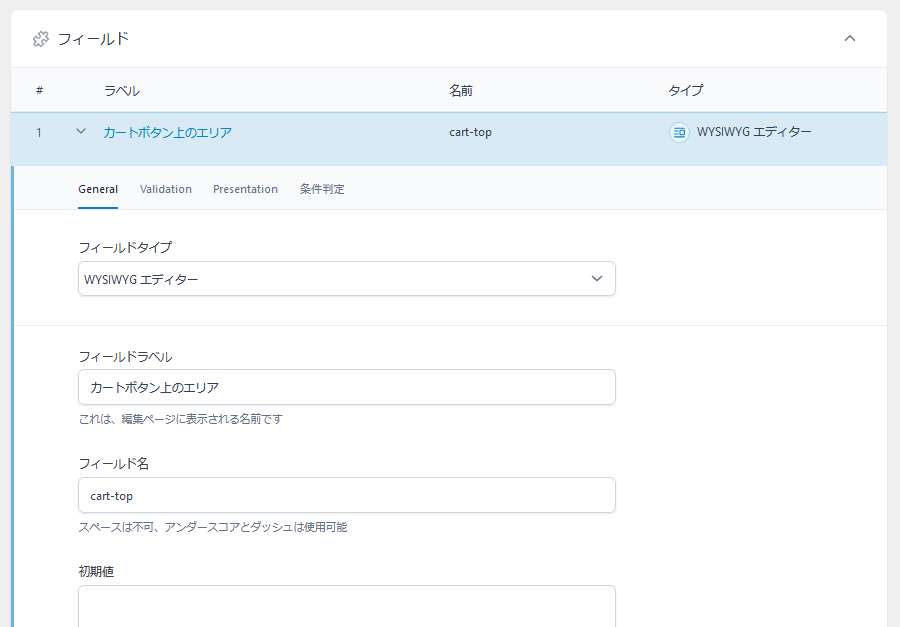
フィールドを作成するための必要事項を入力・設定します。
設定する項目は様々ありますが、下記①~③の項目の設定でフィールドを使用することができます。
- ①フィールドタイプ
-
入力フィールドのタイプを選択します。
入力欄を作成するフィールドタイプとして「テキスト」「テキストエリア」「Wysiwygエディタ」と種類がありますが、今回は「Wysiwygエディタ」を選択してください。
「Wysiwygエディタ」とはビジュアルエディタが使えるテキストエリアで、画像挿入や文字の装飾などを容易に行うことができます。
- ②フィールドラベル
-
編集画面で表示する入力フィールドの名前を入力します。日本語でわかりやすい名前を入力しましょう。
入力例)カートボタン上のエリア
- ③フィールド名
-
このフィールドを表示する際にPHPファイルへ記載する名前を入力します。日本語でも入力は可能ですが、PHPファイルへ記載することを考えて英数字で入力しましょう。
「_(アンダースコア)」と「-(ダッシュ)」記号が使用可能です。
入力例)cart-top
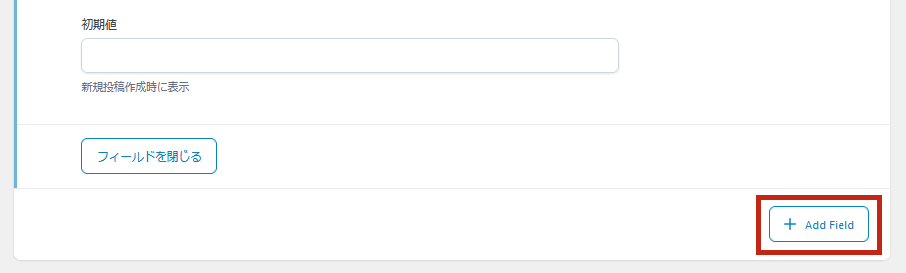
フィールドを追加する場合
複数のフィールドを作成したい場合は、右下にある「Add Field」ボタンをクリックします。フィールド内容の新規作成画面が開くので、「3.フィールドの内容を入力する」と同様に入力して作成します。
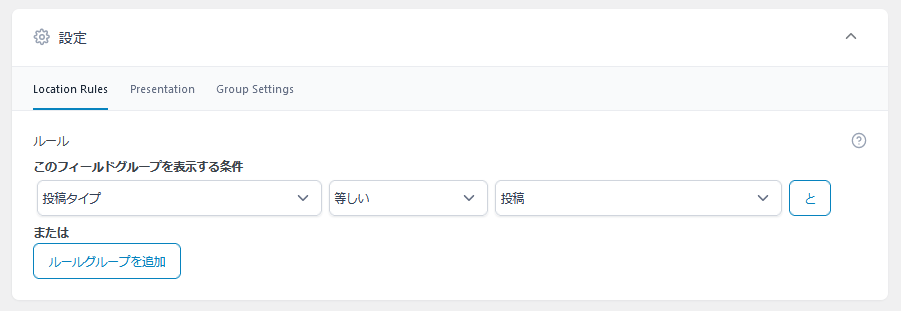
4フィールドを使用する条件を設定する
どの編集画面でフィールドを使用するかの「ルール(条件)」を設定します。デフォルトでは下記のような状態になってます。
これは「”投稿タイプ”が”投稿”の場合にフィールドを表示する」という内容のルールになります。「投稿」でのみ使用できるため、固定ページでは使用できません。
商品編集ページにフィールドを表示するには
今回はカートボタン周辺のフィールドを作成しているため、商品の編集画面にフィールドを出します。ただ、Welcartで作成する商品ページは「投稿」と同分類になっているため、上記の「”投稿タイプ”が”投稿”の場合にフィールドを表示する」設定でもOKです。
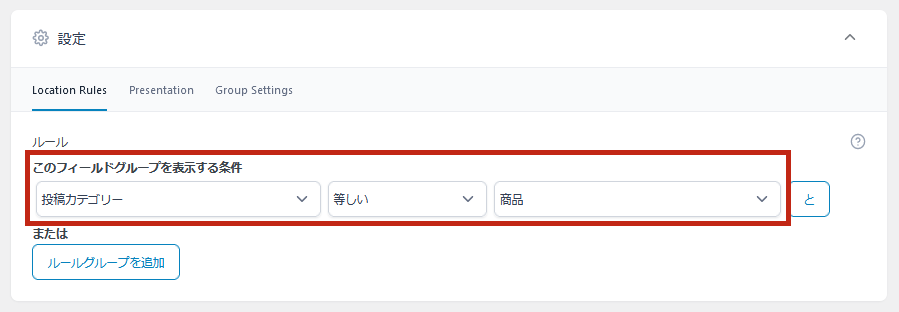
但し、商品編集画面にしか必要ではないフィールドが、通常の投稿編集画面にも表示されてしまいます。それを避けたい方は、下記のような設定をおすすめします。
これは「”投稿カテゴリー”が”商品”の場合にフィールドを表示する」という内容のルールになります。これで「商品カテゴリーに分類する商品編集画面」のみにフィールドを表示することができます。
上記のルールの場合、「新規商品追加」で真っ新な状態だと、まだ「商品」カテゴリーに分類されていない状態になるため、登録したフィールドは表示されません。必要事項を入力して商品登録をするとフィールドが表示するという仕組みであることに注意をしてください。
5フィールドを公開する
これでカートボタン周辺のフィールドの作成ができました。しかし、まだ使用できるわけではありません!試しに登録した商品の編集画面を開いてみてください。フィールドが表示されていないと思います。実はWelcartとAdvanced Custom Fieldsを連携させるために必要な作業があるのです。次の項目で詳しくご説明します!
Advanced Custom FieldsをWelcartに機能させる
フィールドを作成して公開すると、ルールに当てはまる編集ページでフィールドを使用することができるようになります。
しかし、通常の状態ではWelcartの商品編集ページでAdvanced Custom Fieldsを使用することができません。使用するためにはパッチプラグインのPHPファイルをアップロードして、読み込ませるために「functions.php」への記述をする必要があります。
手順は下記の通りです。
1専用のPHPファイルをダウンロードする
Advanced Custom Fieldsで作成したフィールドをWelcartの商品編集画面で使用するためのパッチプラグイン「wcex_afc_patch.zip」を、Welcart公式サイトよりダウンロードします。

引用:Welcart「Advanced Custom Fields PRO を Welcart で使えるようにするためのパッチ」記事
ダウンロードしたzipファイルを解凍すると、「wcex_afc_patch.php」という名前のPHPファイルが入っています。こちらのファイルを使用します。
2PHPファイルをサーバーへアップロードする
ダウンロードして解凍した「wcex_afc_patch.php」ファイルを、サーバー上のテーマフォルダ内へアップロードします。アップロード方法は下記の2つです。
1.Xserverからアップロードする
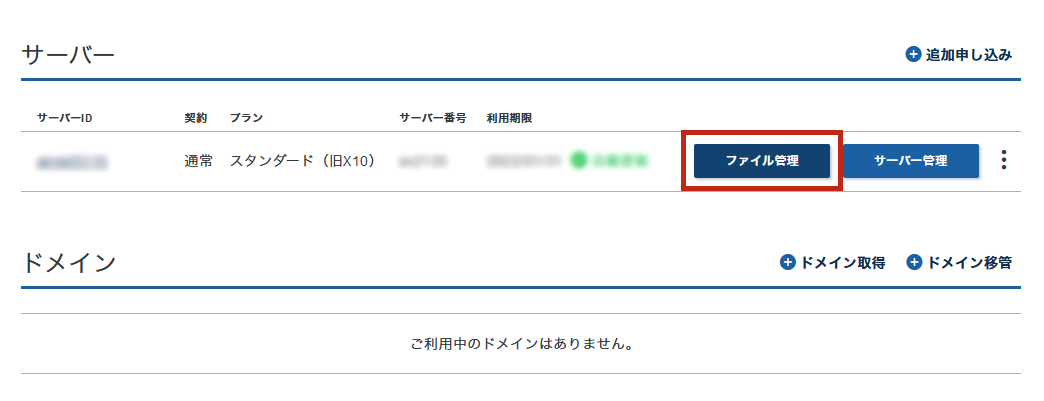
Xserverへログインし、サーバーの「ファイル管理」から「ファイルマネージャ」を開き、PHPファイルをアップロードする方法です。
Xserverマイページのトップページ画面

引用:Xserver
ドメイン名のフォルダからpublic_html > wp-content > themes > welcart_basic-carinaまで辿り、テーマフォルダを開きます。テーマフォルダを開いたらメニューの「アップロード」をクリックして、フォルダのアップロード画面を開きます。
Xserverのファイルマネージャ画面

引用:Xserver
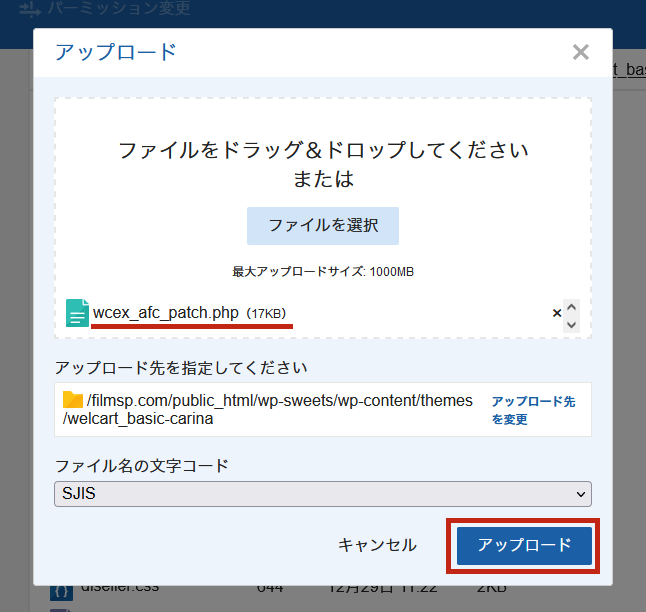
ダウンロードした「wcex_afc_patch.php」ファイルをローカルから選択し、「アップロード」ボタンをクリックします。
Xserverのファイルマネージャ画面

引用:Xserver
これでwcex_afc_patch.phpファイルのアップロードが完了です。
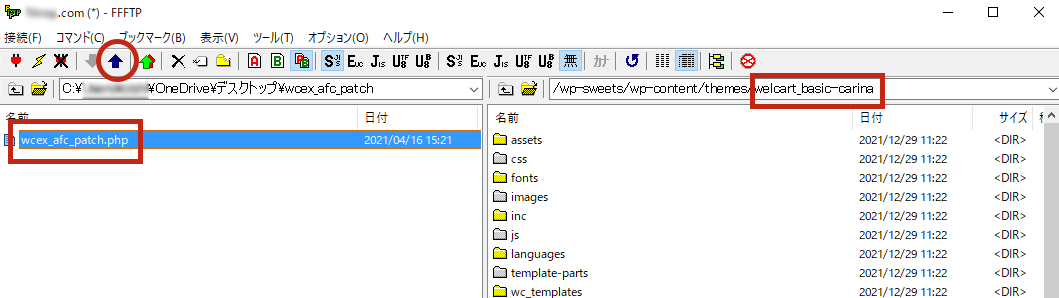
2.FFFTPを使用してアップロードする
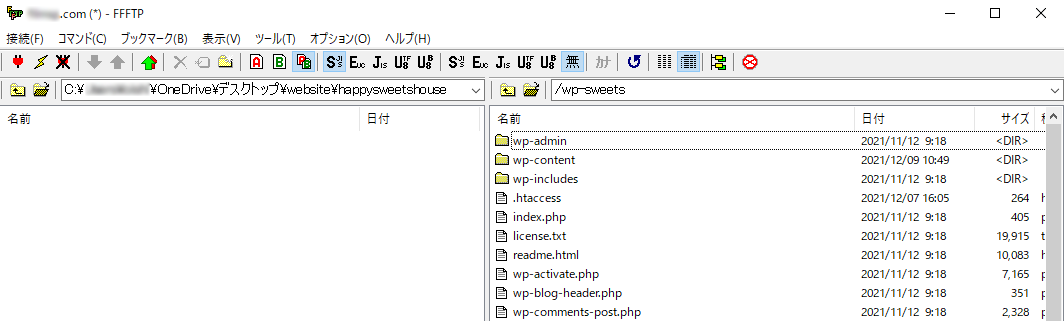
FFFTPを使用してサーバーへアクセスして、PHPファイルをアップロードする方法です。
FFFTPの接続画面

FFFTPへの接続方法や詳しい使い方などは、下記のページで詳しくご説明しています。
wp-content > themes > welcart_basic-carinaまで辿り、テーマフォルダを開きます。テーマフォルダを開いたら、ダウンロードした「wcex_afc_patch.php」ファイルをローカルから選択し、「アップロード」ボタンをクリックします。
これでwcex_afc_patch.phpファイルのアップロードが完了です。
3PHPファイルの読み込みを記述する
「wcex_afc_patch.php」ファイルをアップロードしたテーマフォルダ内にある「functions.php」ファイルを開きます。
ファイルまでのルートは
wp-content > themes > welcart_basic-carina > functions.phpとなります。
PHPファイルの編集方法
PHPファイルを編集する方法を3つ、下記のページにて詳しくご説明しています。ご自身に合わせた方法を選択してください。
今回「functions.php」を編集しますが、上記ページの「2.WordPress管理画面から編集する」方法は更新内容を上書きしてしまうためおすすめしません。「functions.php」は記述を少しでも間違えると、ページにエラーが起き、画面が真っ白になります。そのため、バックアップを残しての編集をおすすめします。
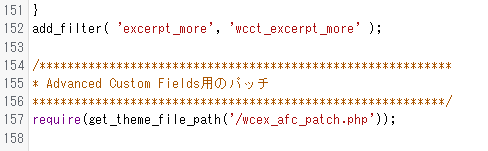
「functions.php」ファイルをを開いたら、一番下に下記を記述します。
* Advanced Custom Fields用のパッチ
***********************************************************/
require(get_theme_file_path('/wcex_afc_patch.php'));
記述後のfunctions.php

記述ができたら、内容を保存(ファイルをアップロード等)します。
4商品編集画面を確認する
商品編集画面でフィールドが使用できるようになったら、次は商品ページへ表示するためのカスタマイズをします。表示をするためのカスタマイズの完了はもうすぐです!
Advanced Custom Fieldsを商品ページに表示させる
商品編集画面でフィールドを使用できるようにしたら、最後は商品ページへ表示させるカスタマイズを行います。
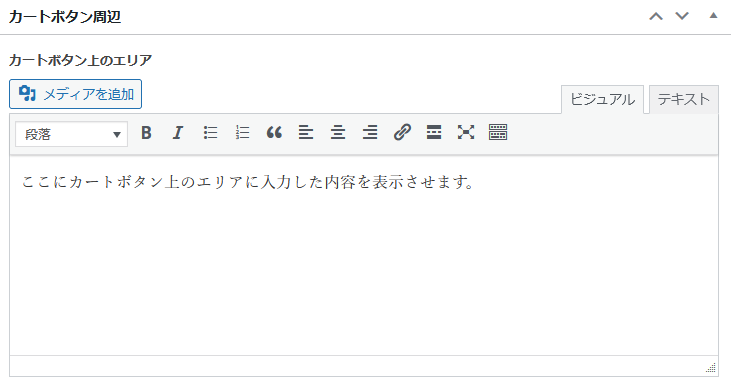
まずは表示したかどうかをわかりやすくするために、先程作成した「カートボタン上のエリア」フィールドに文章を入力して、ページを「更新」しておきます。


フィールドに入力した内容を表示させるためには、商品ページを構成している「wc_item_single.php」(SKUセレクトを使用している場合は「wc_sku_select.php」)への記述が必要です。
記述するPHPファイルは、縦長商品ページへのカスタマイズと同様のファイルになります。詳しくは下記のページをご参照ください。
記述する内容と記述箇所は下記の通りです。
1記述する商品ページのPHPファイルを開く
フィールドを表示するための記述をPHPファイルへ行います。通常の商品ページであれば「wc_item_single.php」を、SKUセレクトを使用している場合は「wc_sku_select.php」を開きます。
PHPファイルの編集方法は、functions.php記述時と同様の方法で構いません。
ここからの編集方法は、WordPress管理画面の「外観」→「テーマエディター」の画面を使ってご説明します。ご自身に合わせたやり方でカスタマイズを行ってください。
2記述する箇所へ移動する
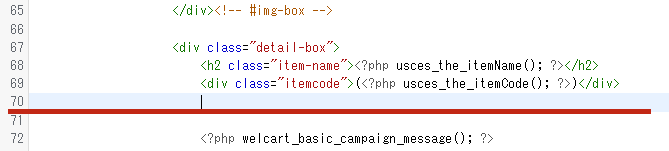
今回は、下記のカートボタンの上の赤枠部分へフィールドに入力した内容を表示するためのカスタマイズを行います。
「wc_item_single.php」の場合は70行目辺りに、「wc_sku_select.php」の場合は60行目辺りに記述を行います。(以降はwc_item_single.phpの画面でご説明します)
wc_item_single.phpの画面

3表示のためのコードを記述する
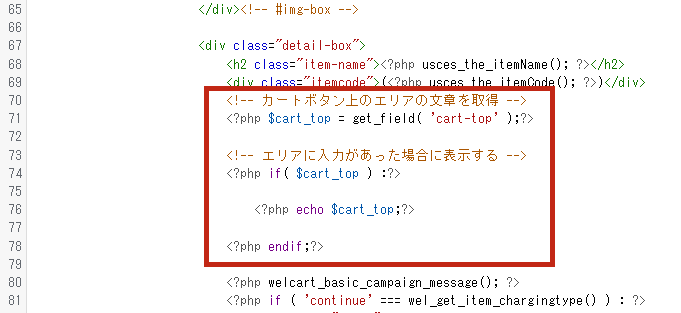
Advanced Custom Fieldsを表示するためのコードを記述します。下記のコードをコピーして貼り付けしてください。
<!-- カートボタン上のエリアの文章を取得 -->
<?php $cart_top = get_field( 'cart-top' );?>
<!-- エリアに入力があった場合に表示する -->
<?php if( $cart_top ) :?>
<?php echo $cart_top;?>
<?php endif;?>
赤字で表示している「cart-top」の箇所は、上記「③Advanced Custom Fieldsでフィールドを作成する」で入力した「②フィールド名」を記述しています。ご自身で設定したフィールド名を入力してください。

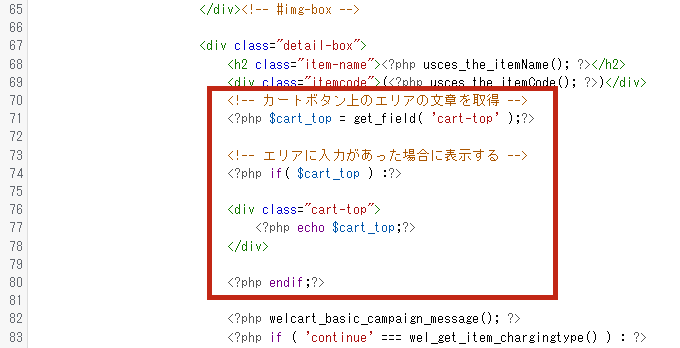
この記載のみでもフィールドは表示されますが、今後CSSで配置や装飾を変更していくことを考えると、下記のようにclass名をつけた<div>等のタグで囲むことをおすすめします。
<!-- カートボタン上のエリアの文章を取得 -->
<?php $cart_top = get_field( 'cart-top' );?>
<!-- エリアに入力があった場合に表示する -->
<?php if( $cart_top ) :?>
<div class="cart-top">
<?php echo $cart_top;?>
</div>
<?php endif;?>

記述ができたら、内容を保存(ファイルをアップロード等)します。
4商品ページで表示を確認する
記述を保存したら、実際の商品ページで表示を確認します。
先程フィールドへ入力して保存した内容が、赤枠の部分に表示していれば完了です。
フィールドに入力した内容は、プレビューの状態では表示されません。「更新」をクリックして内容を保存してから表示を確認してください。
カートボタンの下に表示するには
上記では、カートボタンの上にフィールドを表示させる方法をご説明しました。カートボタンの下にフィールドを表示させたい場合は、下記をご参照ください。
「cart-bottom」というフィールド名を別に作成した場合
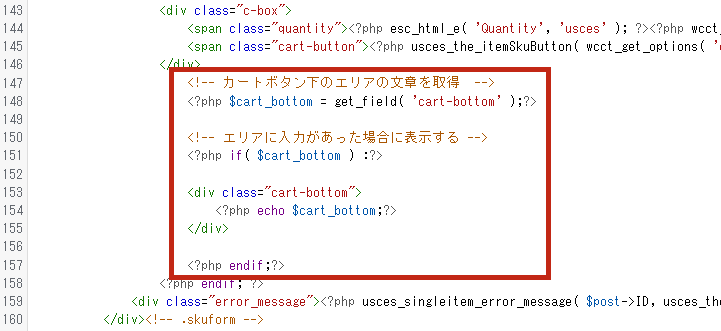
カートのボタン下に表示させる場合は、140~145行目辺り(wc_item_single.phpの場合)にある<div class="c-box">~</div>の下に挿入してください。
<!-- カートボタン下のエリアの文章を取得 -->
<?php $cart_bottom = get_field( 'cart-bottom' );?>
<!-- エリアに入力があった場合に表示する -->
<?php if( $cart_bottom ) :?>
<div class="cart-bottom">
<?php echo $cart_bottom;?>
</div>
<?php endif;?>
記述を保存したら、実際の商品ページで表示を確認します。赤枠の部分に表示していれば完了です。
これでカートボタン周辺に情報を入れるためのカスタマイズは完了です!これでようやく商品ページの構築を始めることができます。素敵な商品ページを作っていきましょう!